-------------------------------------------------------------------------------
★ Hello World! 안녕하세요! 신재구입니다! ★
♬ 즐겁게 코딩하고 꿈꾸는 프로그래머가 됩시다! ♬
☞ 불편사항 및 정오표 제보 : worntls94@gmail.com
홈으로
-------------------------------------------------------------------------------
◆ 코드하우스 수업 필기 정리본 ◆
▷ 모든 코드는 크롬환경에서 F12를 누르면 확인 가능합니다 ◁
-------------------------------------------------------------------------------
※ Vue란 무엇인가? ※
%
Vue.js는 프론트엔드 기술 중 하나입니다. 한 페이지에서 모든 컨텐츠를 보여주는 웹사이트를 많이 보셨을겁니다.
이를 SPA(Single Page Application)이라고 하는데, 이럴 때 동적인 페이지를 쉽게 만들어주는 기술이 Vue.js입니다.
jQuery보다 간단! Vue.js는 “초보자도 간단하게 웹 페이지에 인터랙티브한 기능을 추가하는 것이 가능한 라이브러리”입니다.
직관적으로 작성할 수 있고 간단하기 때문에 배우기 쉬운 게 특징입니다.
웹 페이지나 자바스크립트의 사용 방법을 이제 막 알아가는 수준의 초보자라도 바로 사용할 수 있습니다.
%
Vue.js : 자바스크립트 프레임워크 중 하나
프레임워크 : 복잡한 내용을 간단히 미리 규격화/모듈화 해둔 도구
프레임워크 사용시 : 기존 자바 스크립트에서 사용할 수 없던 문법이나, 입력
방식들을 사용할 수 있게 되고, 타 플러그인을 통해 UI 컴포넌트나 스타일,
추가 기능 등을 불러다 쓰는 것도 가능해진다.
자바스크립트 프레임워크 - Vue/React/Angular
Vue 2. // 우리가 배우는 버전
Vue 3. // 요즘은 이 버전// 2.0이랑 형식이 다르다
** 사용가능한 최신 버전
ㄴ script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"
ㄴ 버전 지우고
ㄴ script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"
ㄴ 컨트롤을 누르고 클릭하면 최신버전으로 웹페이지에서 보여준다.

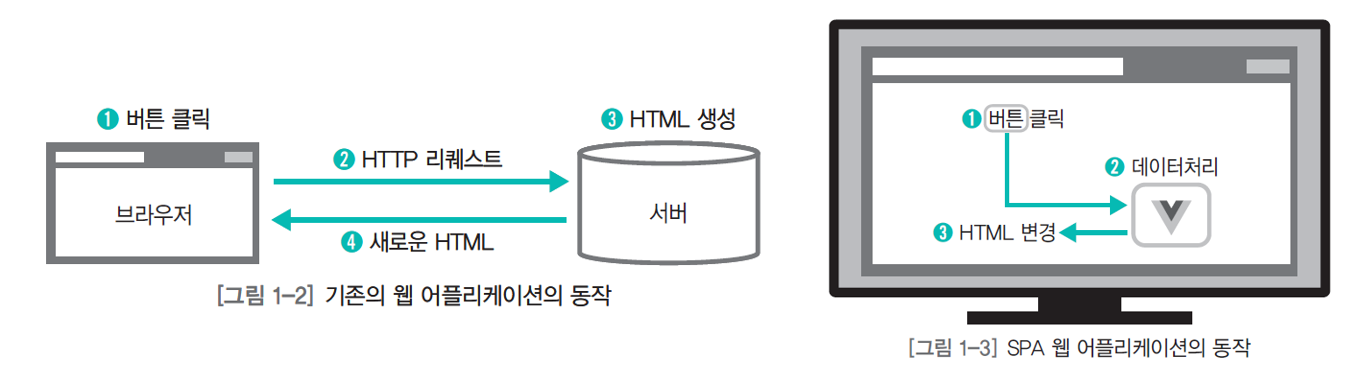
* SPA(Single Page Application)의 장점
ㄴ 웹 페이지 하나에 여러 가지 기능을 넣어서 “하나의 페이지로 동작하는 웹 어플리케이션”을 “SPA(Single Page Application)” 라고 합니다.

* Vue.js는 배우기 쉽고 가벼운 SPA를 만들 수 있습니다
ㄴ SPA를 만드는 것이 가능한 라이브러리로 유명한 것은 구글이 만든 풀 스택 프레임워크 “Angular JS”, 페이스북이 만든 “React” 등이 있습니다. Angular JS나 React는 대규모 어플리케이션을 개발할 때 사용합니다.
사이트 전체를 제대로 구성하고 만들 때, 환경설정과 엄격한 설계 등을 진행하기에 적합합니다.
JAVA나 C# 등의 언어를 사용해본 개발자들이 사용하기에 용이합니다.
그에 반에 Vue.js는 가벼운 소규모 어플리케이션을 만드는 것을 목표로 만들어졌습니다.
ex)
* Vue.js 코드네임
ㄴ Vue.js 제작자 Evan You는 버전별로 애니메이션 명을 붙이고 있음
ex)
* 우리는 설치 안하고 CDN으로 사용한다. 설치하려면 node.js도 설치해야한다.

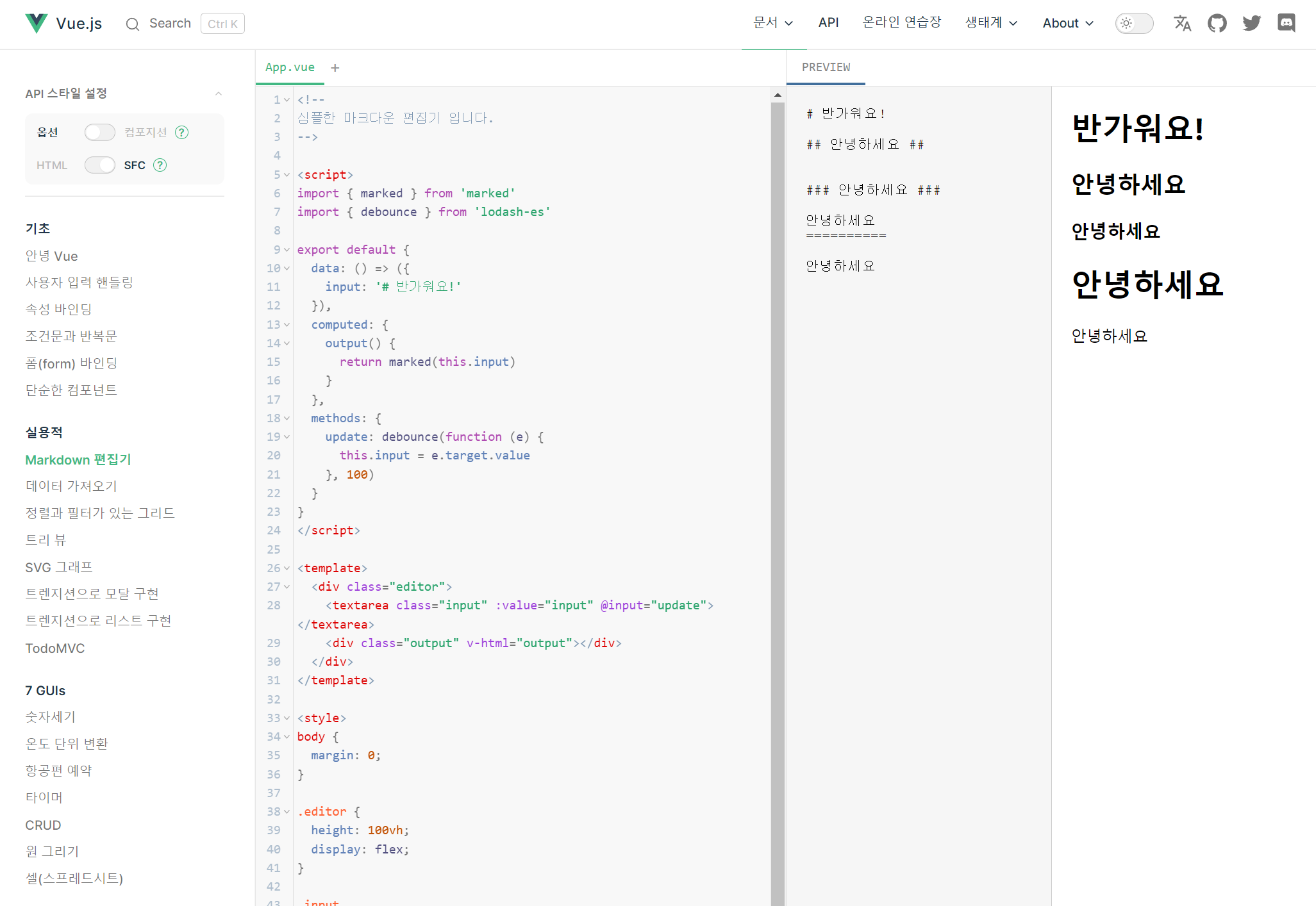
* Vue로 무엇을 만들수 있을까?
ㄴ 주소 : https://v3-docs.vuejs-korea.org/examples/#hello-world

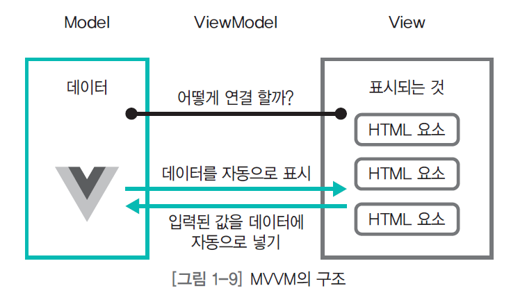
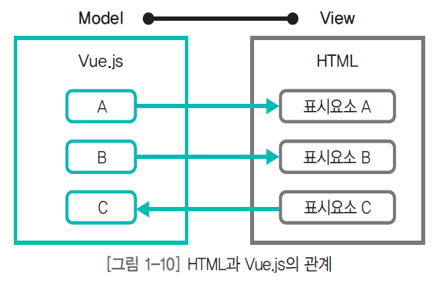
* Vue.js는 “데이터와 표시를 연결해 주는 역할”
ㄴVue.js : 데이터와 뷰를 연결해주는 역할
ㄴ MVVM : Model view ViewModel
ㄴ 데이터는 무엇인가? (Model)
ㄴ 웹 페이지에서 바뀌는 부분이 어디인지?
ㄴ 표시되는 요소는 무엇인가? (View)
ㄴ HTML의 어느 부분에서 어떤 형식으로 표시되는가?
ㄴ 어떤 식으로 연결되는가? (ViewModel)
ㄴ HTML의 어디가 조작될 때 데이터가 어떤 형식으로 변화되는가?


* Vue.js 작성 방법
ㄴ 데이터를 만들고, 표시하는 요소를 준비한 후 연결한다.

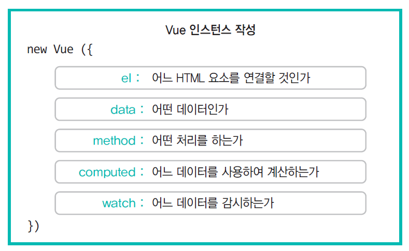
* Vue.js 주요 기능 일람

* Vue CDN 연결하기
ㄴ script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"
ex)
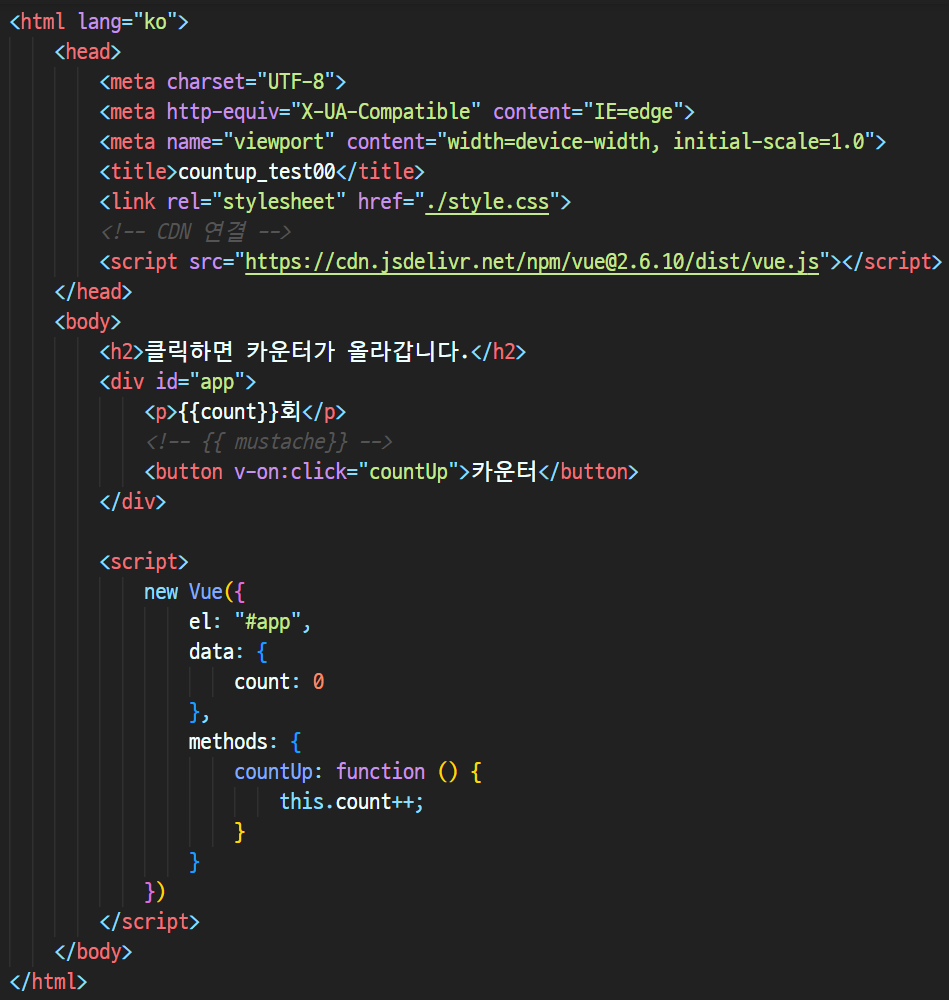
* 카운터 함수 만들어 보기
ㄴ countUp, countDown


* {{mustache}}
ㄴ mustache // 콧수염
ㄴ {{count}}회
ex)
* Vue.js
ㄴ 개발자용
ㄴ 용량이 크다
ex)
* Vue.min.js
ㄴ 사용자용
ㄴ 용량이 작다
ex)
*
ㄴ
ex)
*
ㄴ
ex)
*
ㄴ
ex)
*
ㄴ
ex)
*
ㄴ
ex)
*
ㄴ
ex)
*
ㄴ
ex)
↑top↑
---------------------------------------------------------------------------------------------------------------------------------※ instance ※
ㄴ
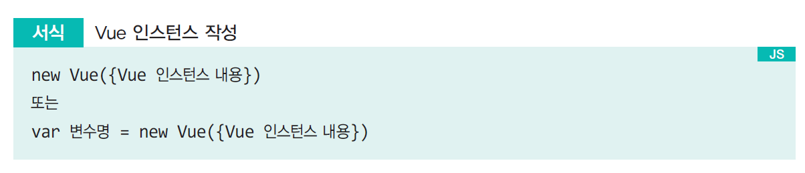
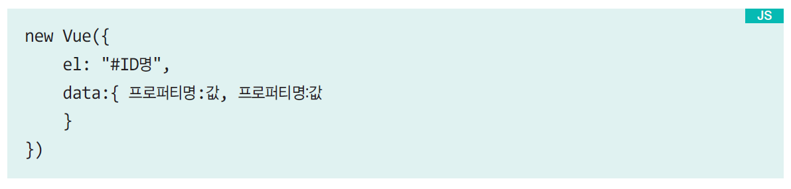
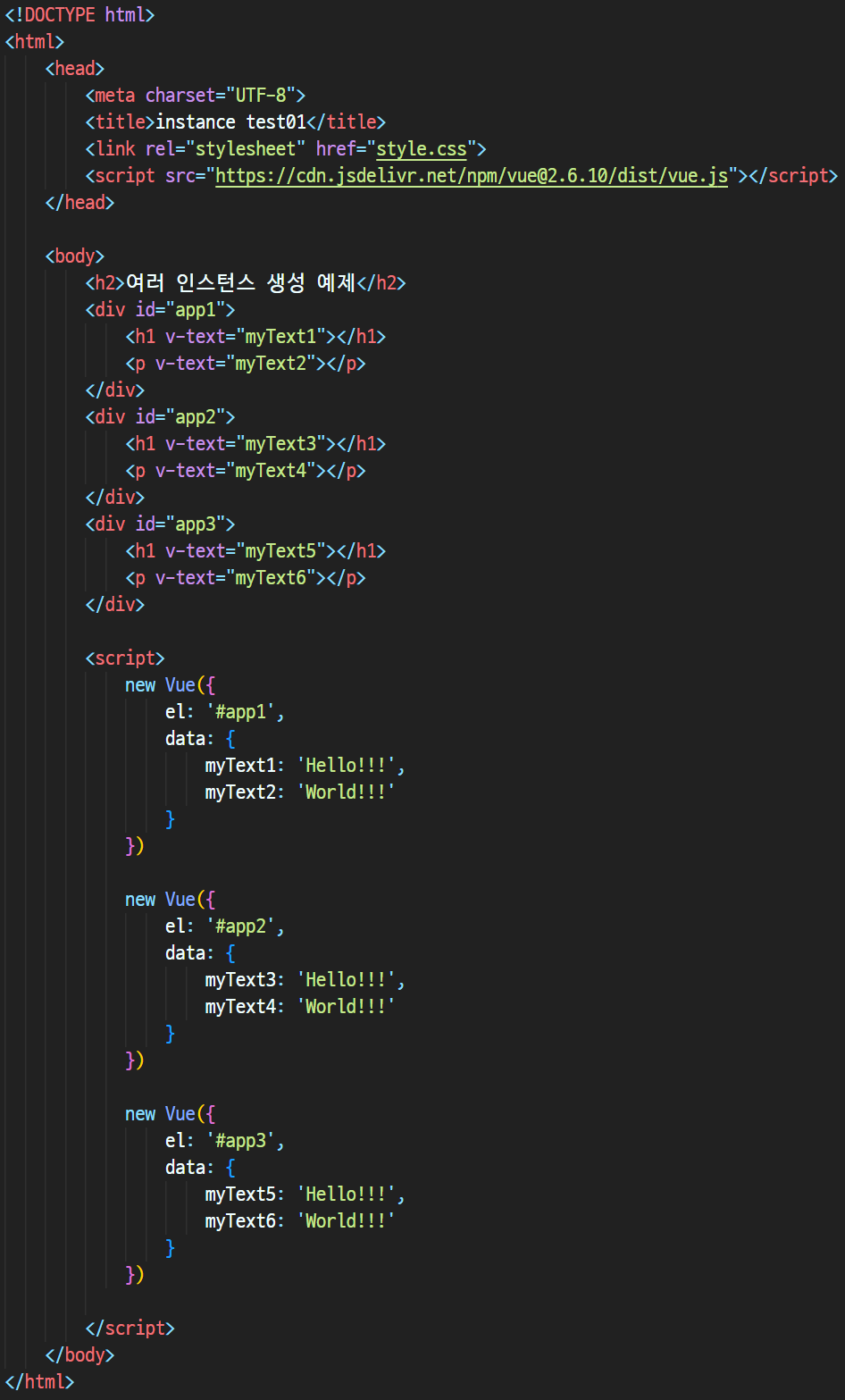
* Vue 인스턴스 만들기 : new Vue





* 쉼표로 구분
ㄴ
ex)
* 홀따옴표 써야한다
ㄴ
ex)
* 데이터와 인스턴스

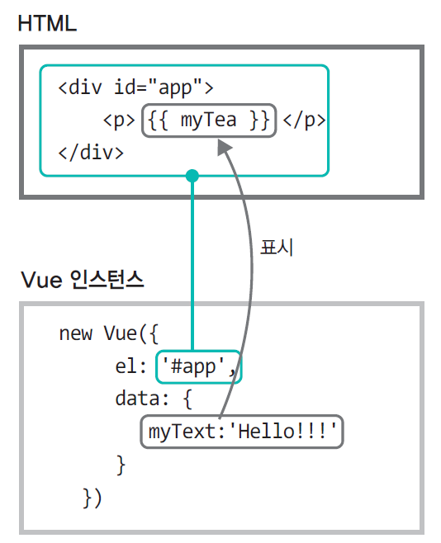
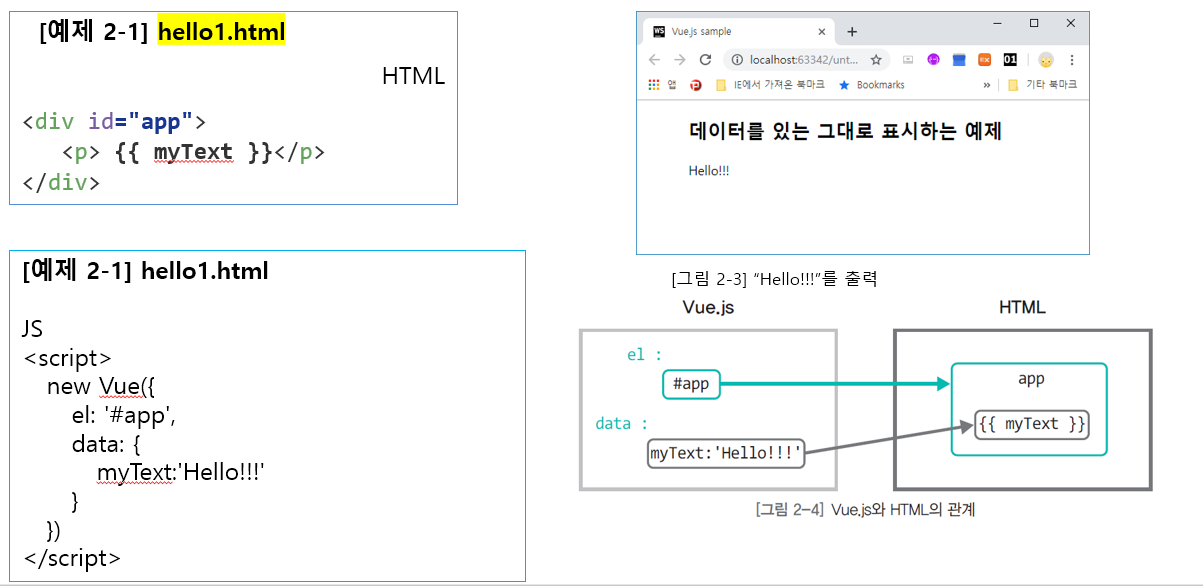
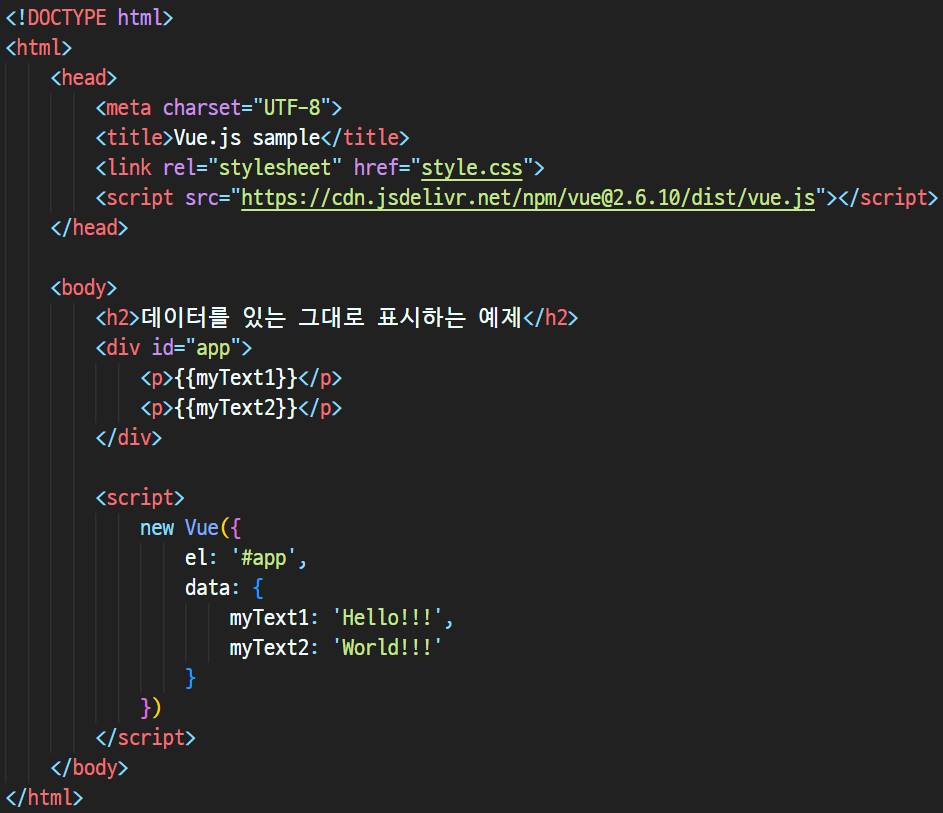
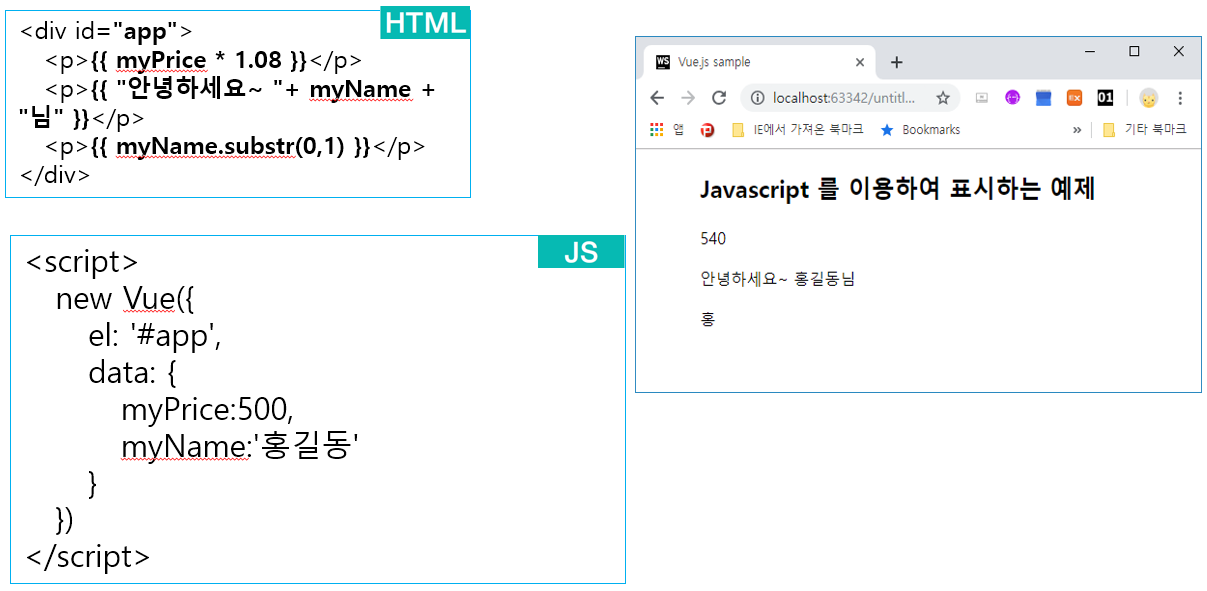
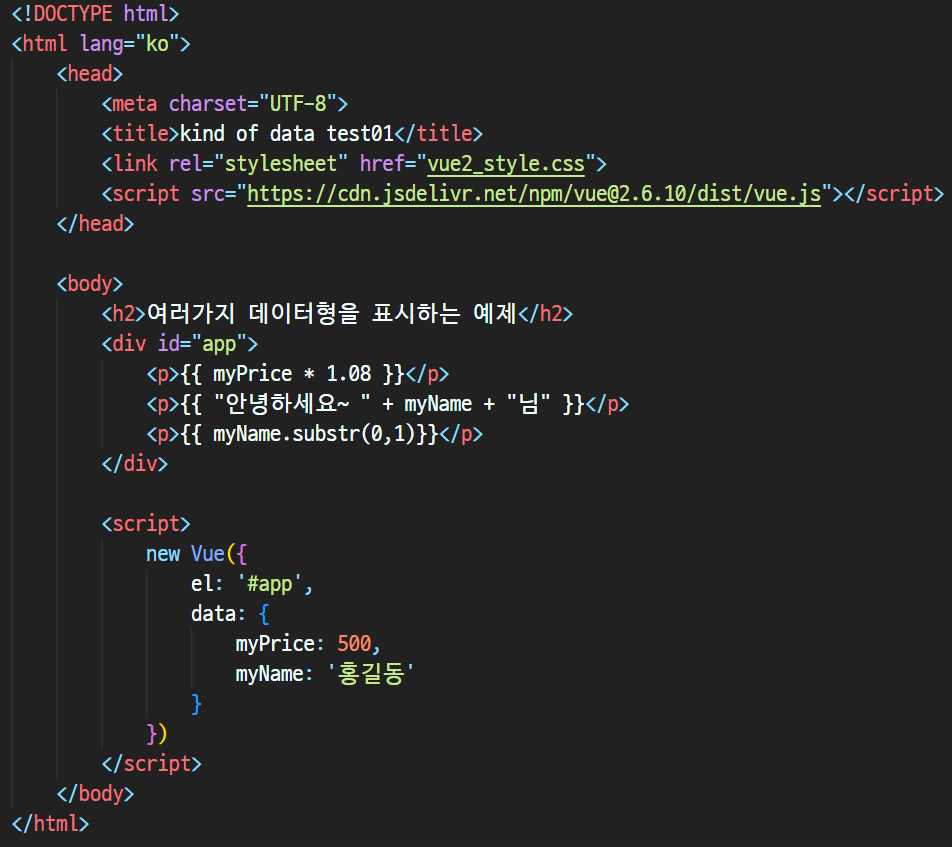
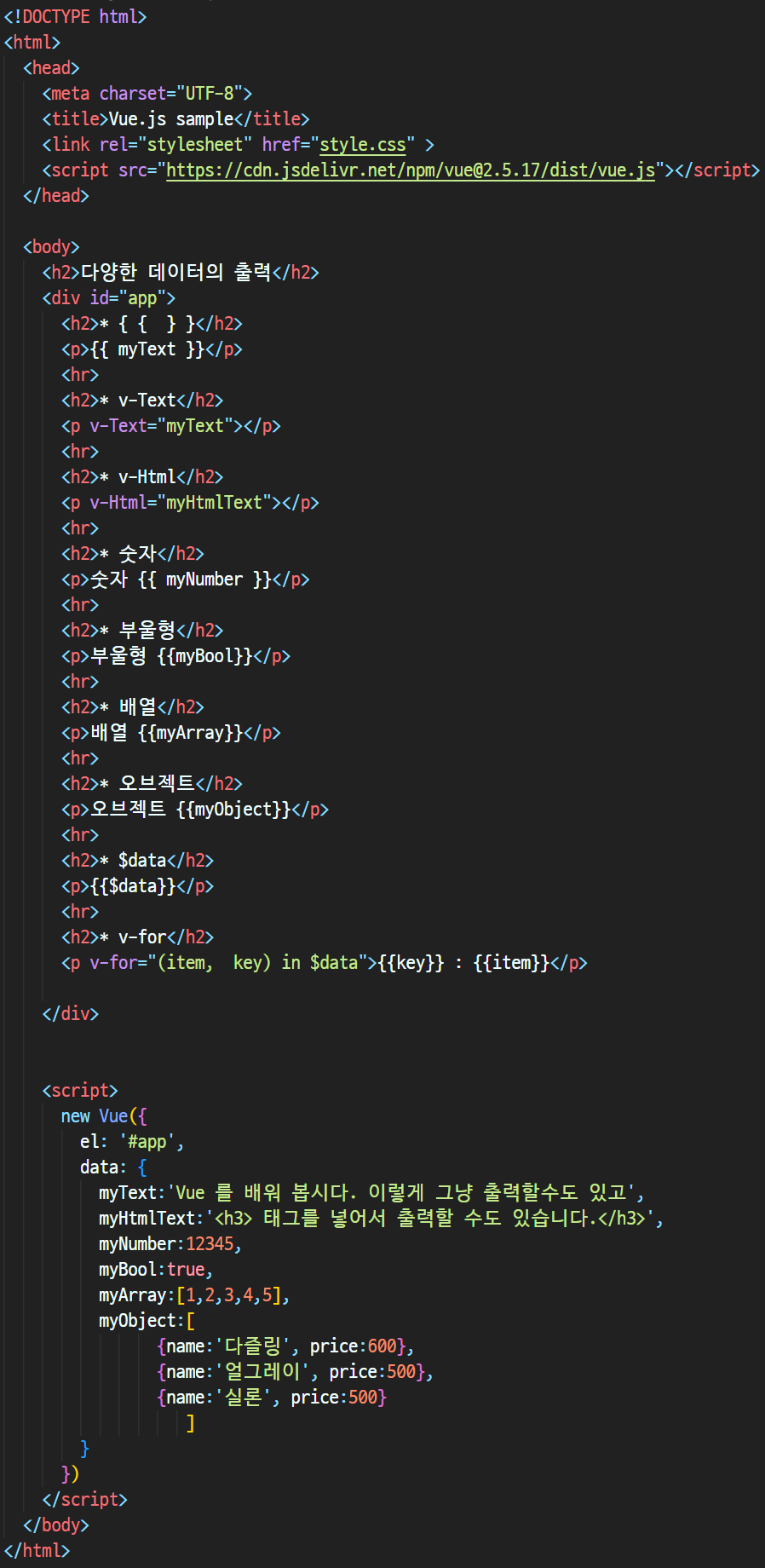
* 데이터를 그대로 표시 : {{데이터}}
ㄴ 머스타치를 사용해서 바로 표시



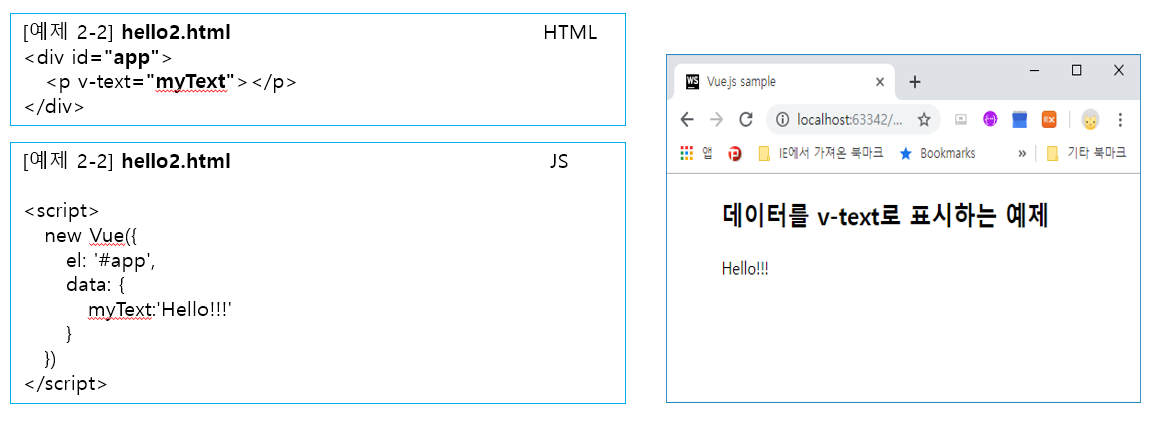
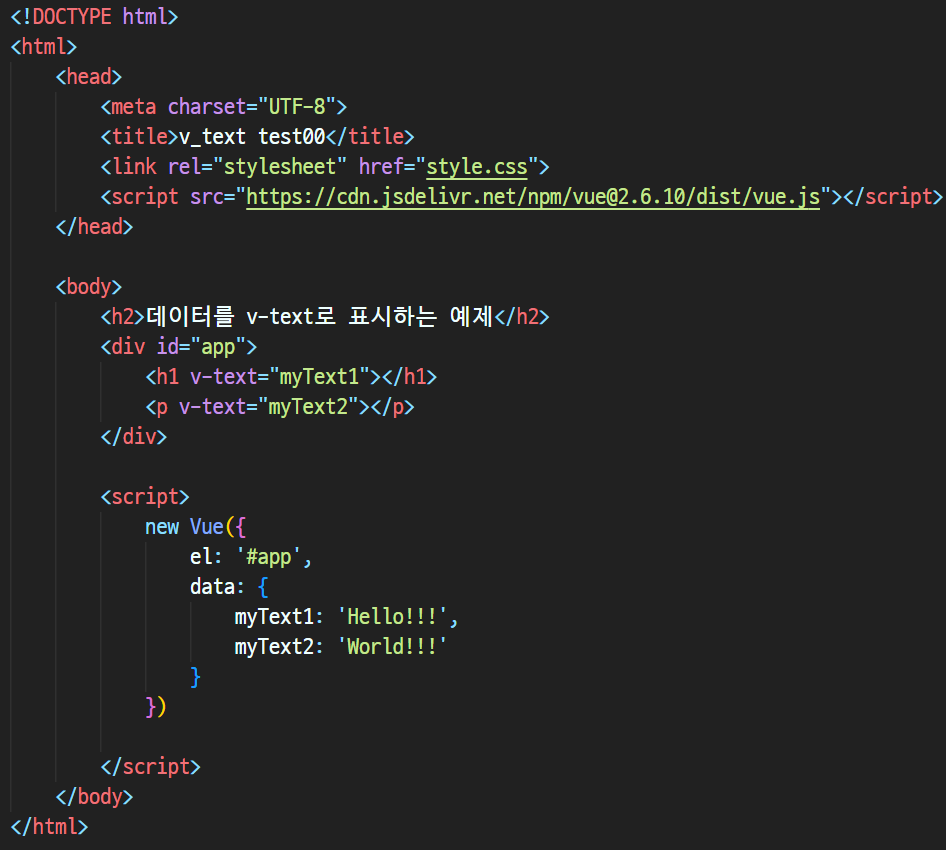
* v-text로 표시
ㄴ 태그 안에 넣어서 사용
ㄴ 텍스트 삽입



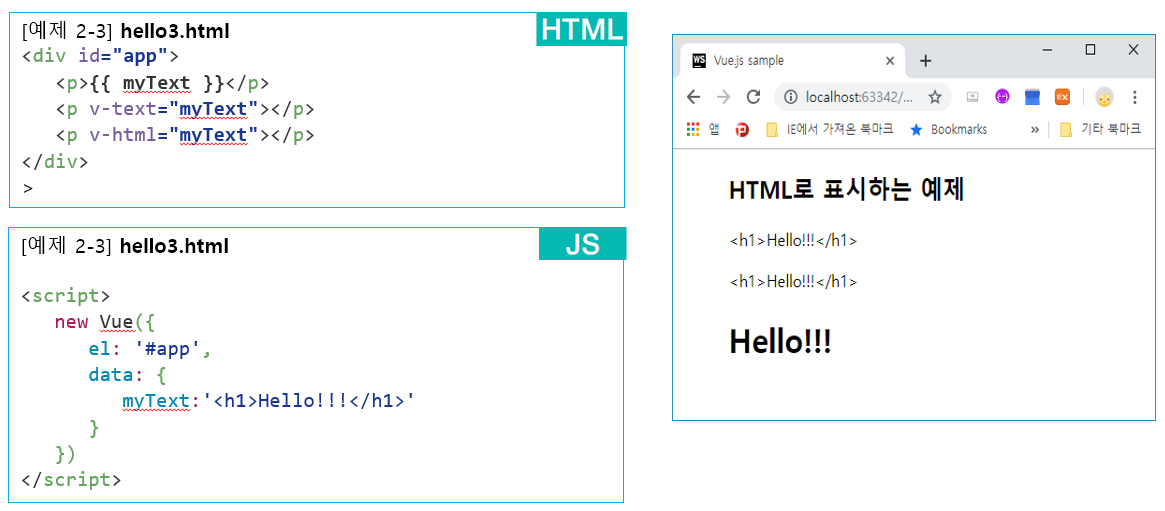
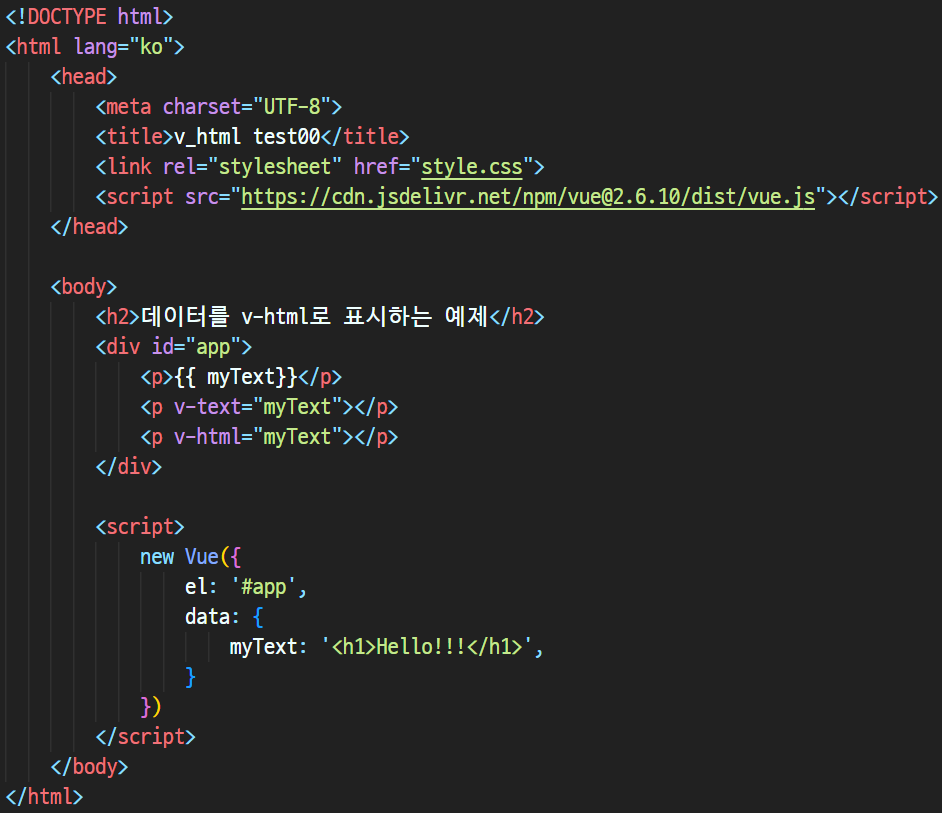
* v-html로 표시
ㄴ 태그 안에 넣어서 사용
ㄴ html태그도 삽입가능



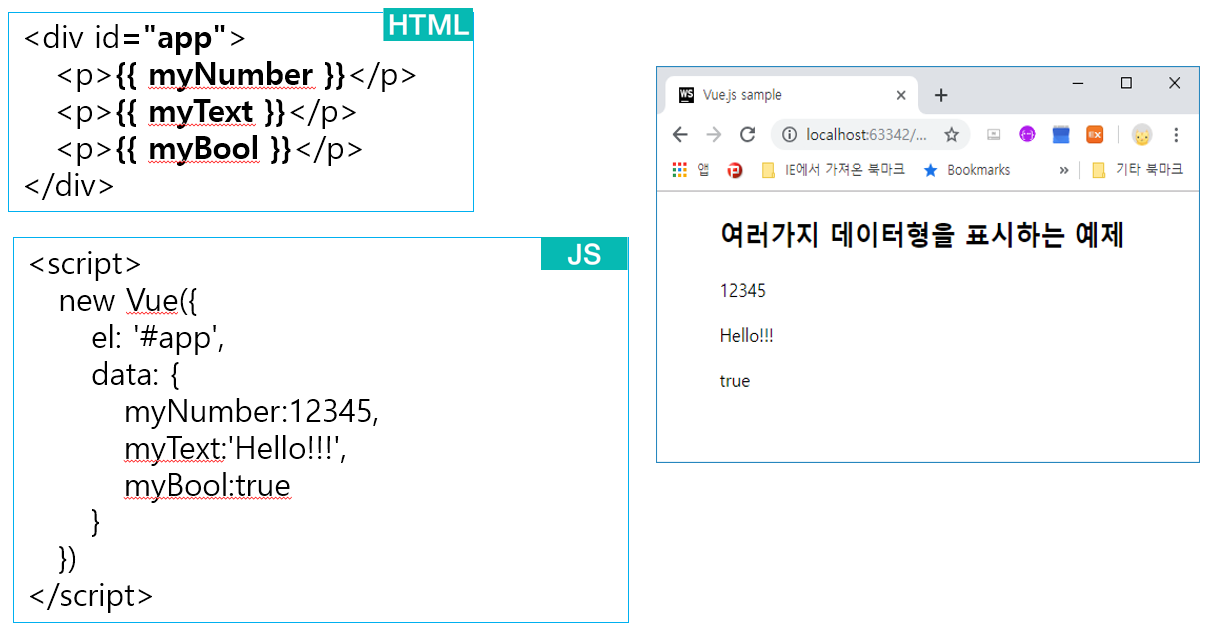
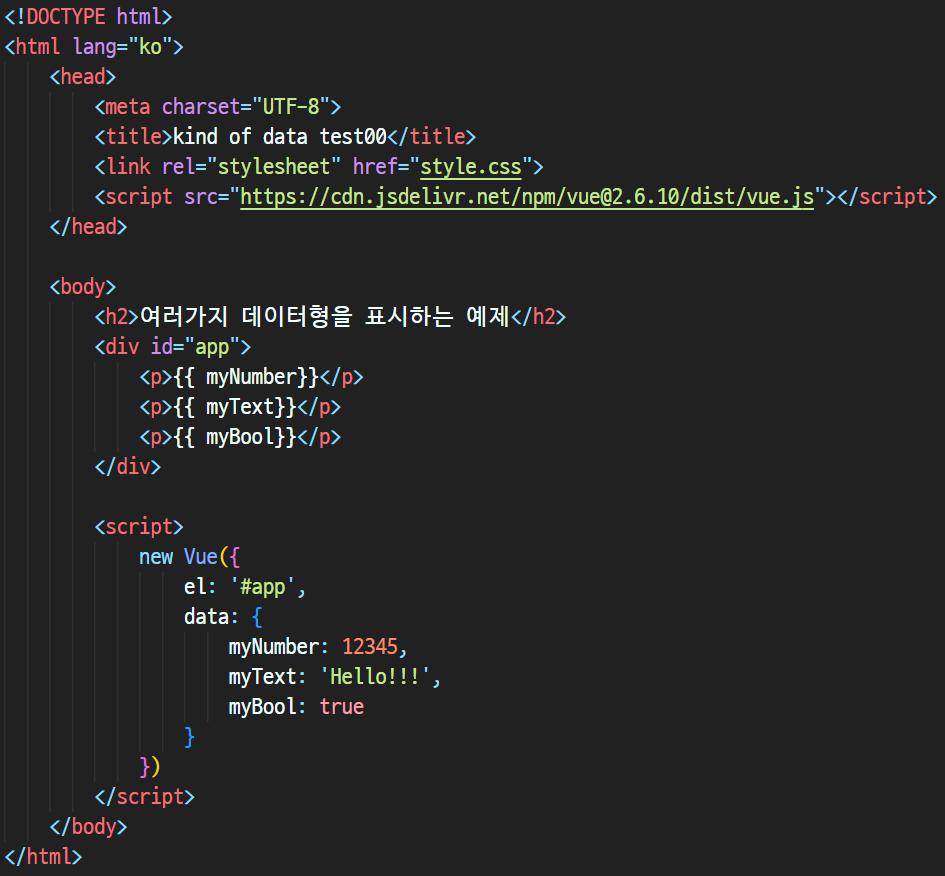
* 사용할 수 있는 데이터의 종류
ㄴ 기본적인 데이터의 종류
ㄴ 숫자형, 문자형, 불린형
ㄴ Vue.js도 JavaScript와 같이 입력된 값에 따라서 데이터형을 자동으로 결정
ㄴ 숫자값이 입력되면 숫자형
ㄴ 문자열이 입력되면 문자형
ㄴ 불린형(참,거짓)이 입력되면 불린형 으로 자동으로 결정




* 스크립트 언어특성상 자료형이 고정이 되지 않는다.
ㄴ 파이썬도 스크립트 언어이다.
ex)
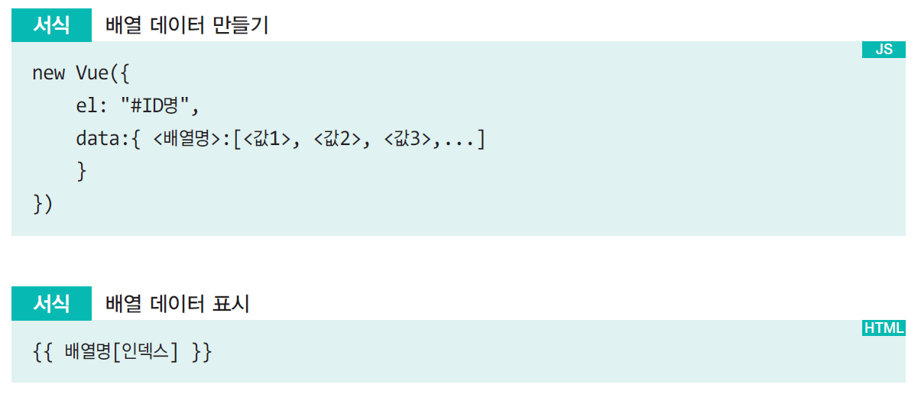
* 배열
ㄴ 같은 데이터 형태만 넣을 수 있다.



* 객체(object) : 객체기반 자바스크립트
ㄴ 객체 : 여러 속성을 하나의 변수에 저장할 수 있도록 해주는 데이터 타입
ex)
* 오브젝트형
ㄴ 다양한 데이터 형태를 넣을 수 있다.


* 대괄호 중괄호 쌍따옴표 따옴표 등 표기를 명확히 알아둘것
ㄴ
ex)
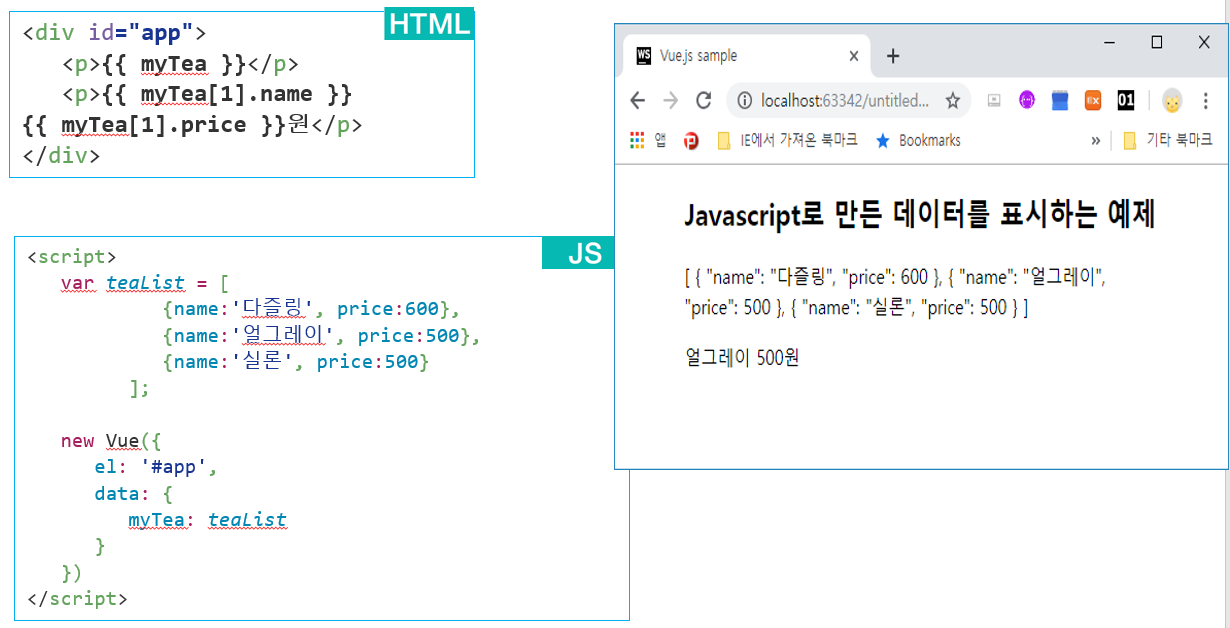
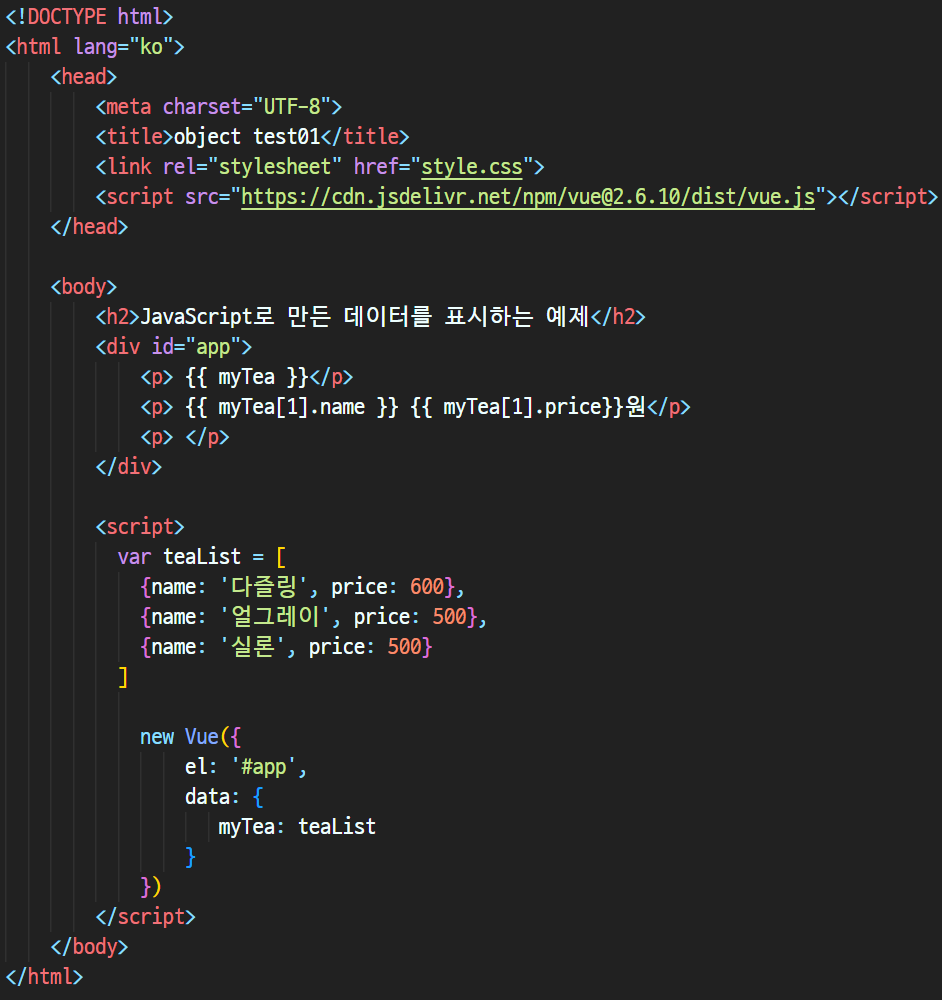
* 미리 준비한 데이터 사용하기
ㄴ 이걸 제일 많이 사용한다.
ㄴ 자바스크립트로 만든 데이터를 사용해보기// JavaScript Object Notation(JSON)이라고 말한다.


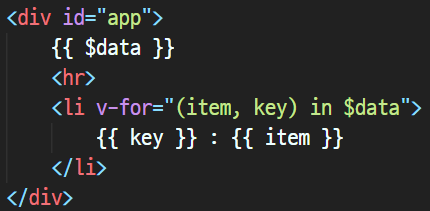
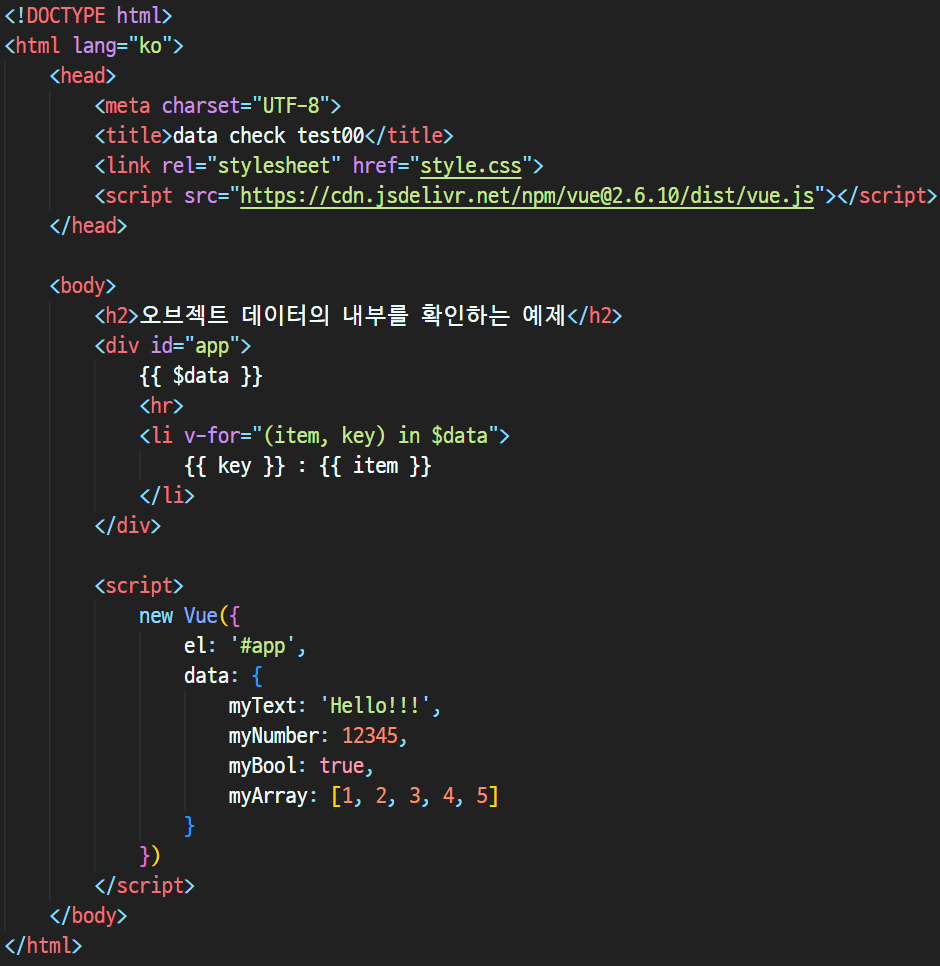
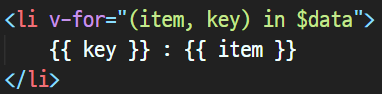
* {{ $data }}
ㄴ 데이터의 내부를 확인하고 싶을 때
ㄴ 데이터 내부 전부 출력해줌

* v-for

* 인스턴스 자료형 데이터 한번에 사용

*
ㄴ
ex)*
ㄴ
ex)
*
ㄴ
ex)
*
ㄴ
ex)
*
ㄴ
ex)
*
ㄴ
ex)
*
ㄴ
ex)
*
ㄴ
ex)
↑top↑
---------------------------------------------------------------------------------------------------------------------------------※ v-bind ※
%
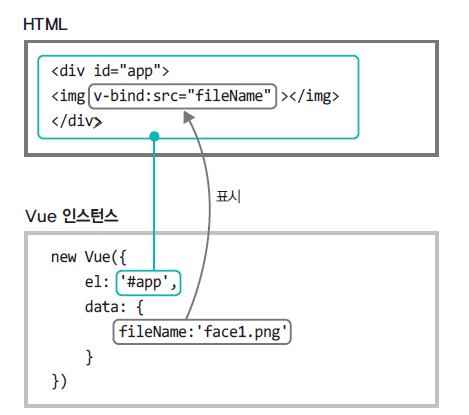
2장에서는 데이터를 표현하는 방법을 배웠습니다. 이번 장에서는 데이터를 HTML 태그의 속성으로 사용하는 방법을 배워봅니다. 주로 v-bind를 이용하는데, 말 그대로 데이터를 바인딩(묶는다, 엮다 정도의 의미)하는 것이라고 이해하면 됩니다. 이미지를 다양하게 묶어서 표현하거나 정렬 등도 자유롭게 할 수 있고 링크 또한 다양한 표현으로 구현할 수 있습니다.
%
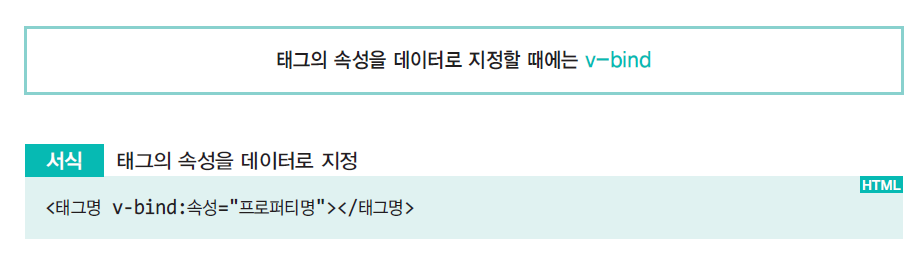
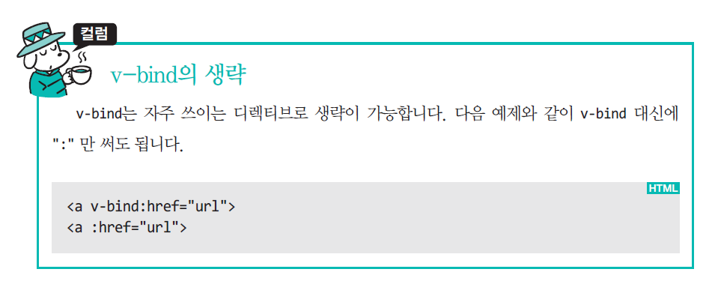
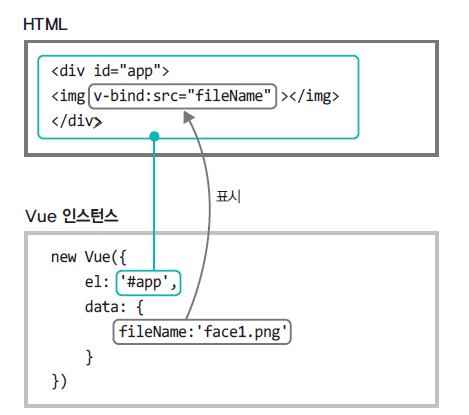
* v-bind
ㄴ 요소의 속성을 데이터로 지정


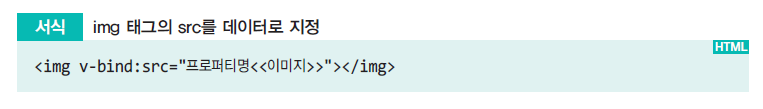
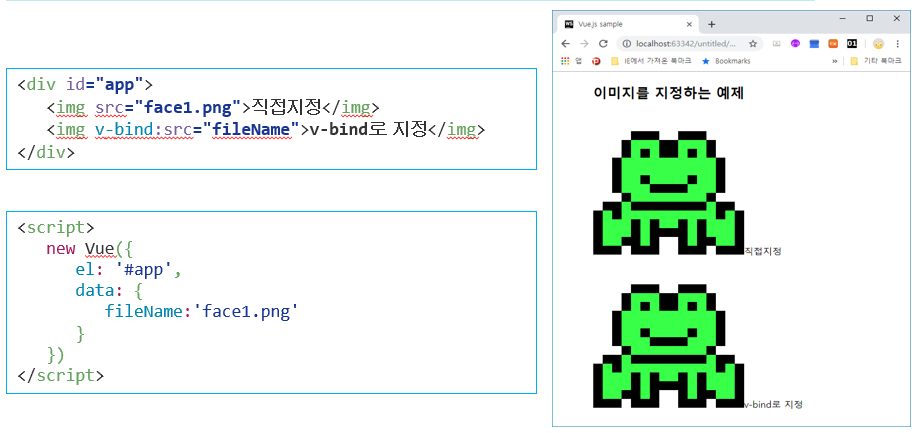
* 이미지 지정하기


ex)
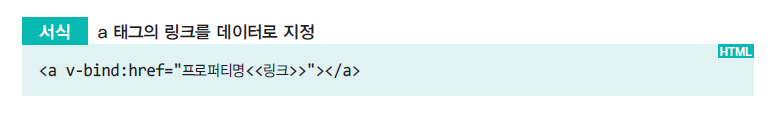
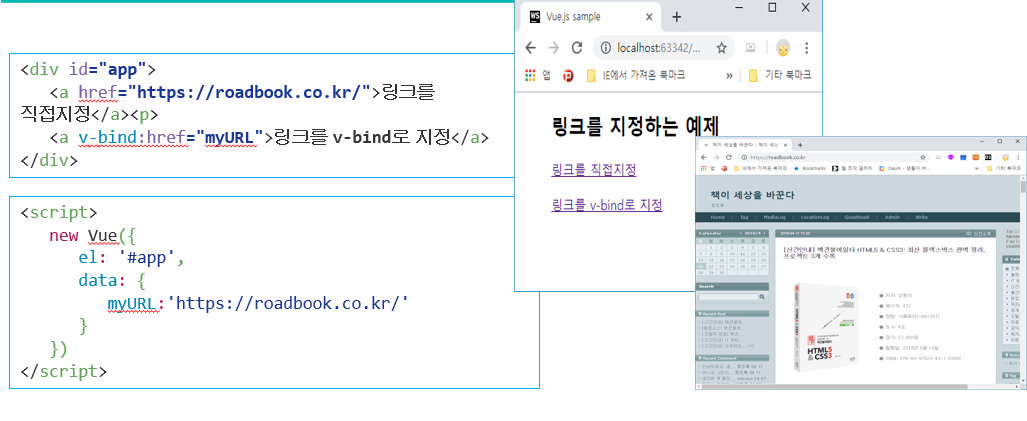
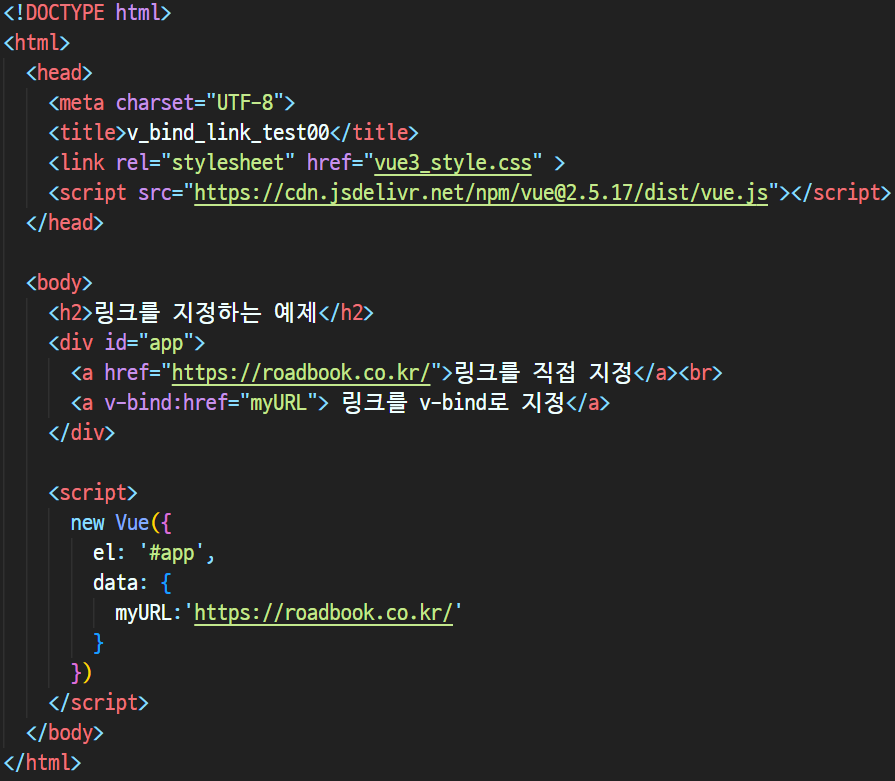
* 링크 지정하기



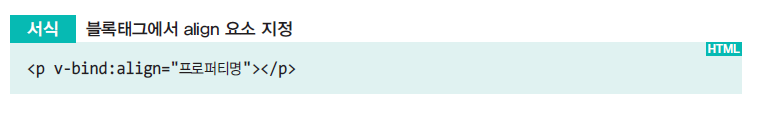
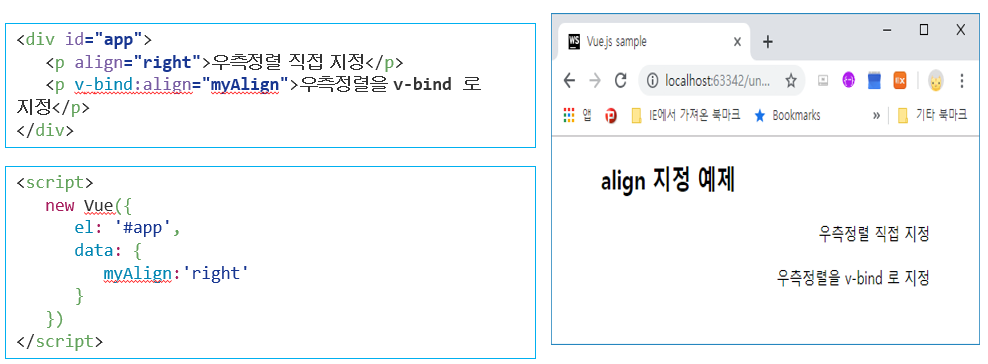
* 정렬 지정


ex)
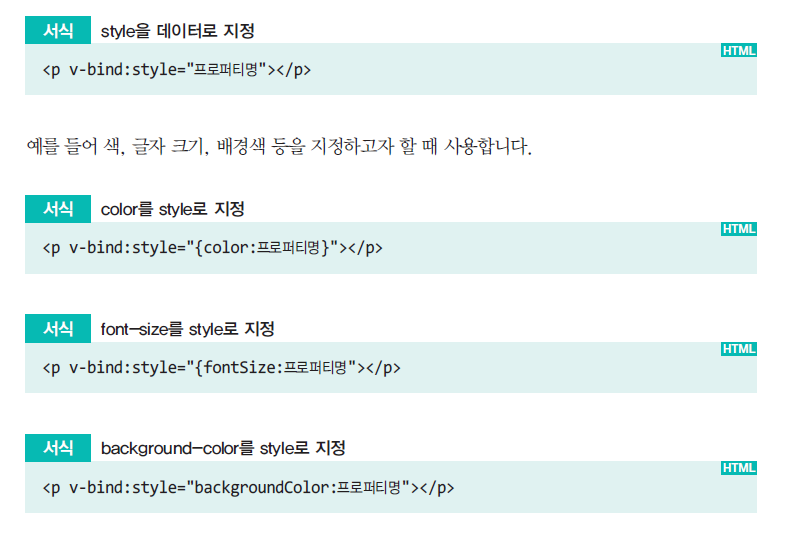
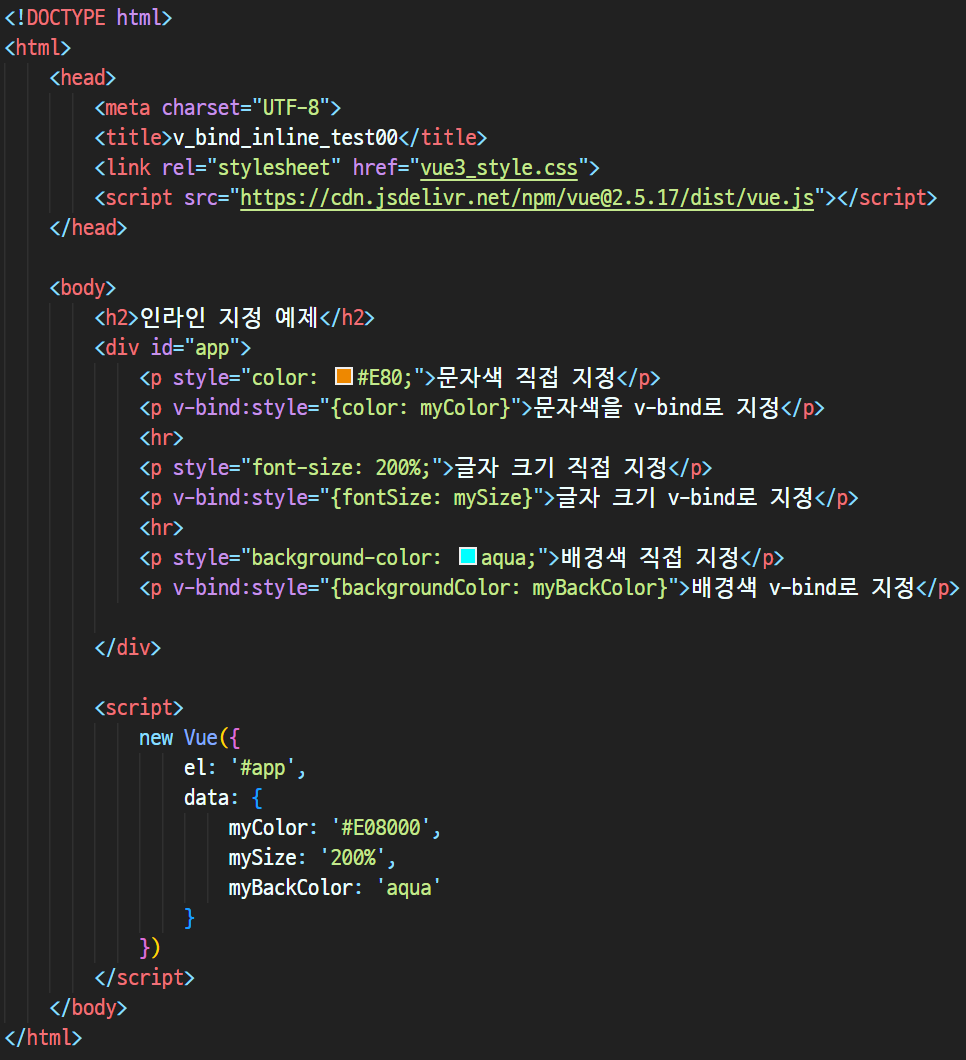
* 인라인 스타일
ㄴ 표기법을 익혀둬야 한다.
** 표기법
ㄴ 케밥 표기법, 카멜 표기법, 파스칼 표기법
1) 케밥 표기법 : 단어-단어 font-size <- HTML이나 css
2) 카멜 표기법 : 단어단어 두번째 단어의 첫글자를 대문자표기 fontSize <- JavaScript
3) 파스칼 표기법 : 단어의 첫글자를 모두 대문자표기 FontSize <- class명
?파스칼 표기법 // 예전에 계산기 쉽게 표기???



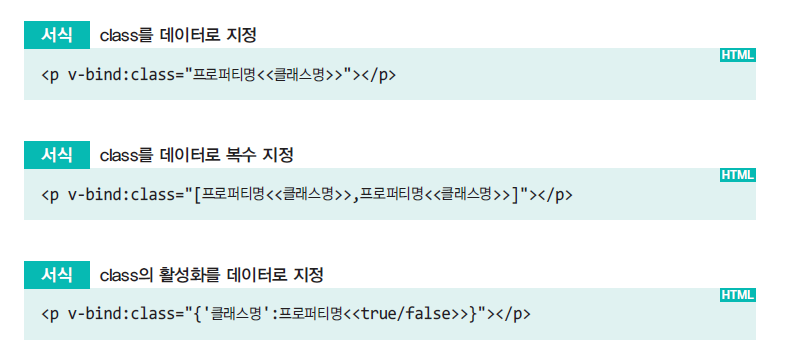
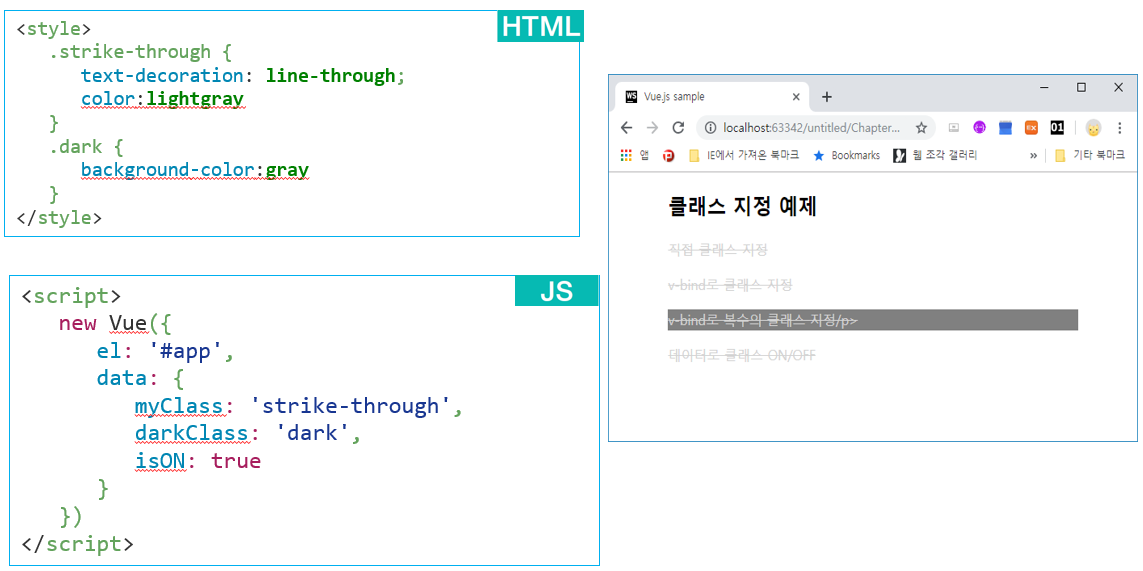
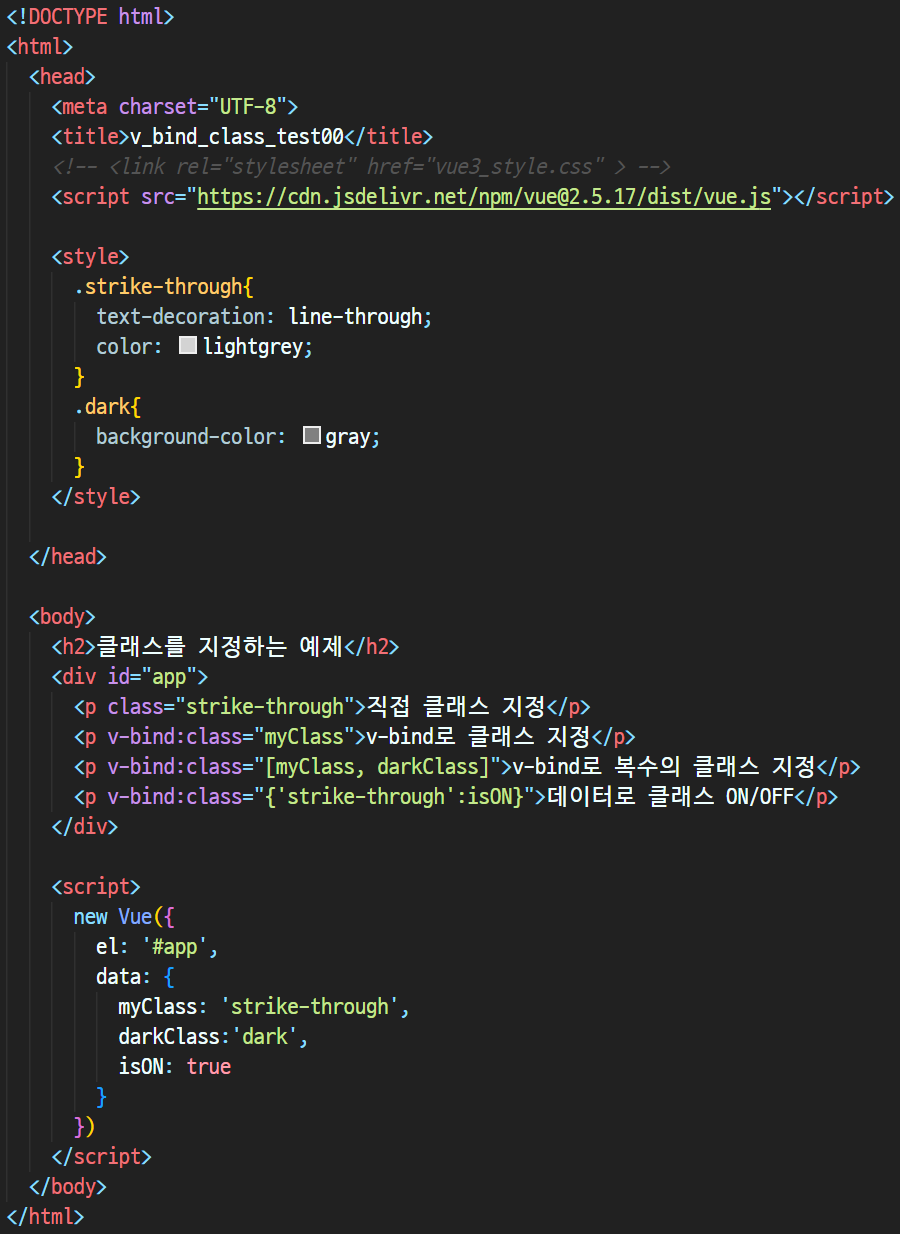
* 클래스 속성 지정




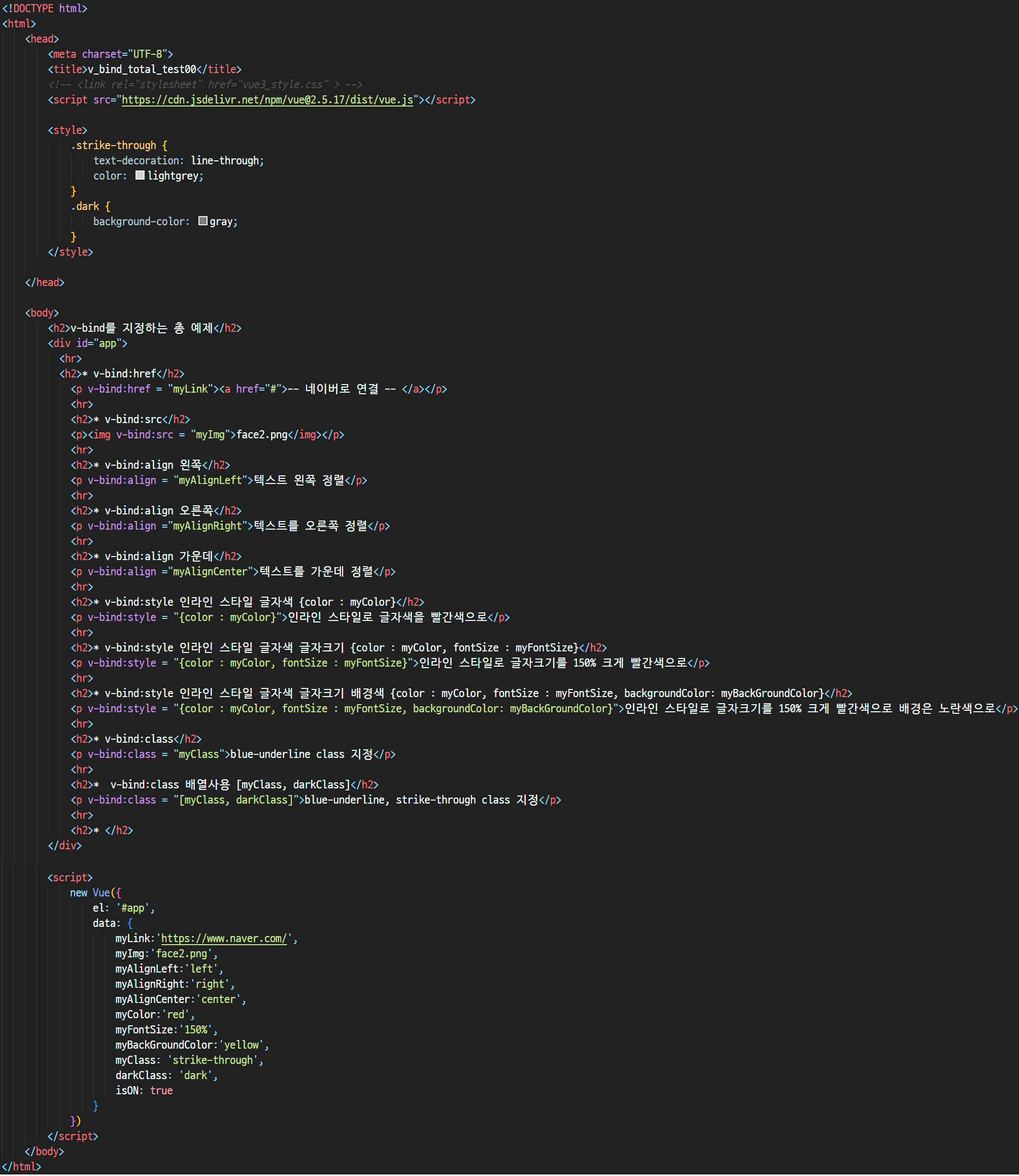
* v-bind total
ㄴ v-bind 구조

** v-bind total 문제

*
ㄴ
ex)
*
ㄴ
ex)
↑top↑
---------------------------------------------------------------------------------------------------------------------------------※ v-model ※
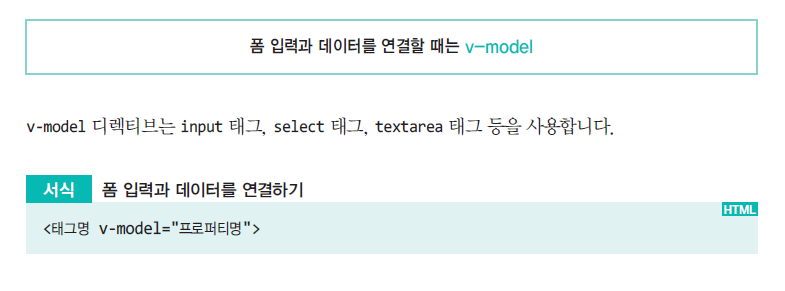
%
사용자는 브라우저에서 수동적으로 보기만 하지는 않습니다. 무언가 입력하고 선택하기도 하며 그 결과를 브라우저에 바로 볼 수도 있죠. 그렇다면 Vue.js는 이러한 사용자의 행위를 어떻게 처리할까요? 이러한 처리를 가능하게 해주는 v-model을 이용한 기술을 알아봅니다.
%
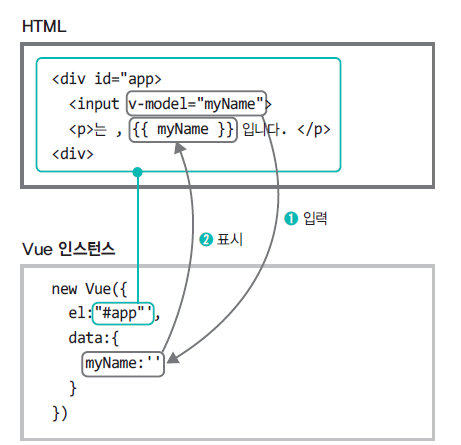
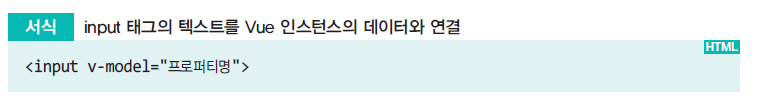
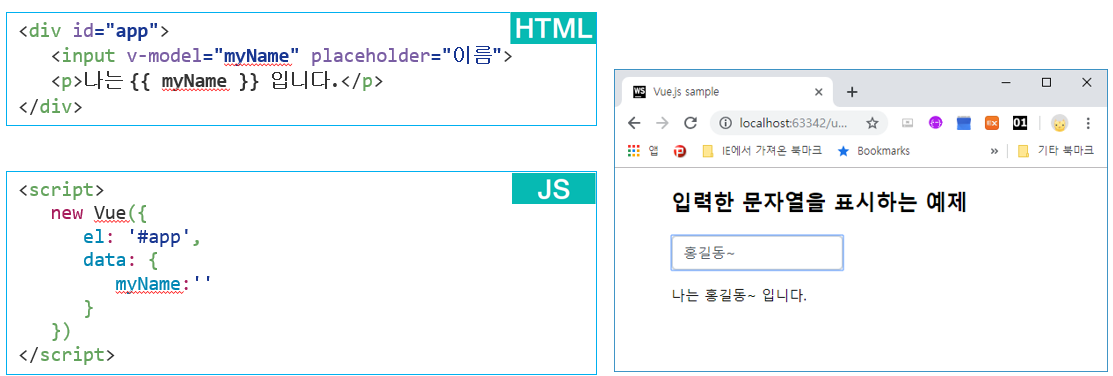
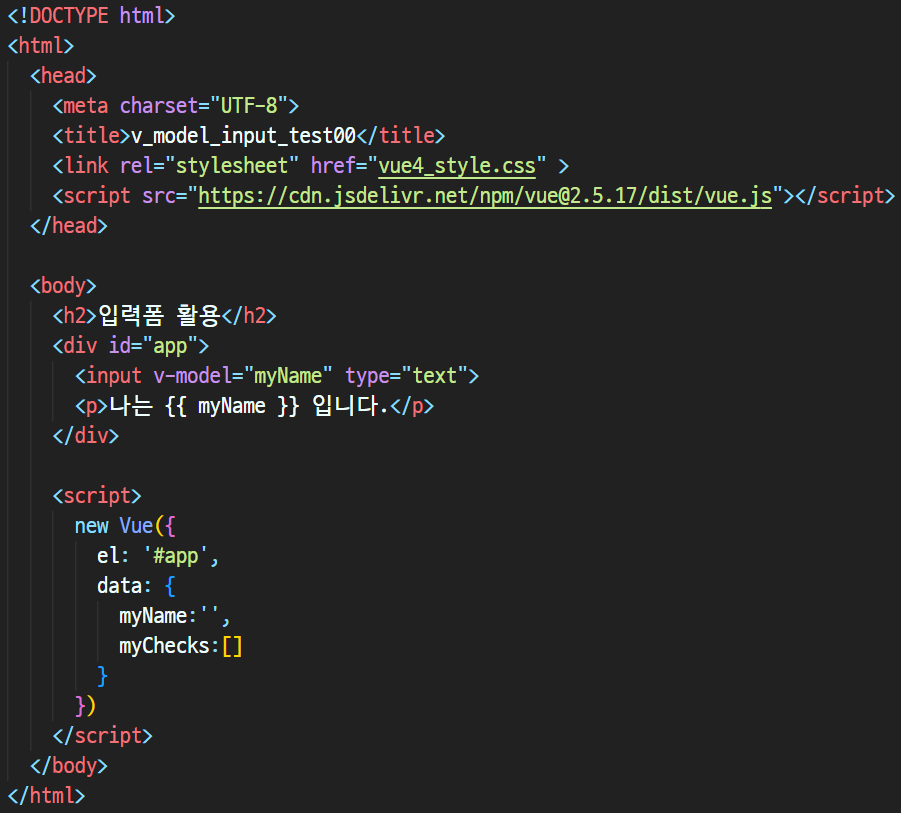
* 입력폼을 데이터와 연결하기 : v-model

* input



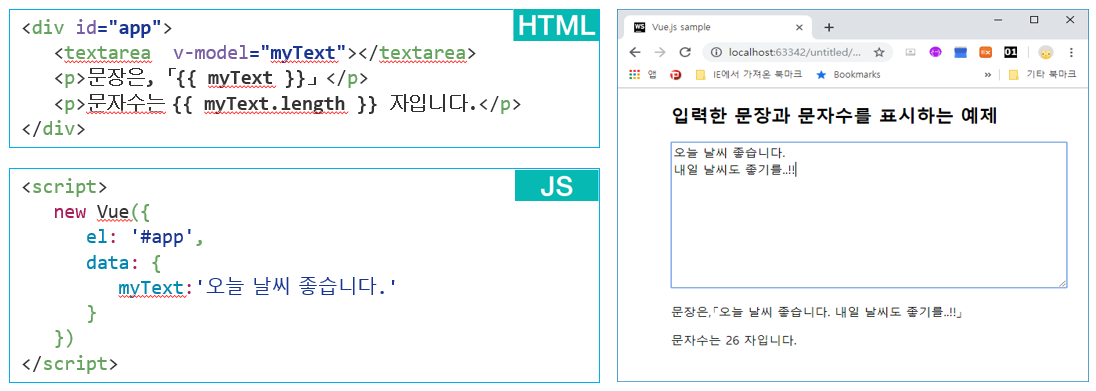
* textarea



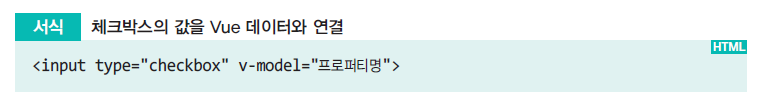
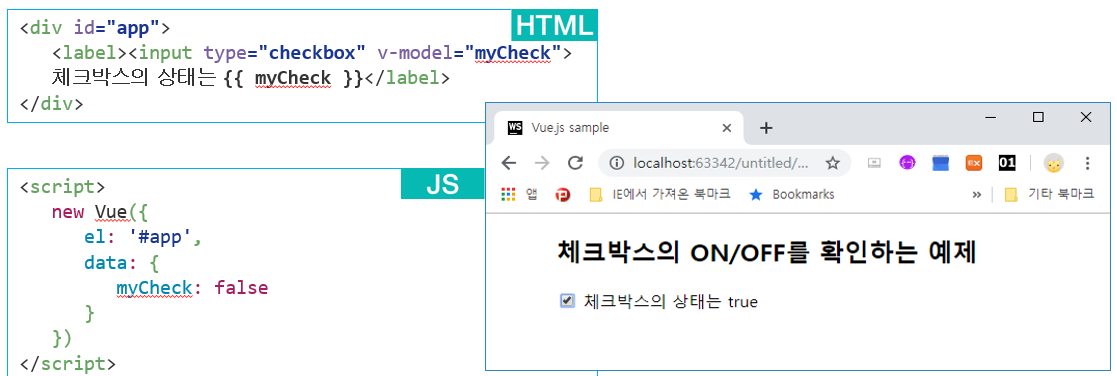
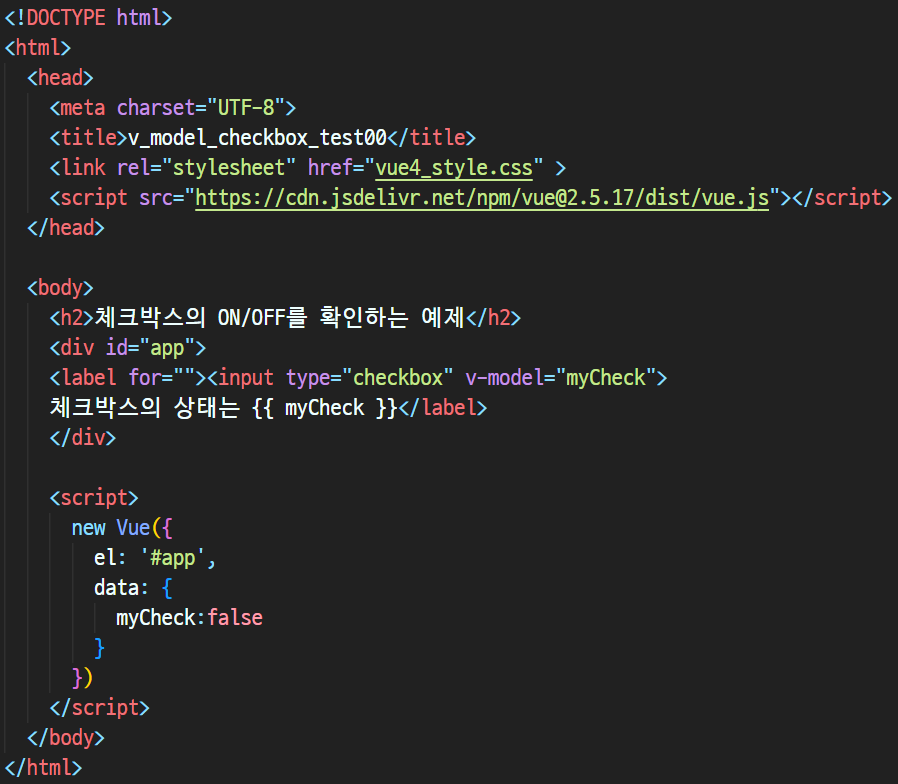
* 체크박스 : input checkbox



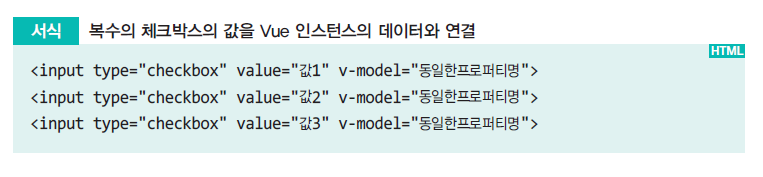
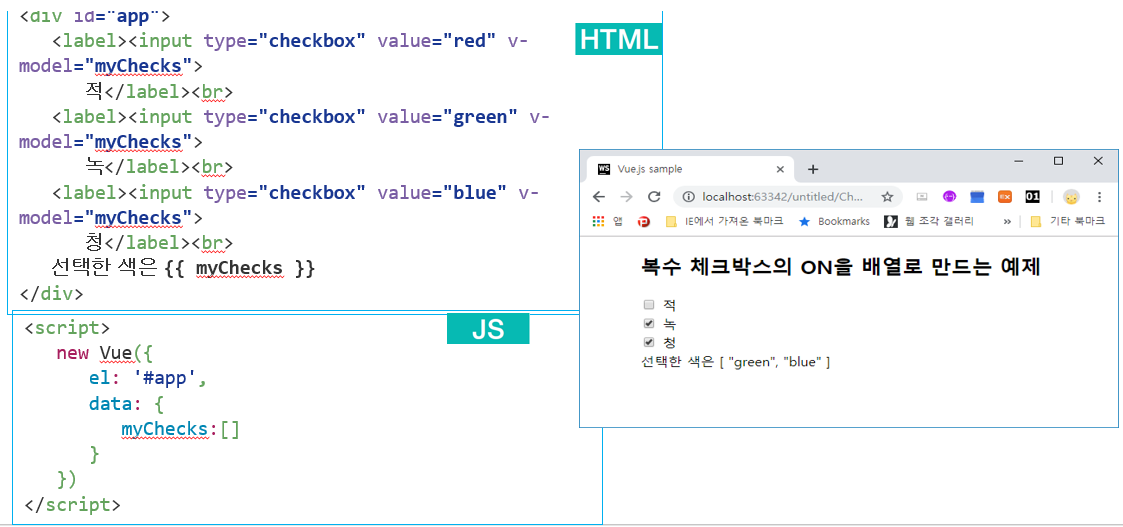
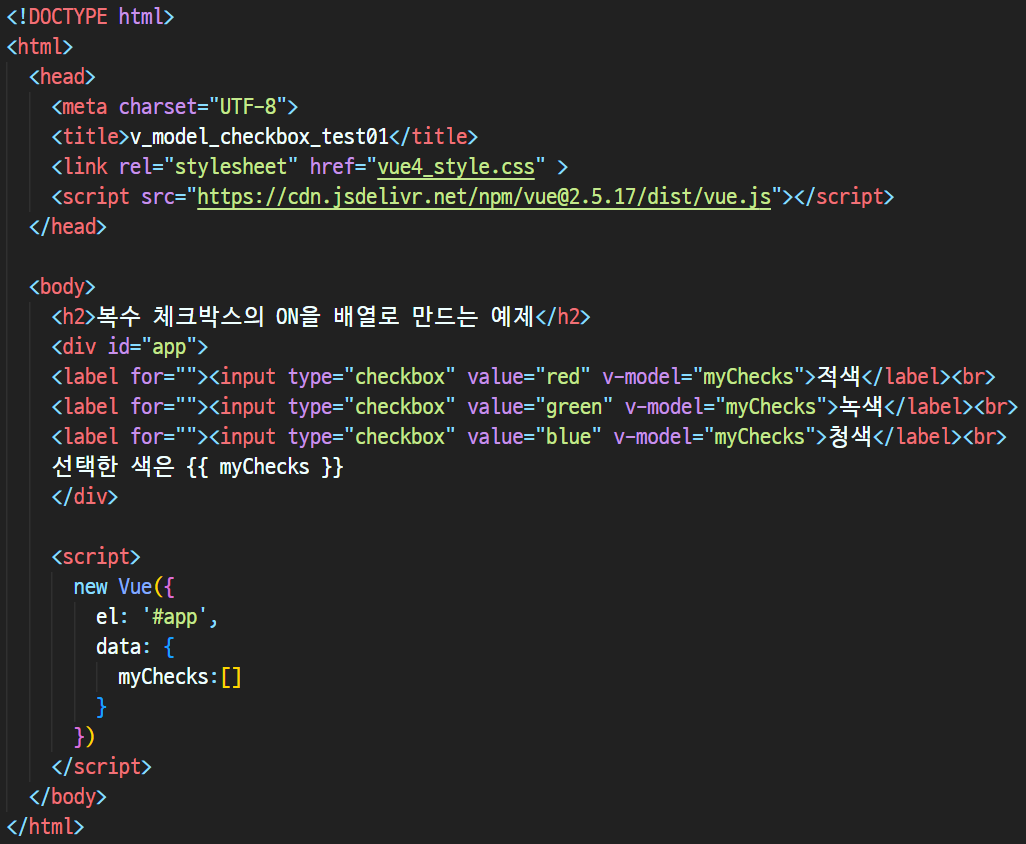
* 복수 체크박스 : input checkbox



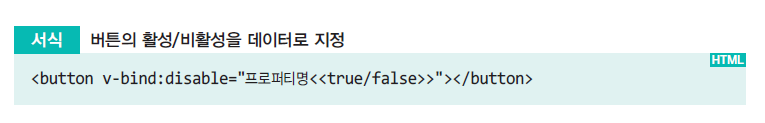
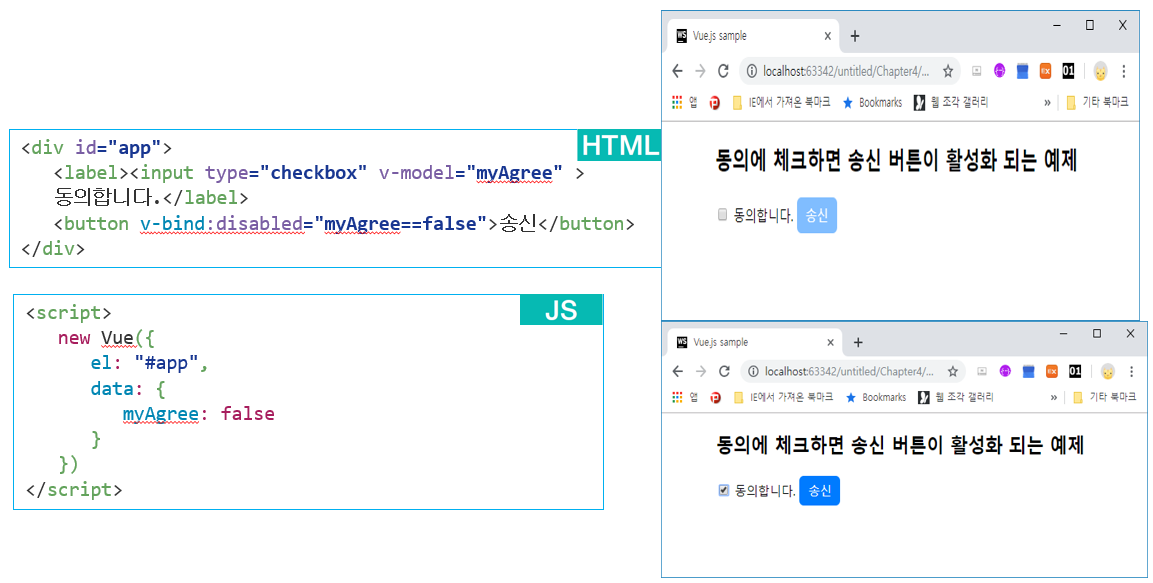
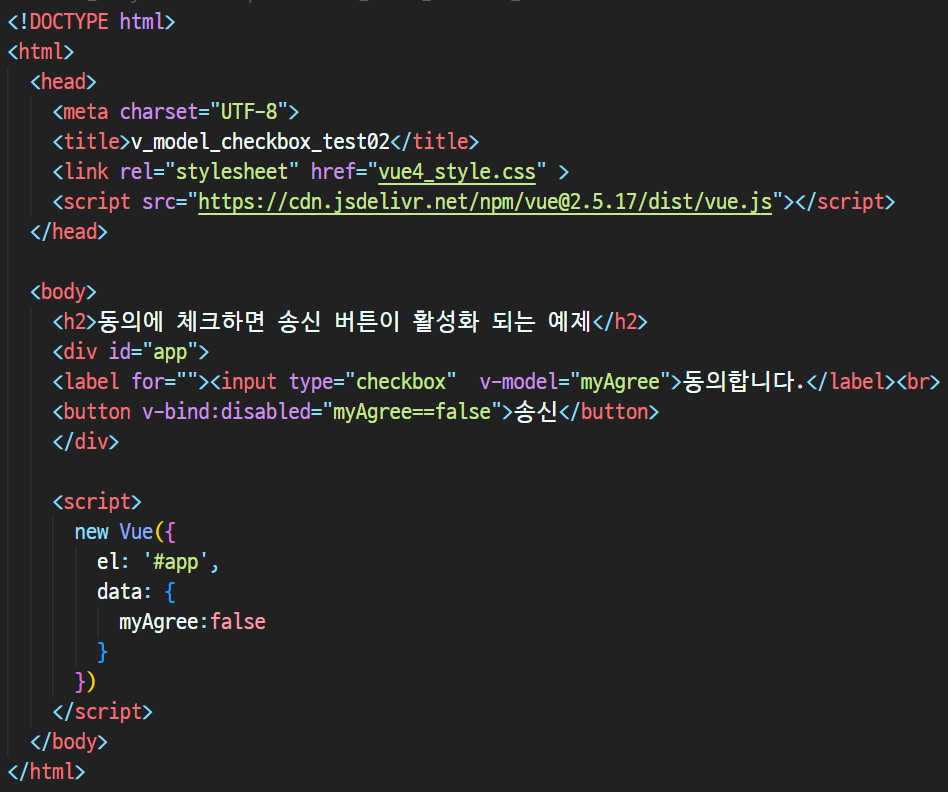
* 동의에 체크하면 송신 버튼이 활성화 되는 예제



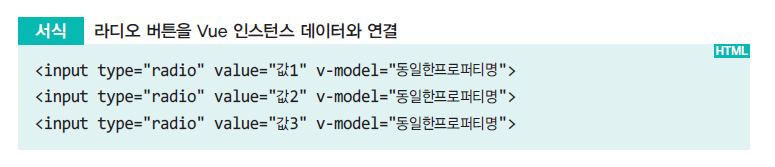
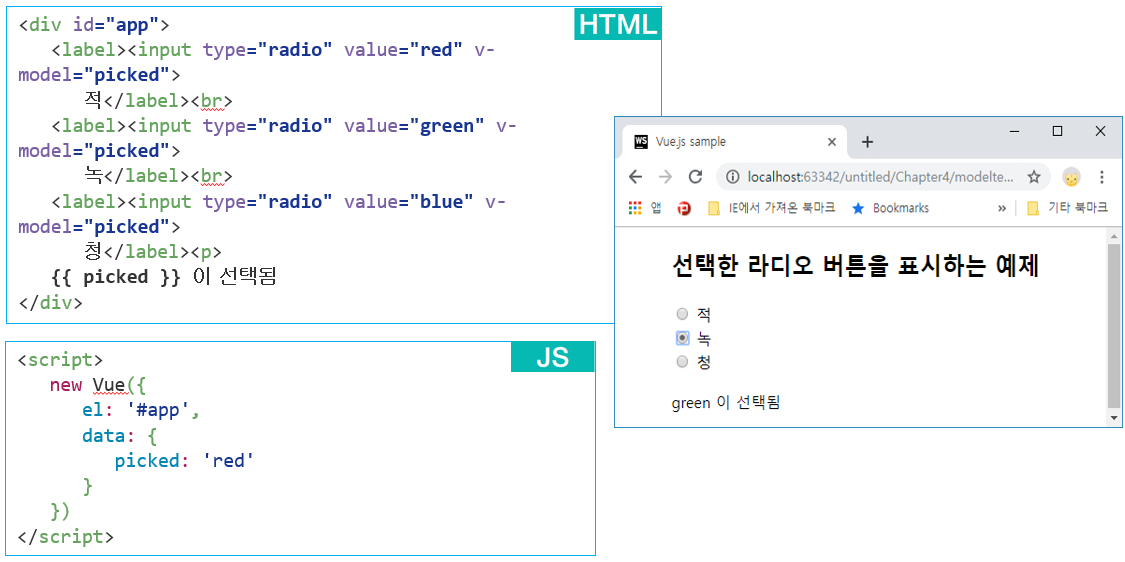
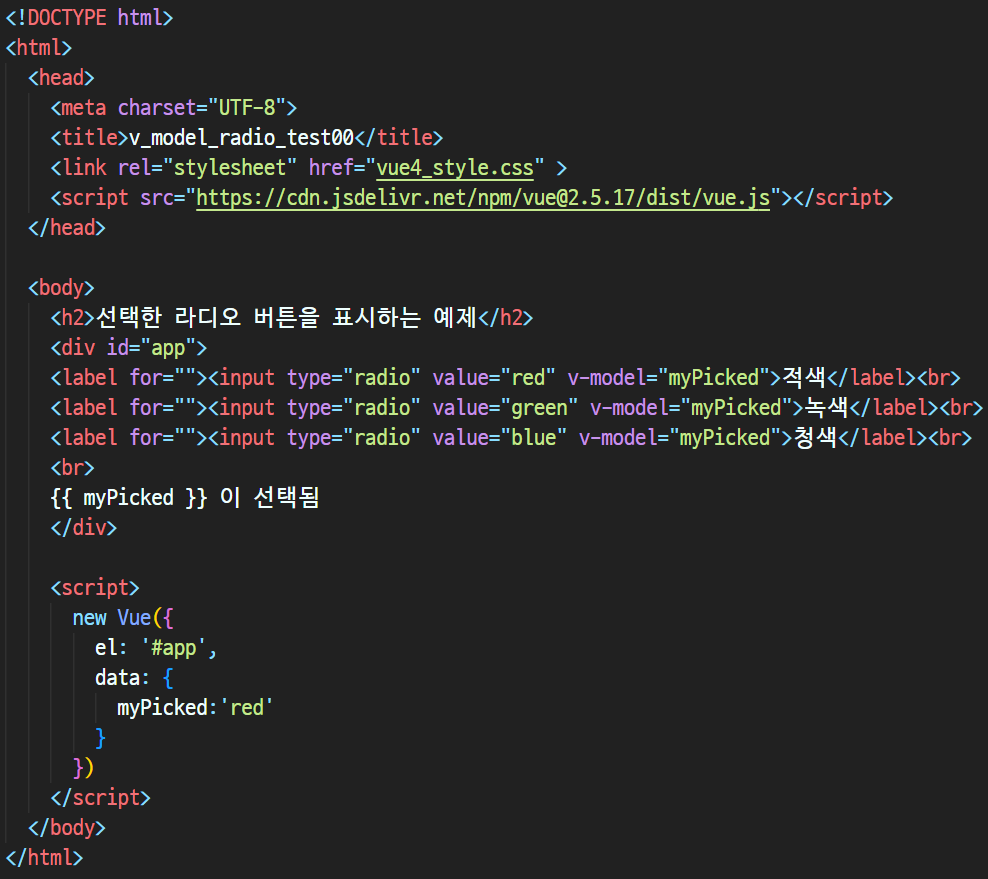
* 라디오버튼 : input radio



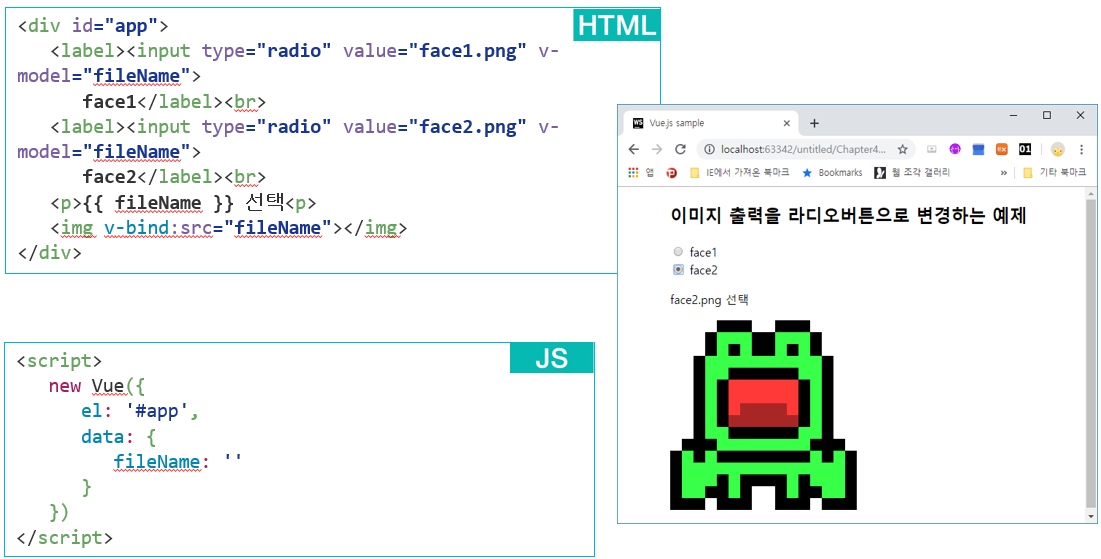
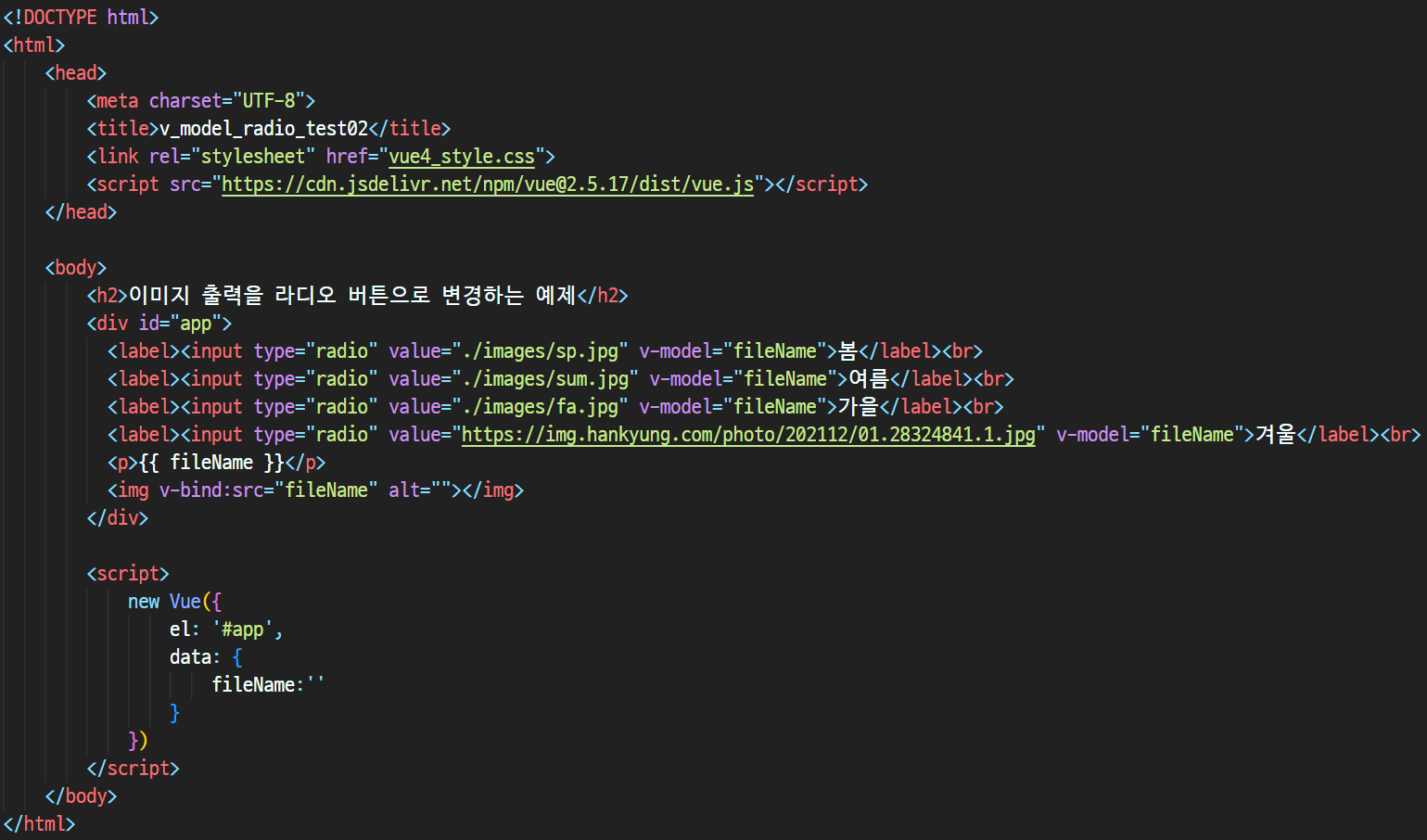
* 이미지 출력을 라디오 버튼으로 변경하는 예제



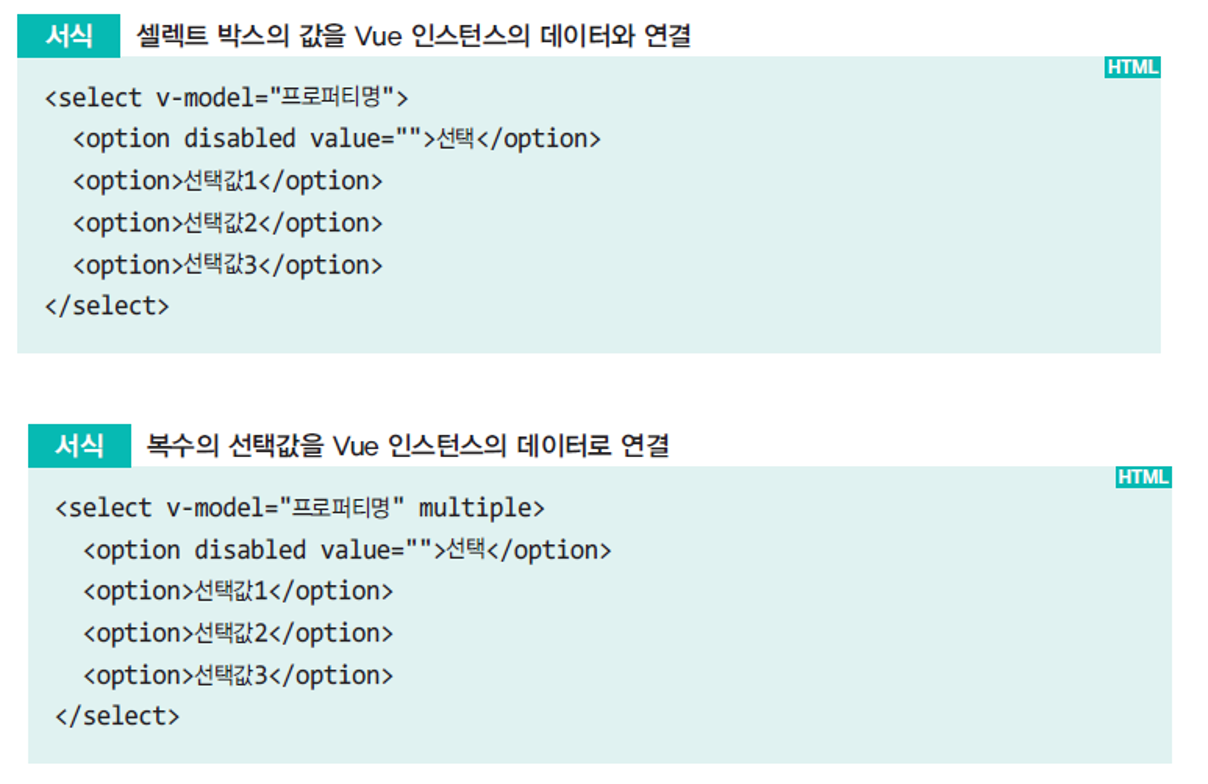
* 선택 : select
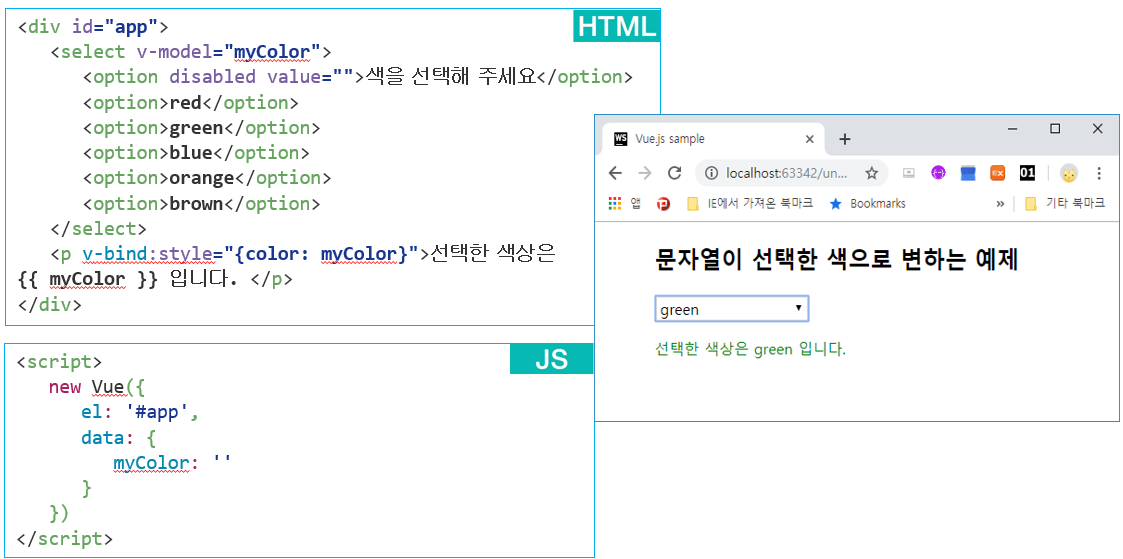
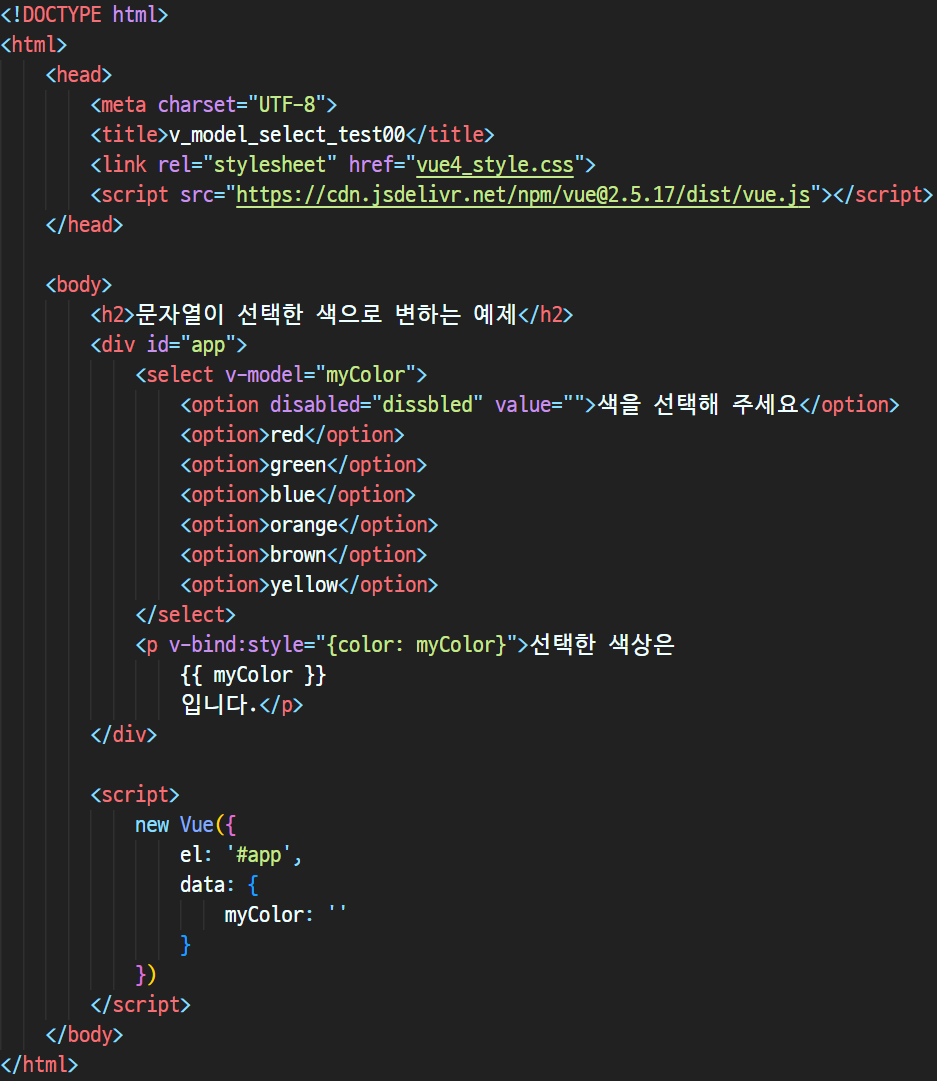
** select로 선택
ㄴ select로 색상 변경
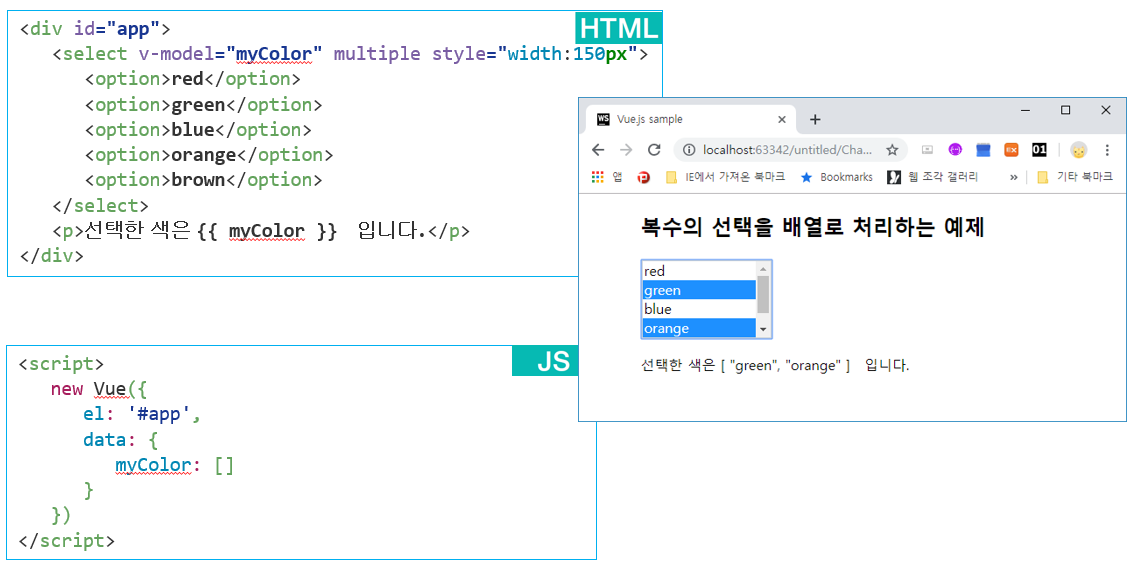
** select로 중복선택
ㄴ select로 색상 중복선택
* 수식어
ㄴ v-model 옵션
ex)
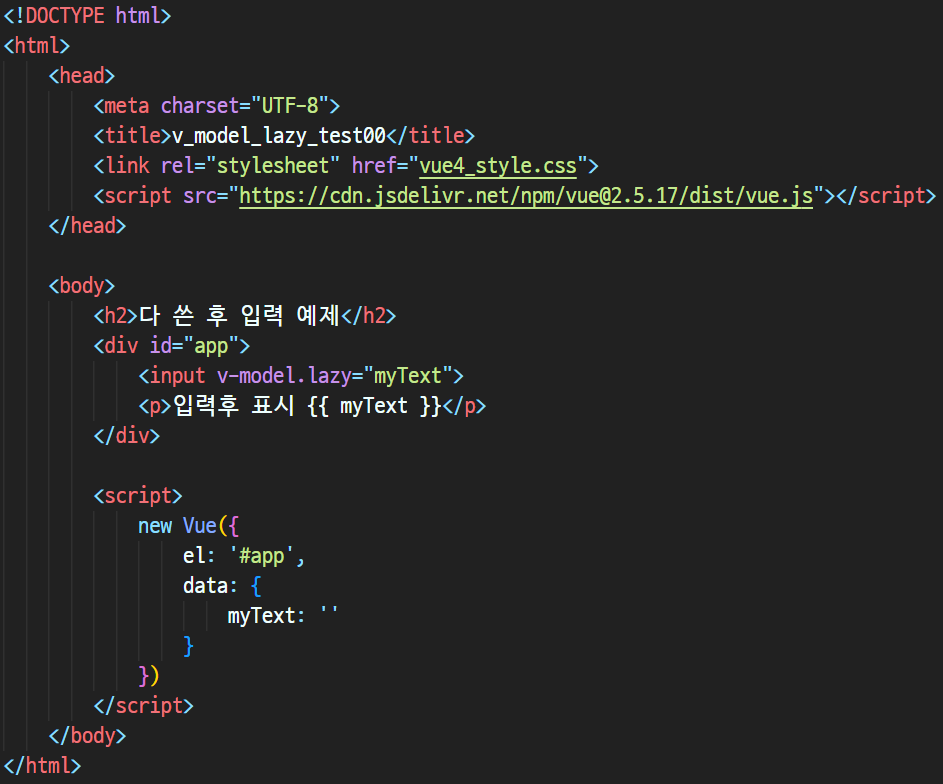
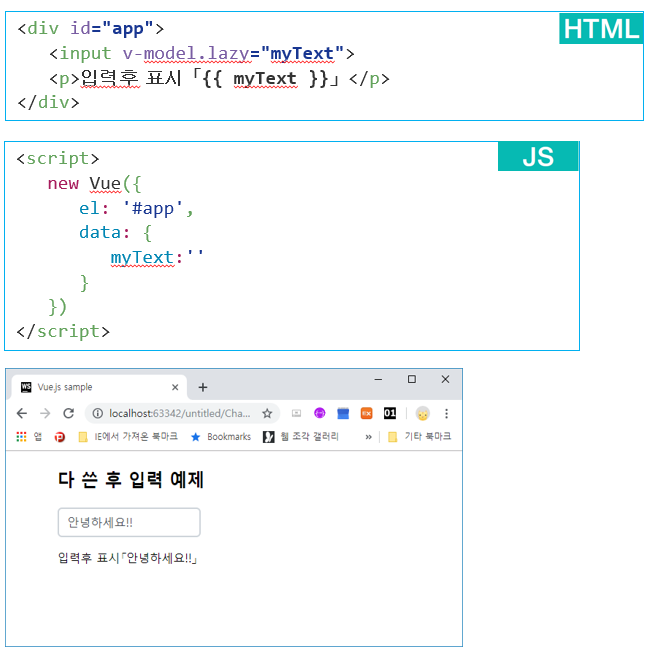
* lazy
ㄴ .lazy
ㄴ 입력하고 엔터를 눌러야 출력되게 만드는 옵션.
ㄴ v-model.lazy="myText"

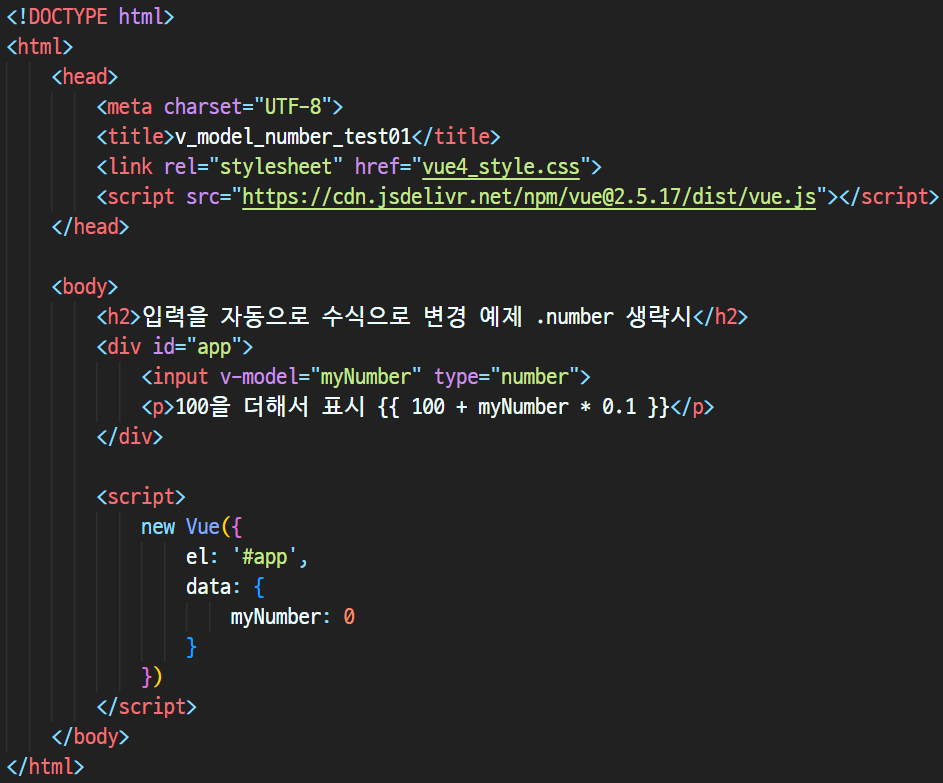
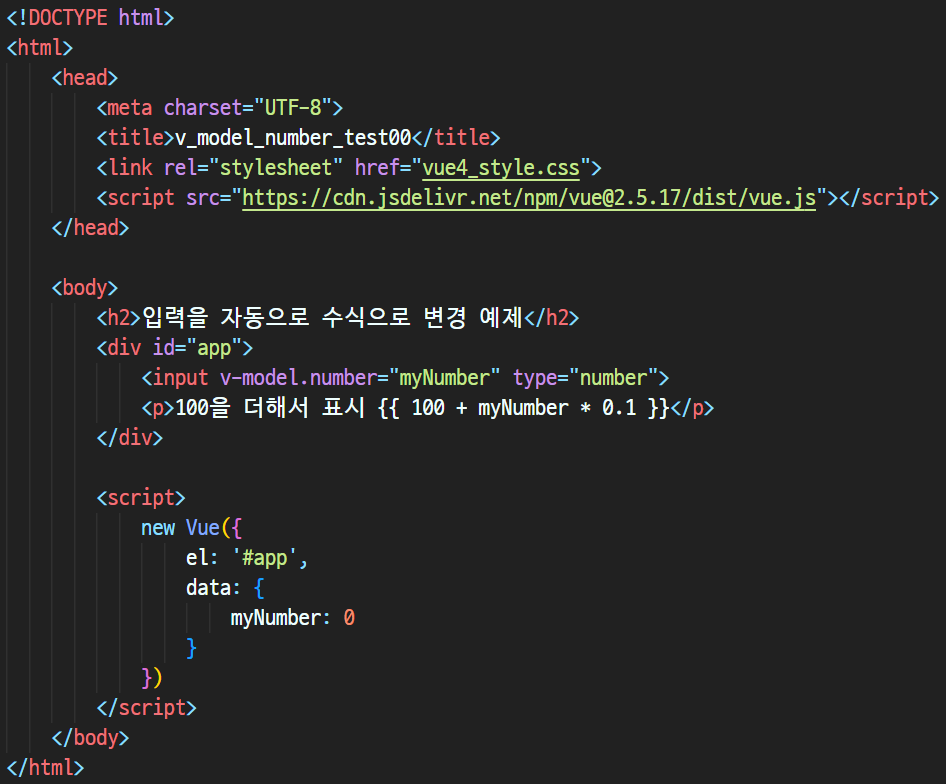
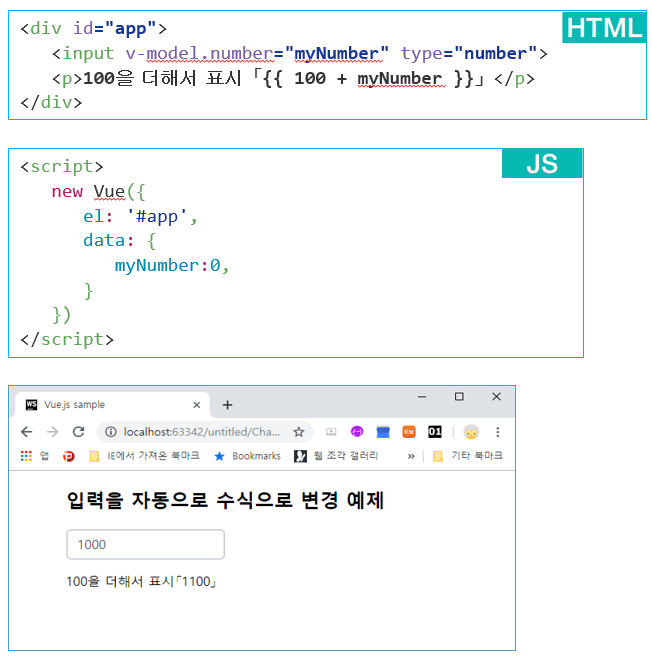
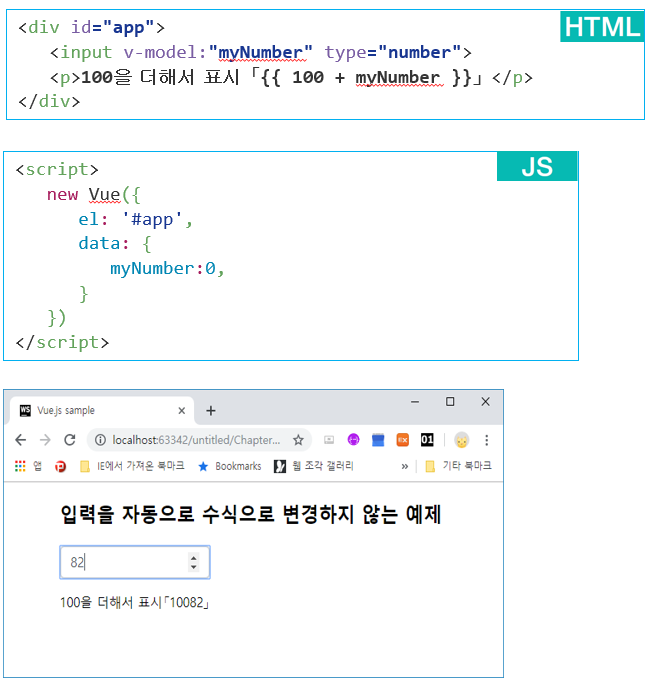
* number
ㄴ .number
ㄴ .number를 안붙여주면 문자로 인식해 버린다.
ㄴ v-model.number="myNumber"

** .number 생략시 문자로 인식

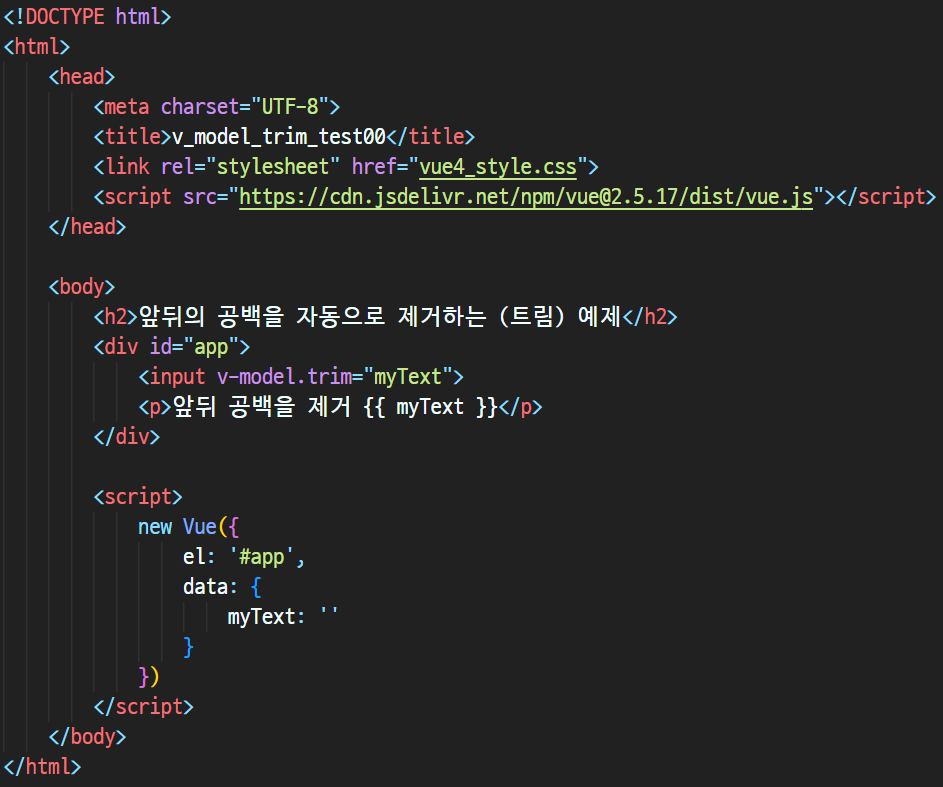
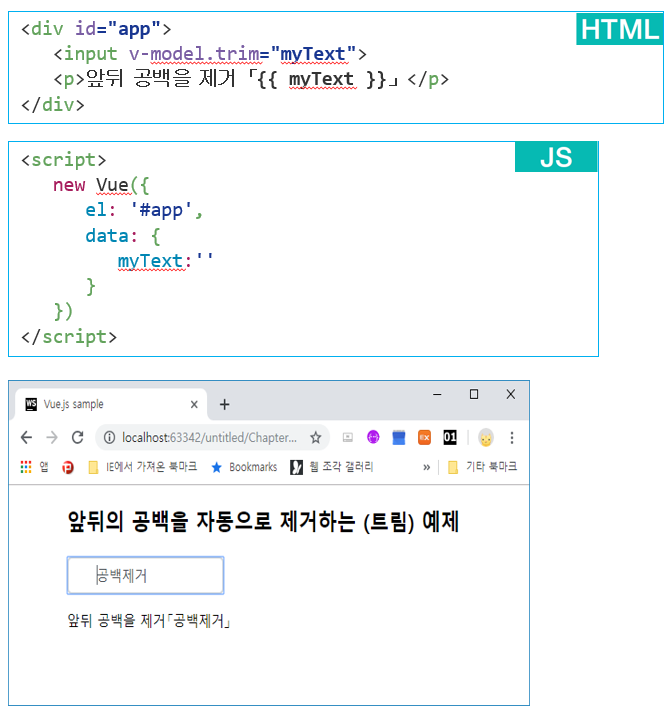
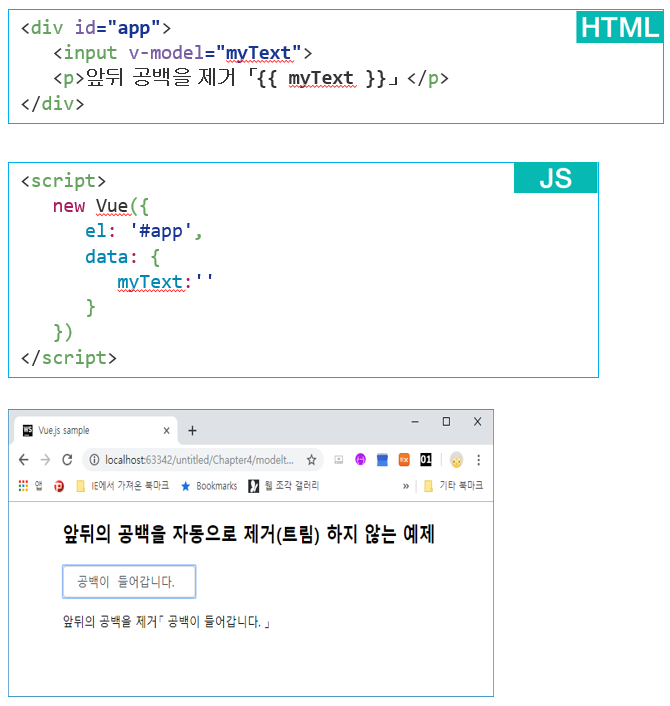
* trim
ㄴ .trim
ㄴ 앞뒤의 공백을 자동으로 제거
ㄴ v-model.trim="myText"
ㄴ 데이터 베이스에선 공백이 있으면 검색이 잘 안되는 경우가 생긴다

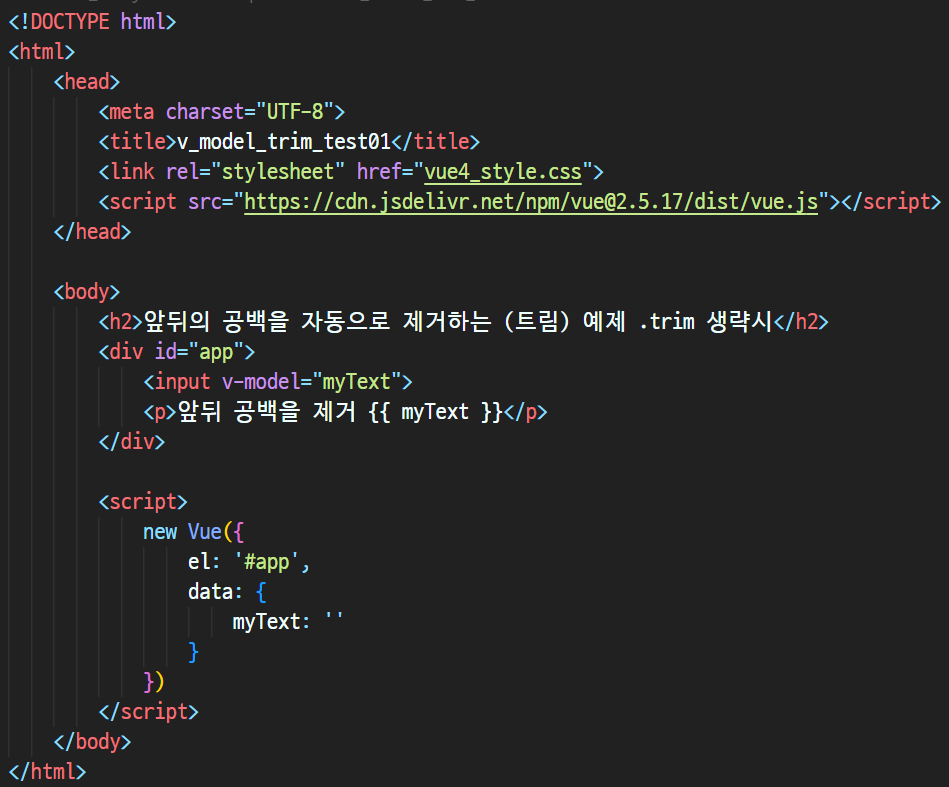
** .trim 생략시 공백 그대로

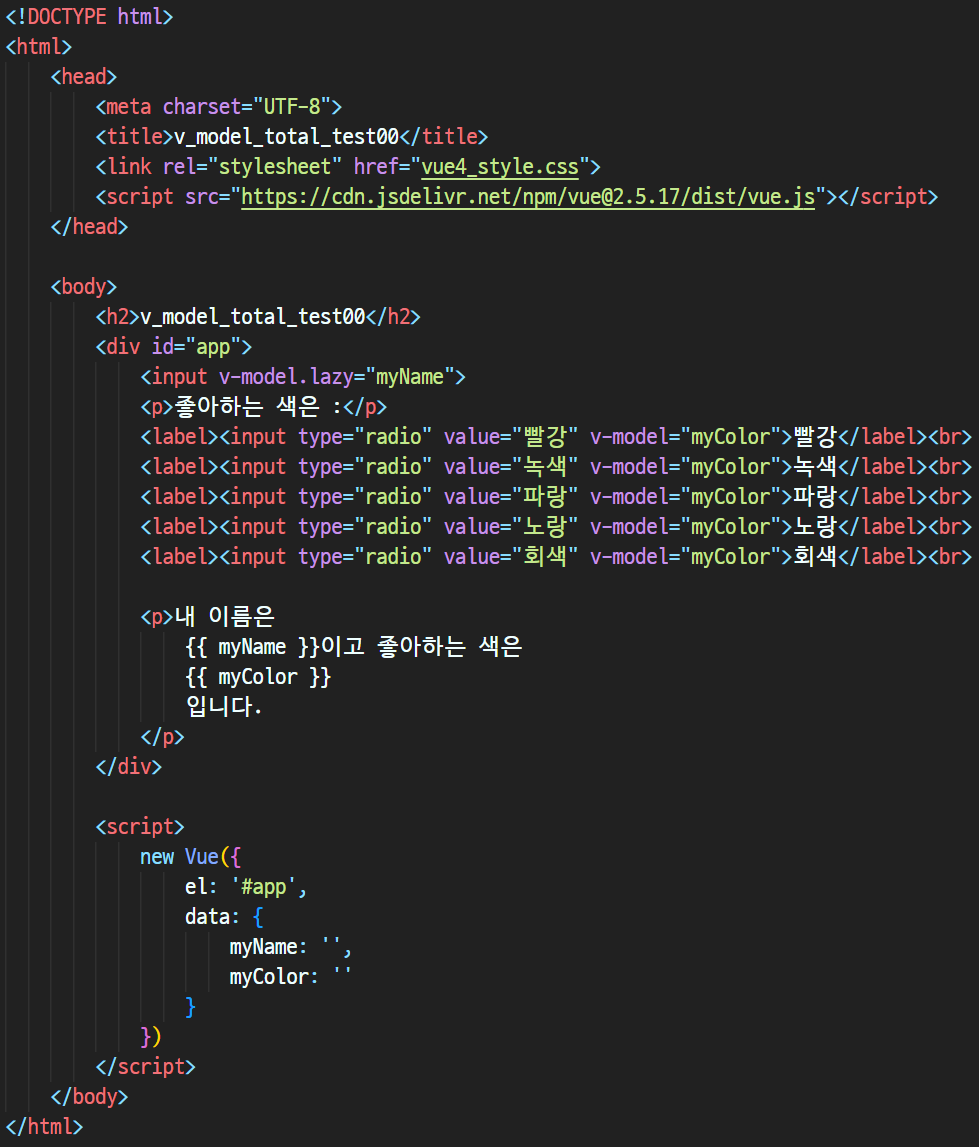
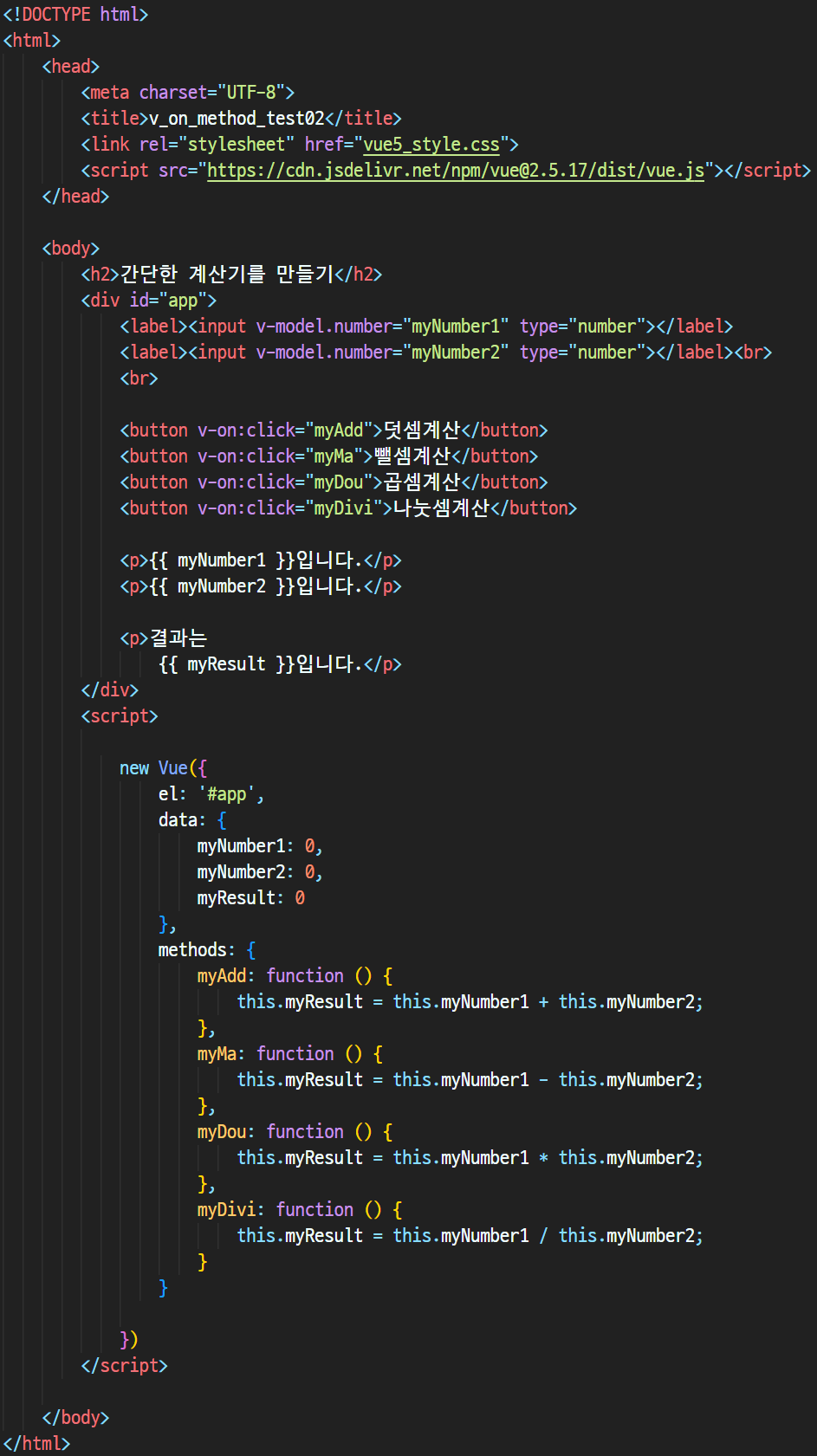
* v_model_total_test00
ㄴ v-model 구조
** v-model total 문제
%
ㄴ input의 형태에 따라서 value의 위치가 달라진다.
* 데이터는 value 값을 가져온다.
ㄴ radio, checkbox 등은 태그 안에 있다
ㄴ textarea, text, number 등은 입력위치에 있다%
*
ㄴ
ex)
↑top↑
---------------------------------------------------------------------------------------------------------------------------------※ v-on ※
%
4장에서는 사용자의 행위 중에 데이터를 어떻게 처리하는지 알아보았습니다. 5장에서는 이벤트 처리 방법을 알아보겠습니다. 데이터 입력 관련해서는 v-model 디렉티브를 썼다면, 이벤트 관련해서는 v-on 디렉티브를 사용합니다.
#핵심_키워드
#이벤트 #v-on
%
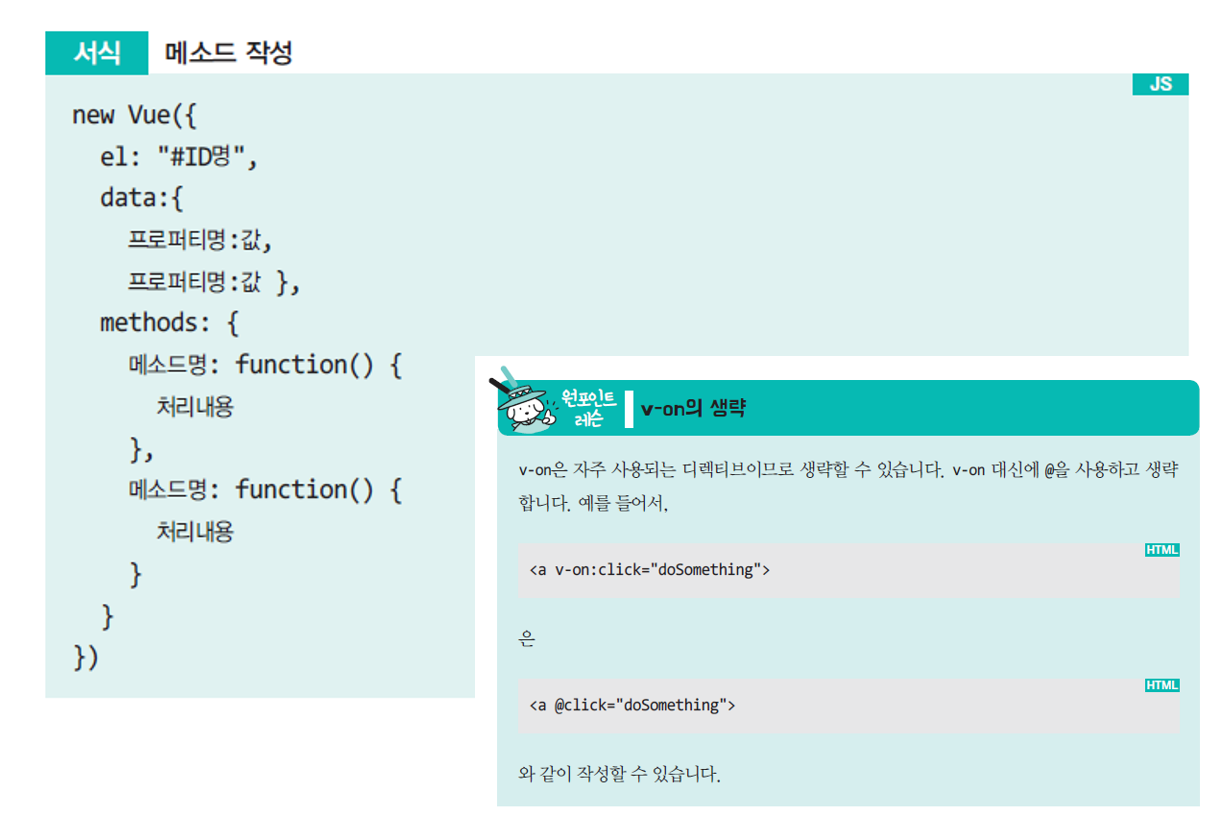
* 디렉티브
ㄴ
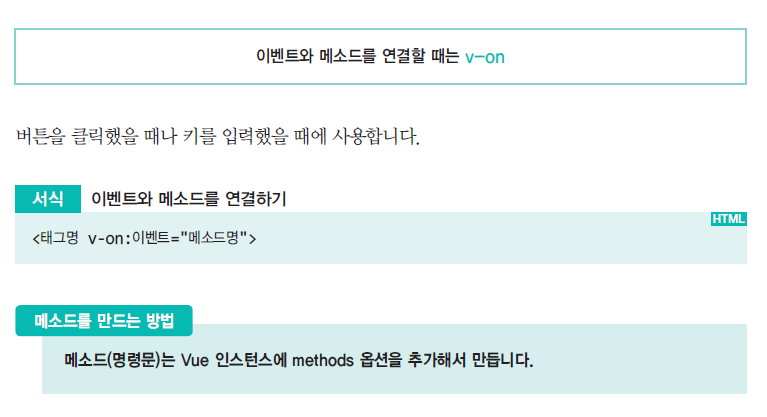
* 이벤트와 연결하기 : v-on
ㄴ v-on:click
ㄴ @click
ㄴ @를 사용해줘도 된다


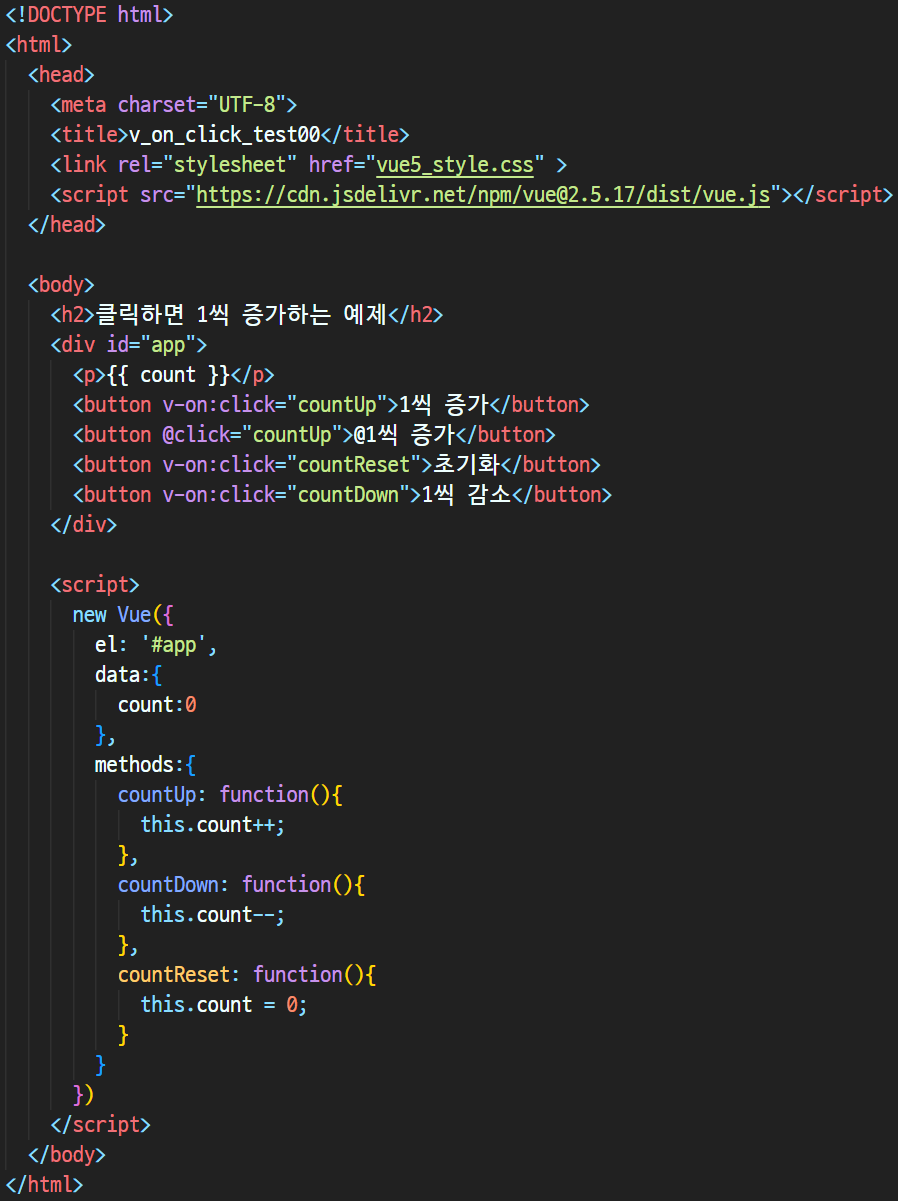
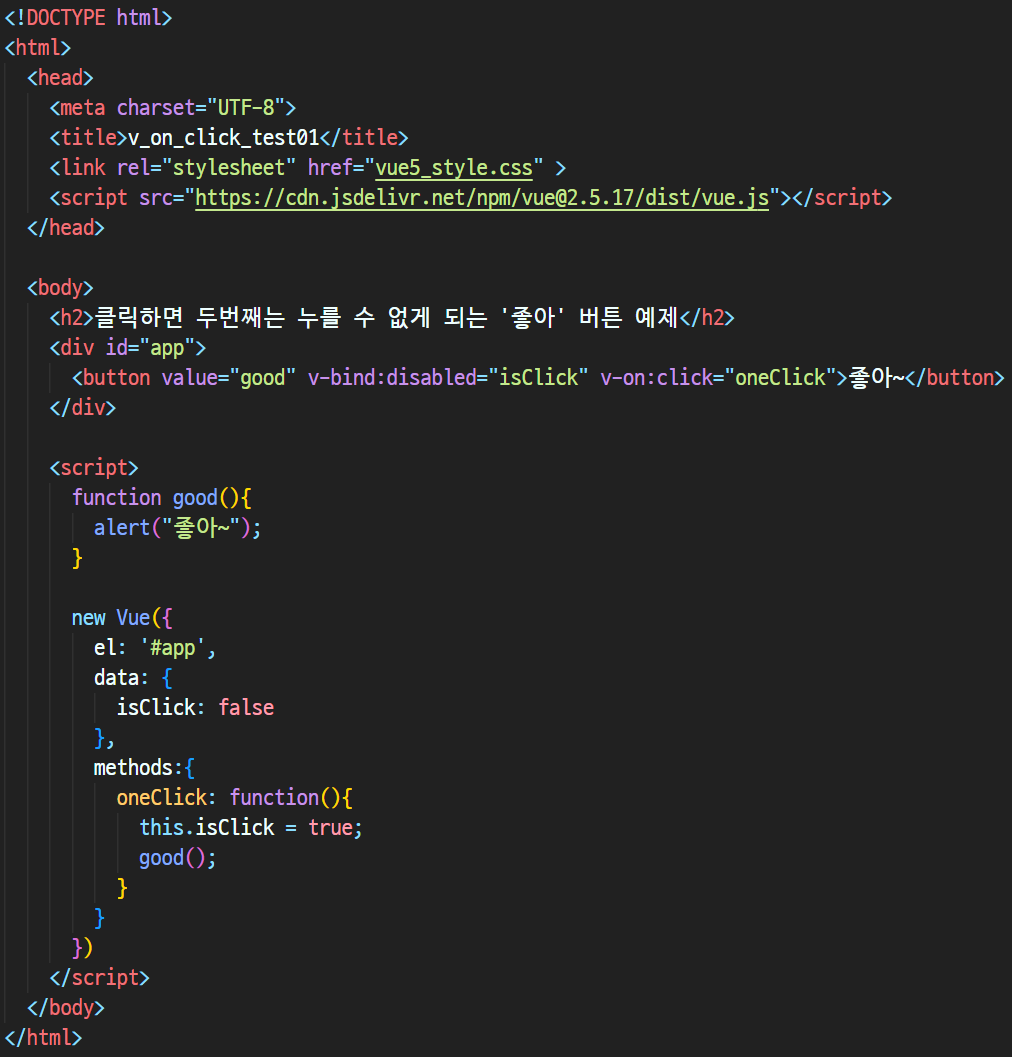
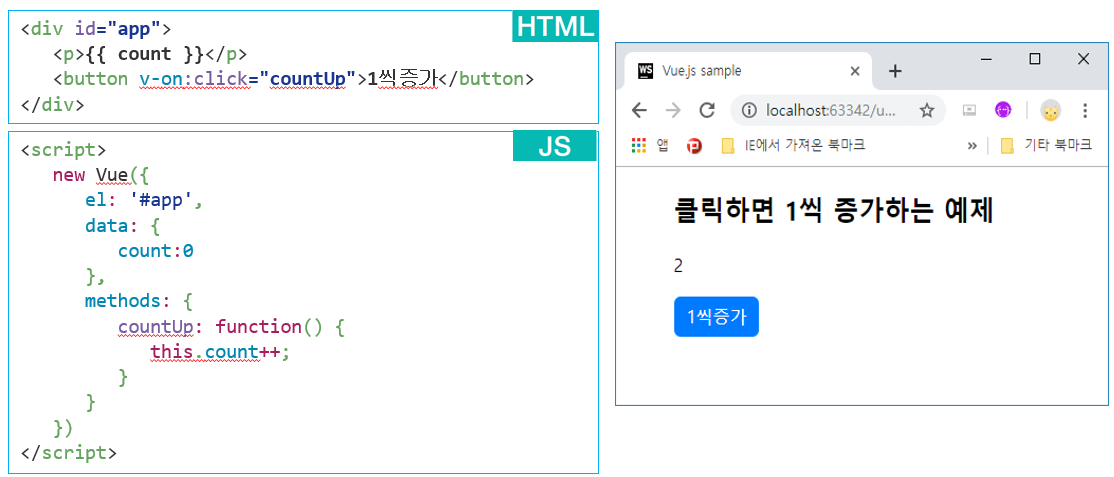
* 버튼을 클릭했을 때

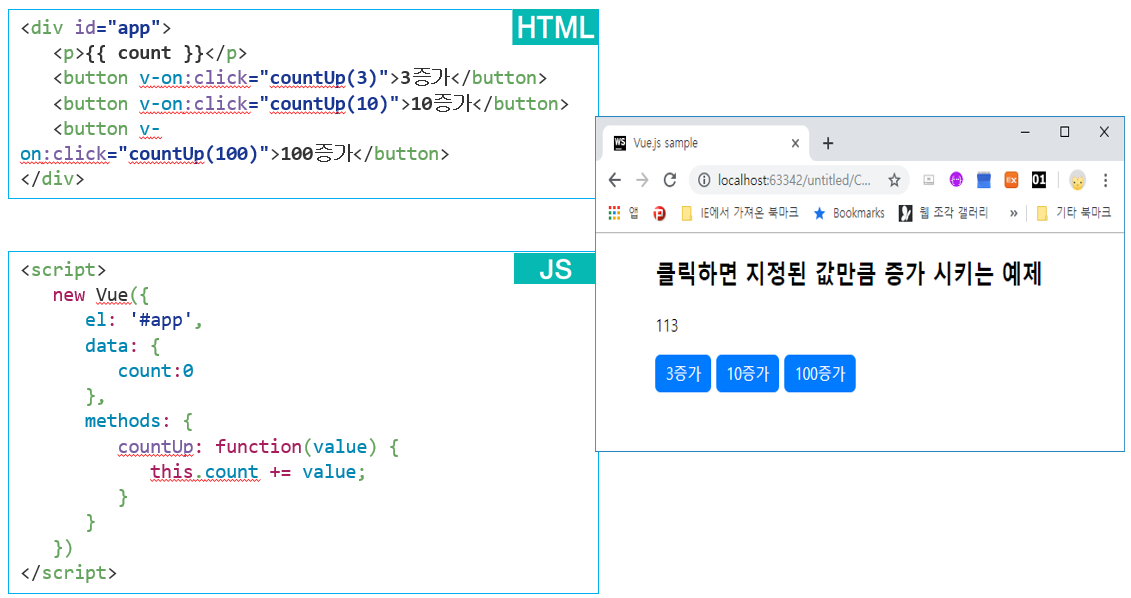
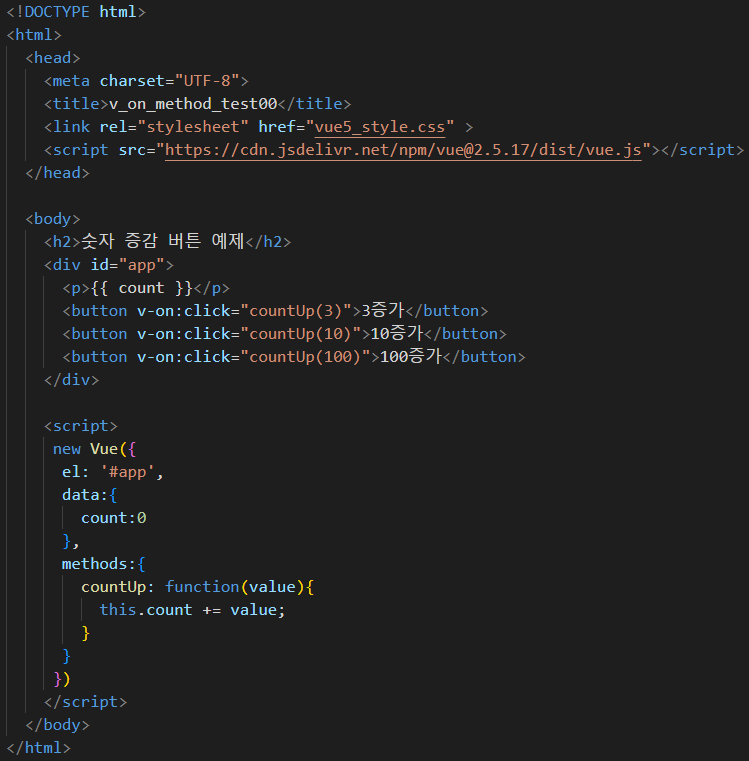
** 버튼을 클릭했을때 숫자 증감 버튼
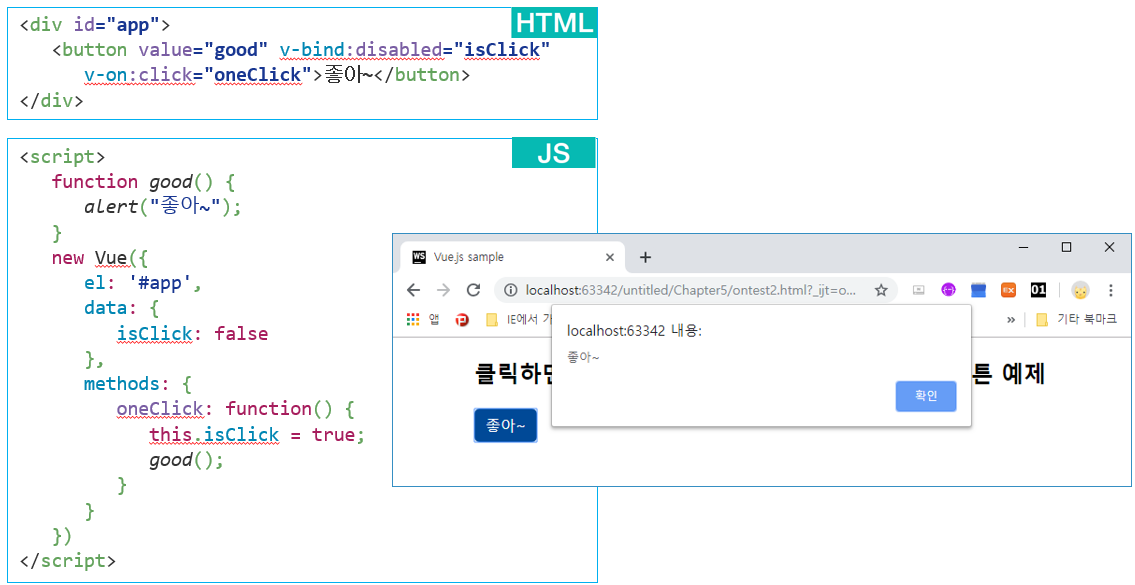
** 버튼을 클릭했을때 alert
* 파라미터를 전달하여 메소드 실행하기
ㄴ 전달할 값이 있다면 메소드 옆에 괄호에 써준다
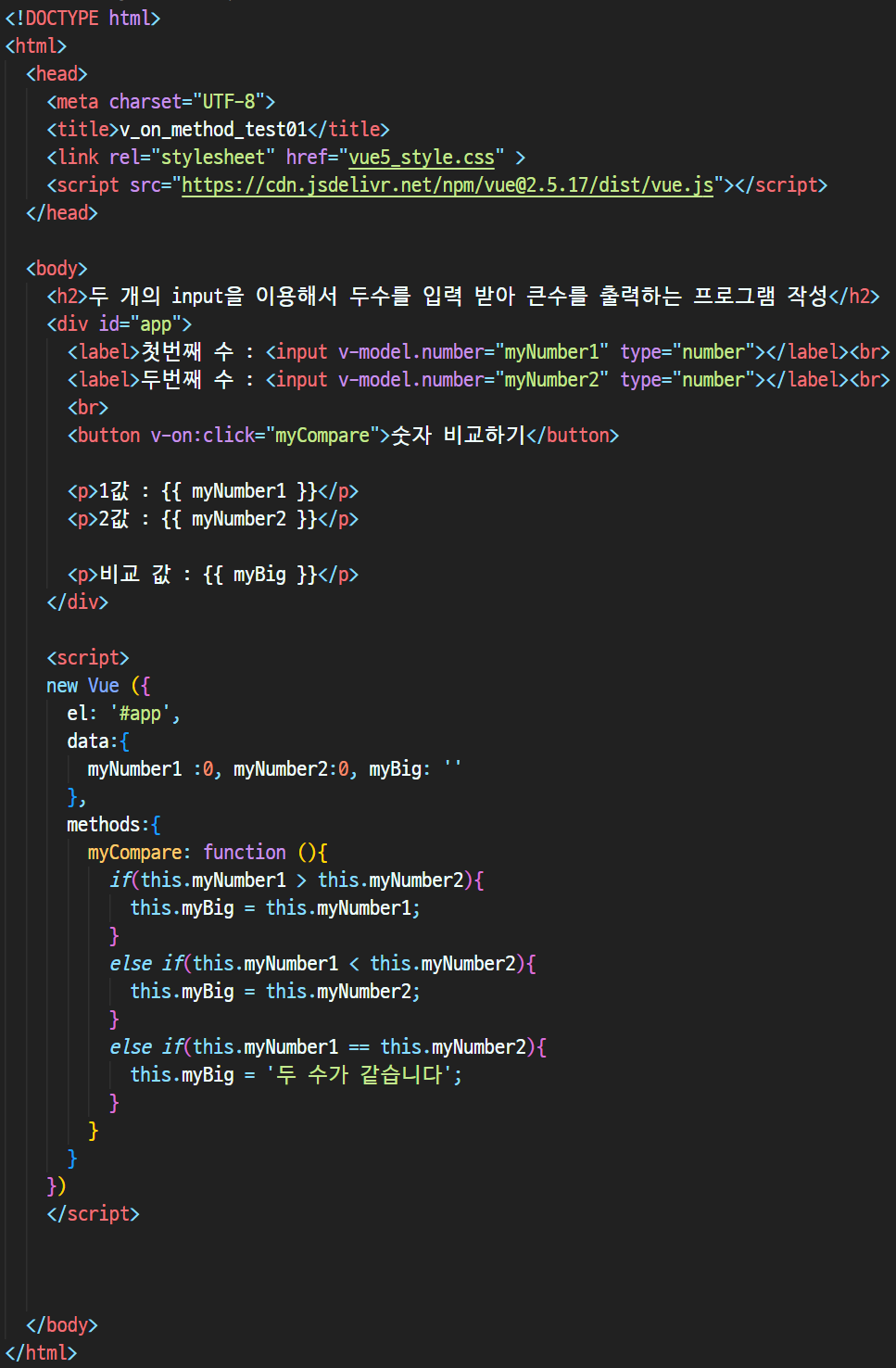
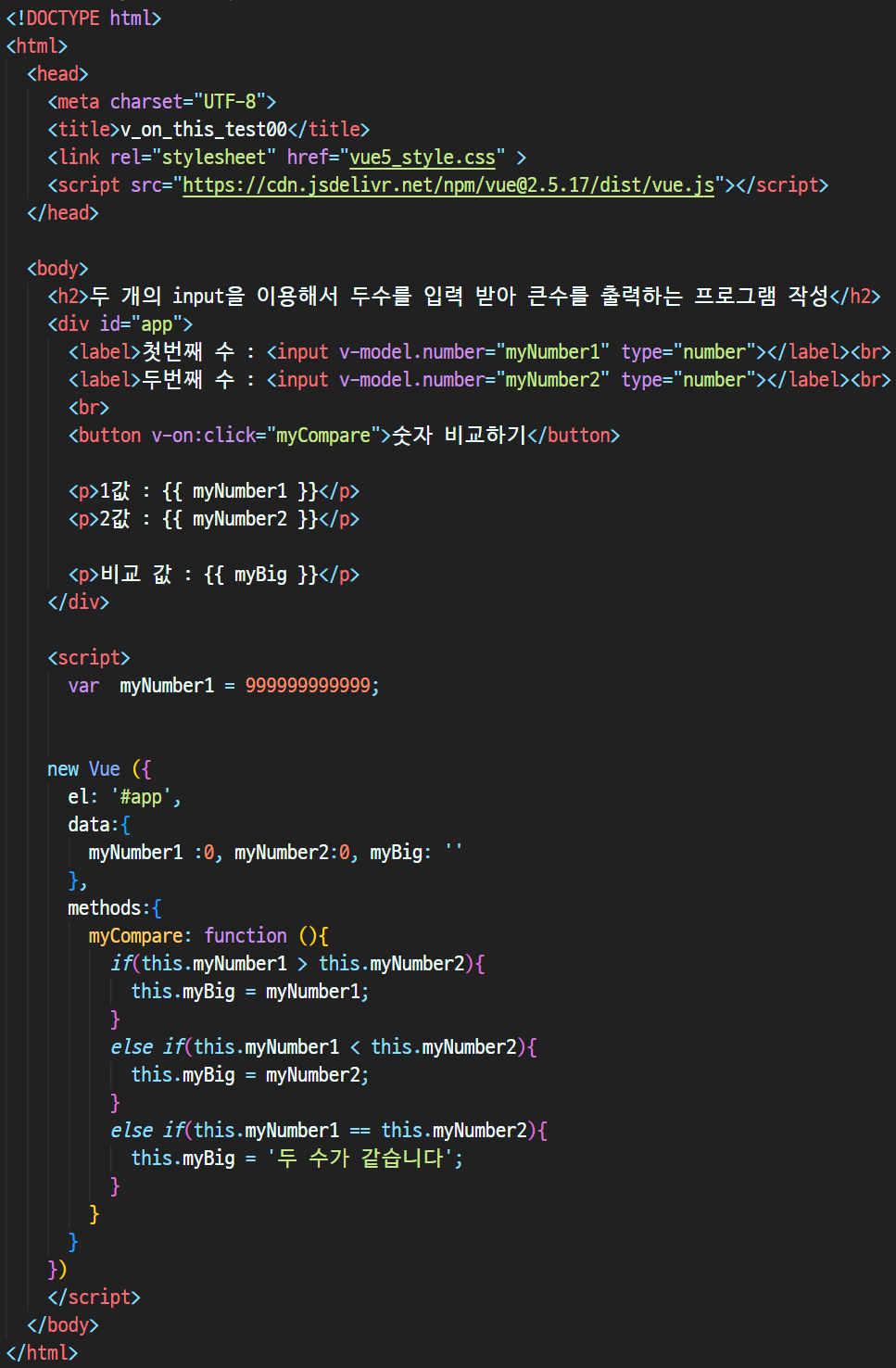
* 두 개의 input을 이용해서 두수를 입력 받아 큰수를 출력하는 프로그램 작성
ㄴ 버튼(큰수계산)
ㄴ 두 수 중 큰 수를 출력
ㄴ 만약 같은 수가 입력 되면 알림 : 두 수가 같습니다.
* 무조건 this를 칭해줘야한다.
ㄴ new Vue({})라는 객체 안에서 데이터를 다루는 것이므로 반드시 지정을 해줘야 한다.
ㄴ 안그러면 전역변수를 가져 온다던지 이상해진다.
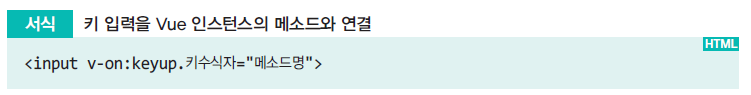
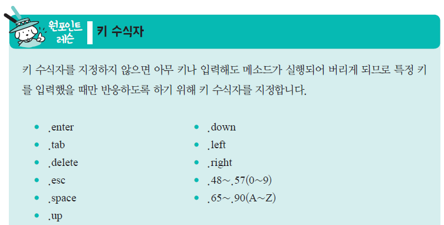
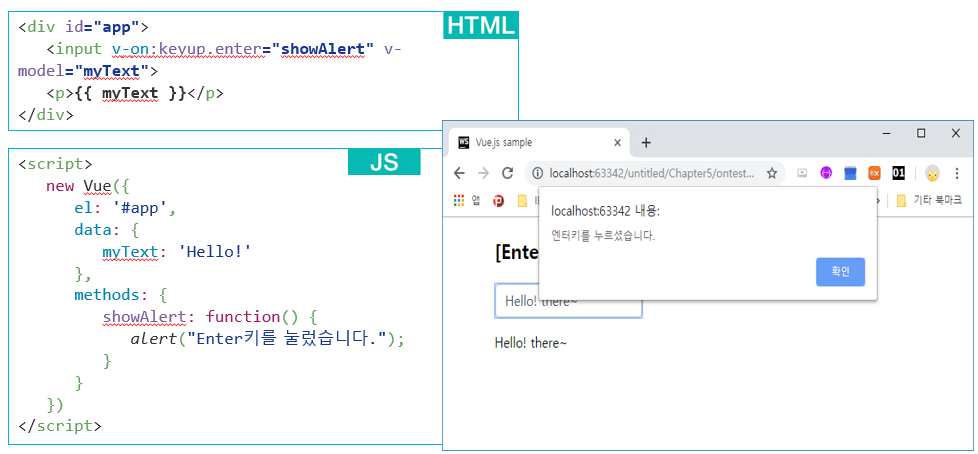
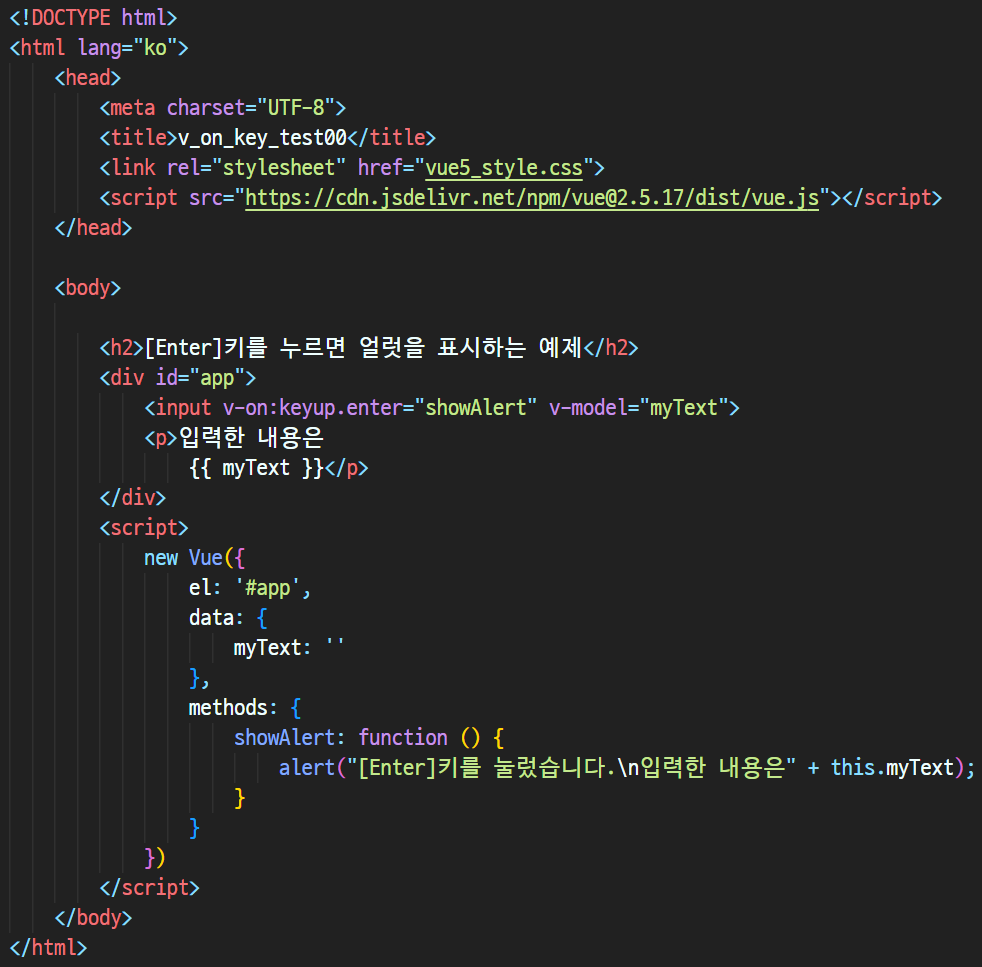
* keyup 키 입력
ㄴ 특정키를 눌렀을때 이벤트 작동
ㄴ v-on:keyup.enter
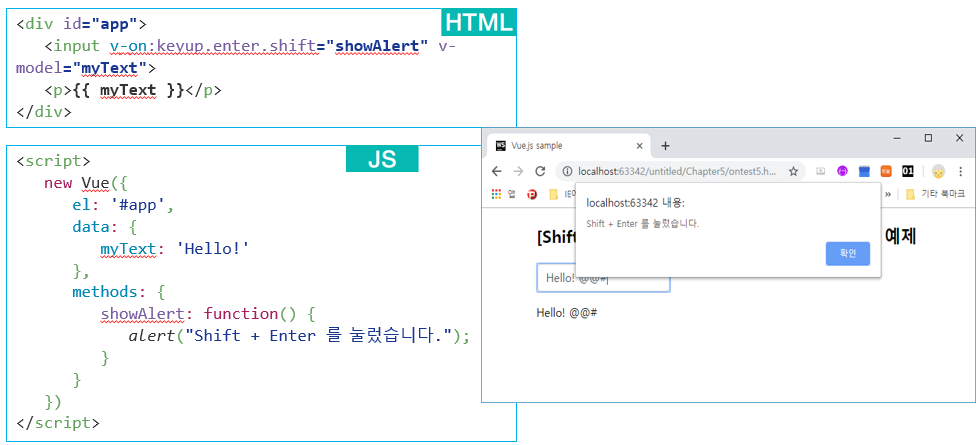
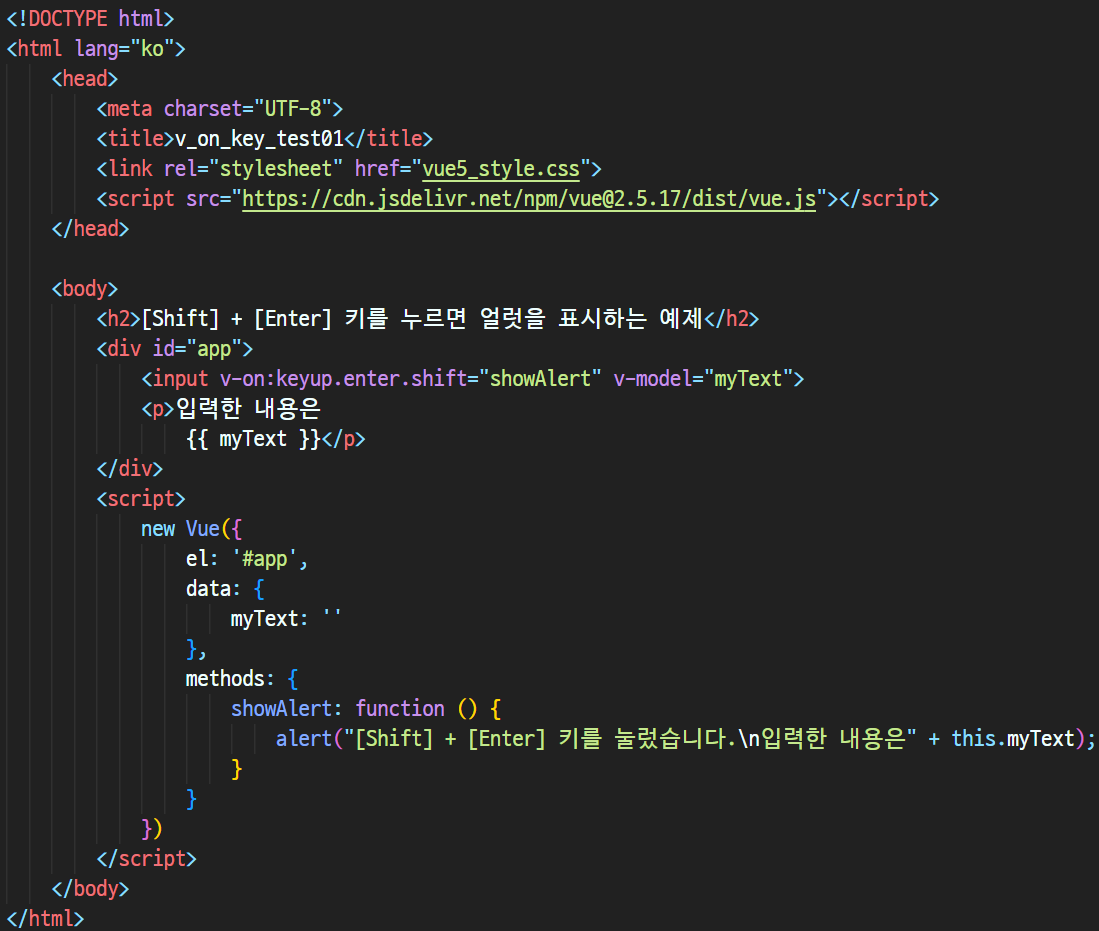
* keyup 키 조합 입력
ㄴ 특정키 조합을 눌렀을때 이벤트 작동
ㄴ v-on:keyup.enter.shift
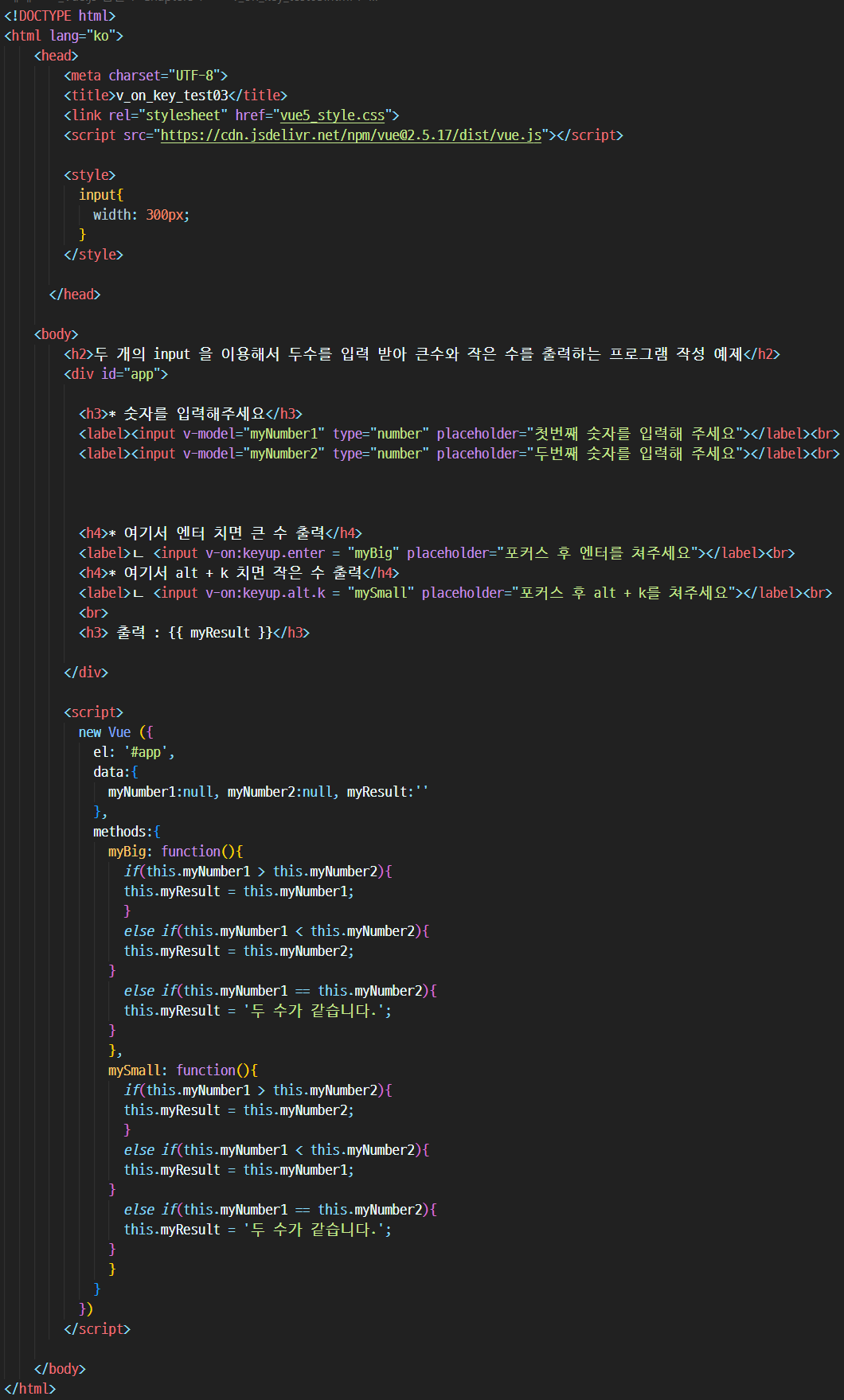
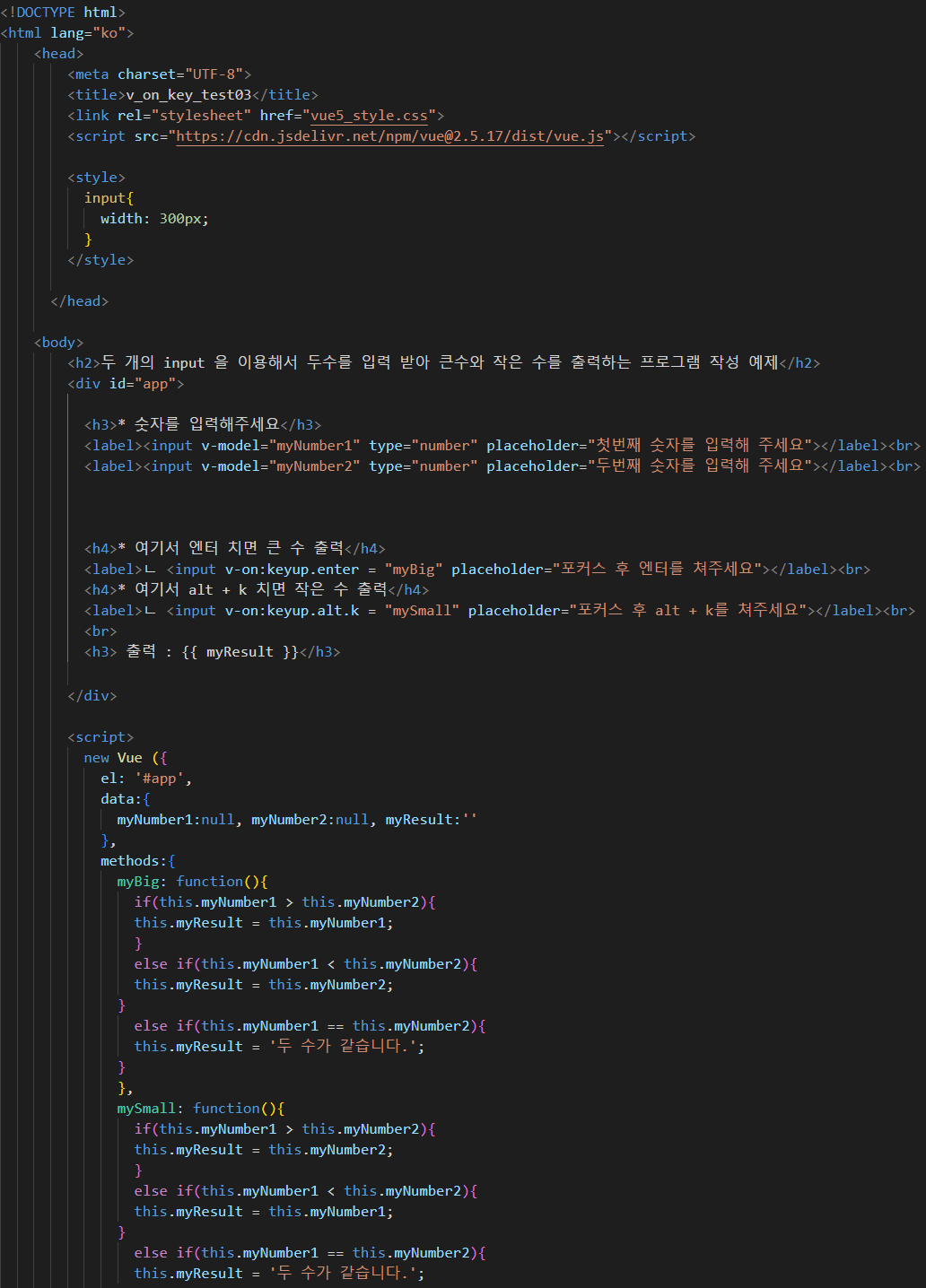
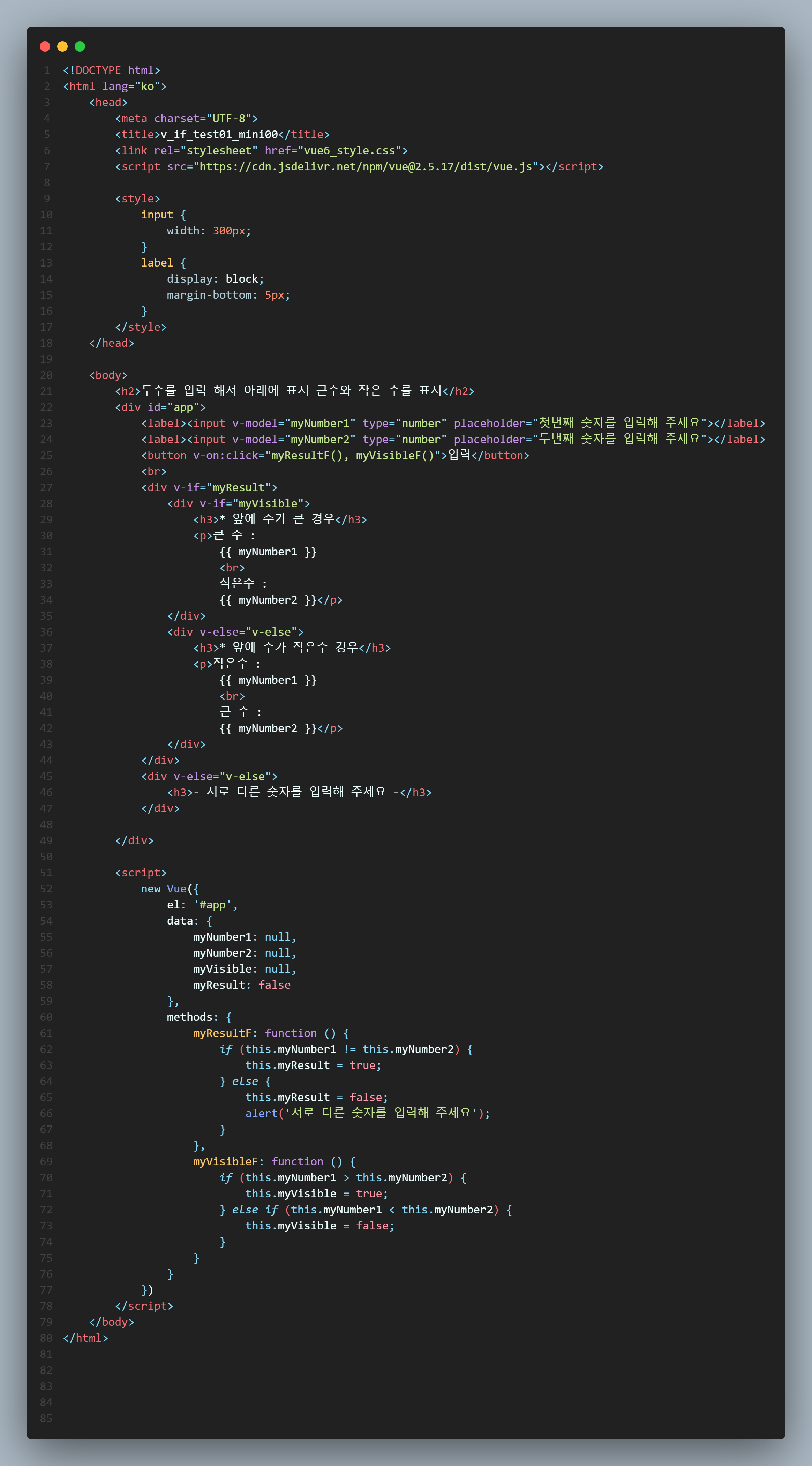
* 두 개의 input 을 이용해서 두수를 입력 받아 큰수와 작은 수를 출력하는 프로그램 작성
ㄴ 앞쪽 input에 Enter입력시 두 수중 큰 수 출력
ㄴ 뒤쪽 input에 alt + k 입력시 두 수중 작은 수 출력
* 데이터에 아무값도 없게 하고 싶다면 null을 입력하면 된다.
ㄴ
* v_on_final_total_test00
ㄴ placeholder를 넣고 싶으면 데이터 null로
ㄴ select는 disabled한 값을 넣어주면 된다
ㄴ form 안에 버튼은 기본 타입이 submit이다. 때문에 type을 button으로 지정해줘야 입력한 데이터가 리셋되지 않는다.
*
ㄴ
↑top↑
---------------------------------------------------------------------------------------------------------------------------------※ v-if v-for ※
%
4장과 5장에서 사용자의 행위에 따라 만들어지는 데이터와 이벤트를 어떻게 처리할지를 배웠습니다.
6장에서는 좀더 구체적으로 조건과 반복을 Vue에서는 어떻게 처리하는지 배워봅니다.
조건은 v-if를 사용하고 반복은 v-for를 사용합니다. 프로그래밍에서 조건과 반복은 가장 중요한 기능입니다.
이 장을 잘 학습해두기 바랍니다.
#핵심_키워드
#조건 #반복 #v-if #v-for
%
* 렌더링을 이해하자
ㄴ Vue는 가상 DOM을 사용한다.
ㄴ 스크립 자체를 읽느냐 읽어놓고 display: none;으로 처리하냐의 차이
ㄴ v-if는 아예 읽지를 않는다.
ㄴ v-show는 읽어 놓고 display: none;으로 처리
* v-for와 v-if의 동시사용을 금지하는 이유는 우선순위에 있다.
ㄴ 2.x버전에서는 v-for가 더 높은 우선순위를 가진다.
ㄴ 3.x버전에서는 v-if가 더 높은 우선순위를 가진다.
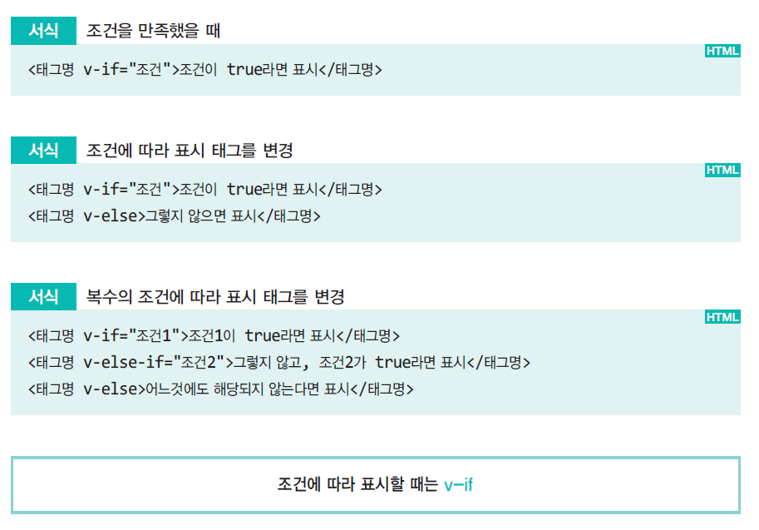
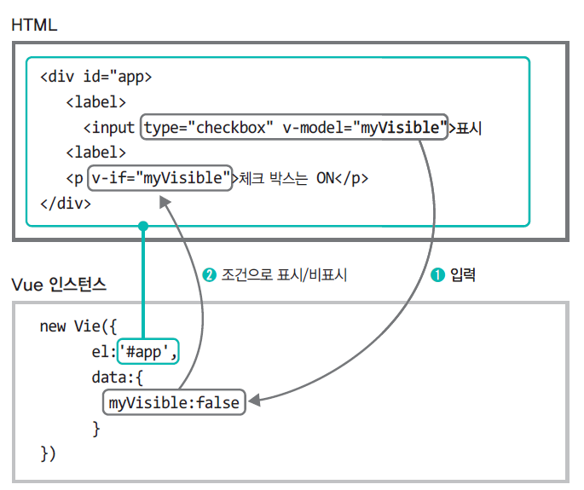
* 조건에 따른 표시 : v-if
ㄴ 조건부 렌더링
ㄴ 스위칭 함수이다.
ㄴ v-if="조건", v-else-if="조건", v-else
ㄴ 조건에 부합하는 것만 true 처리해서 렌더링 해서 보여준다.
ㄴ 조건에 변수를 사용해서 true, false를 넣어주는 식으로 다룰 수도 있다.
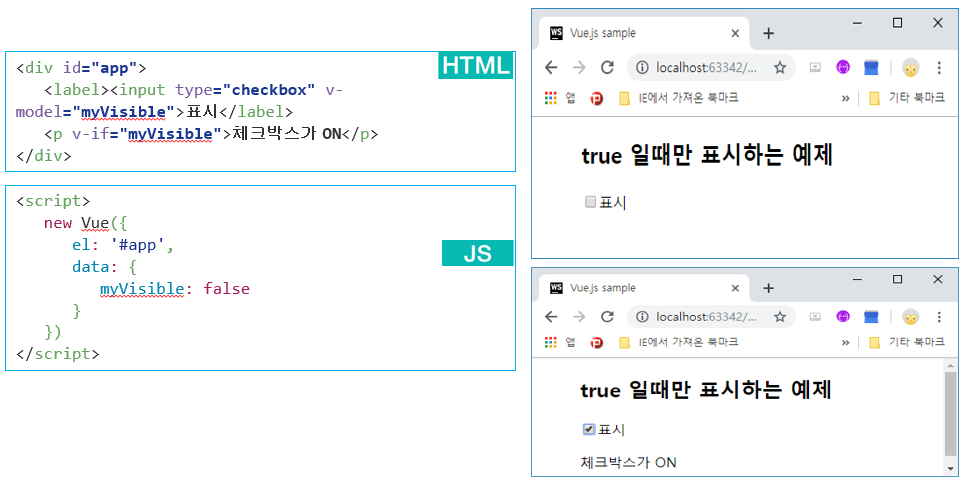
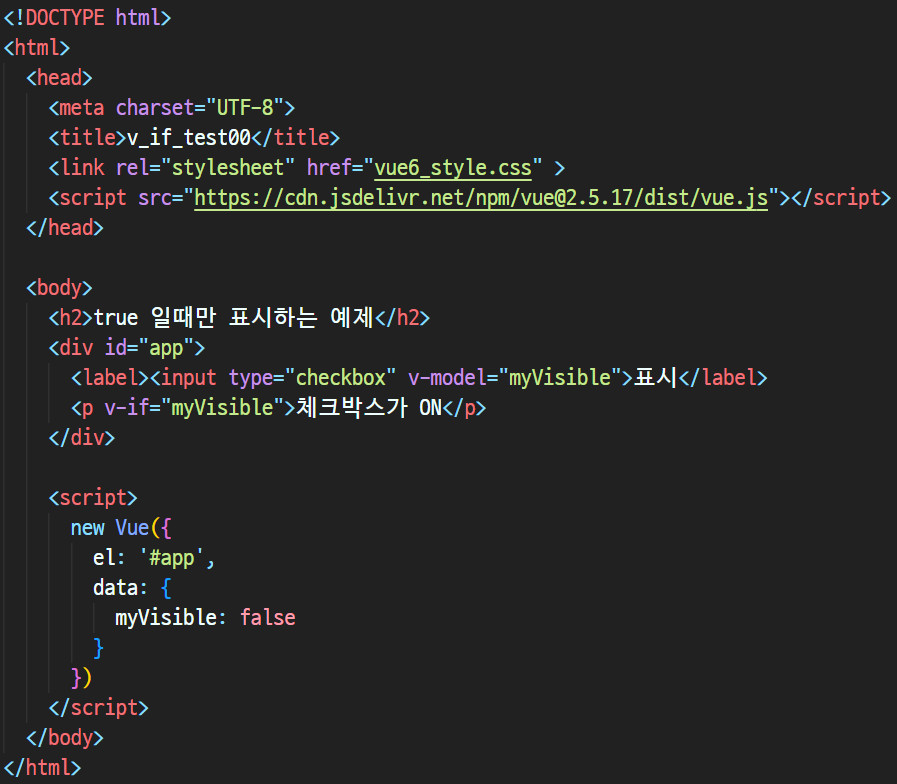
ㄴ true일때 표시되고 false일때 사라진다.
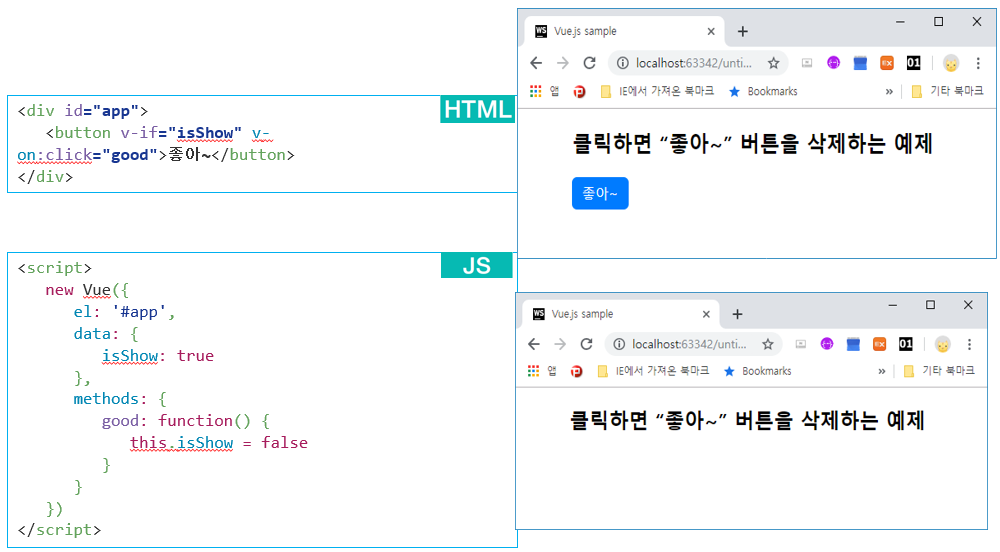
** true 일때만 표시하는 예제
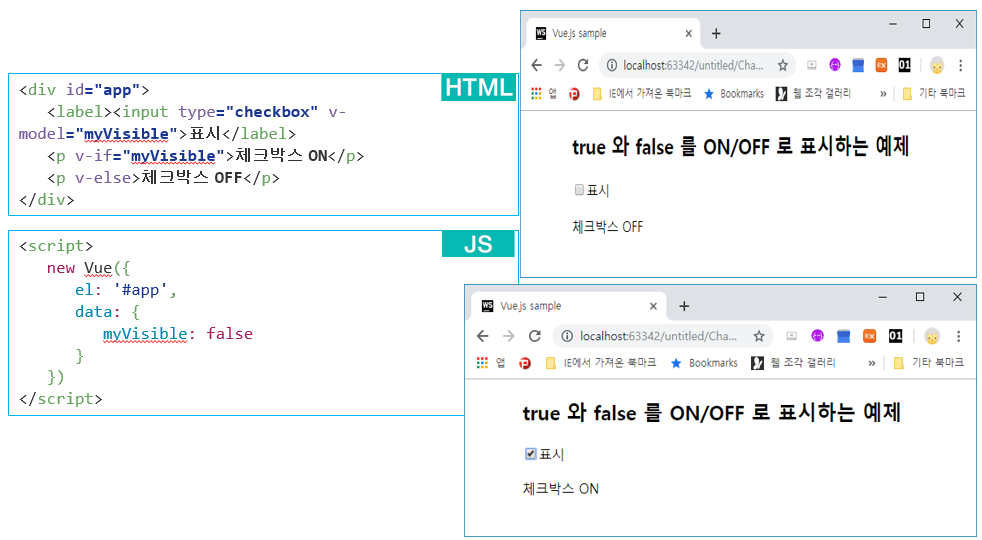
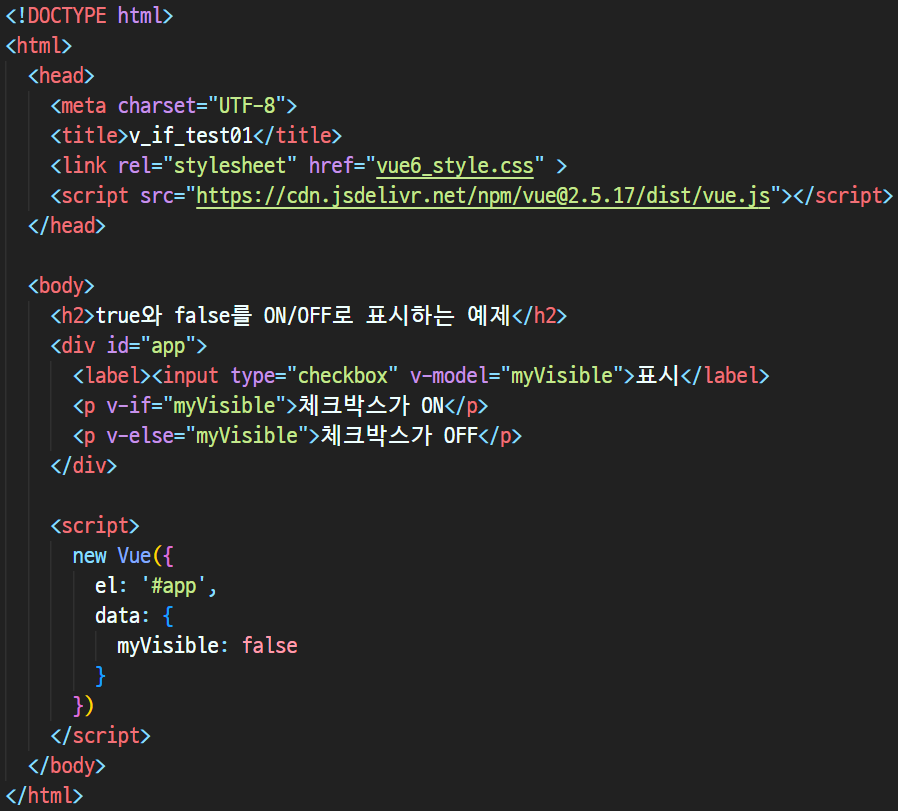
** true와 false를 ON/OFF로 표시하는 예제
** 두수를 입력 해서 아래에 표시 큰수와 작은 수를 표시
* v-on 이벤트 여러개 쓰기
ㄴ v-on:click="메소드(), 메소드()"
* :key="item.id"
ㄴ v-for에서 거의 의무적으로 사용한다.
ㄴ :key 속성은 반복문돌릴 때 꼭 필요합니다. 반복한 요소들을 각각 구분짓기 위한 속성입니다.
ㄴ 데이터 오류안나게 하려고
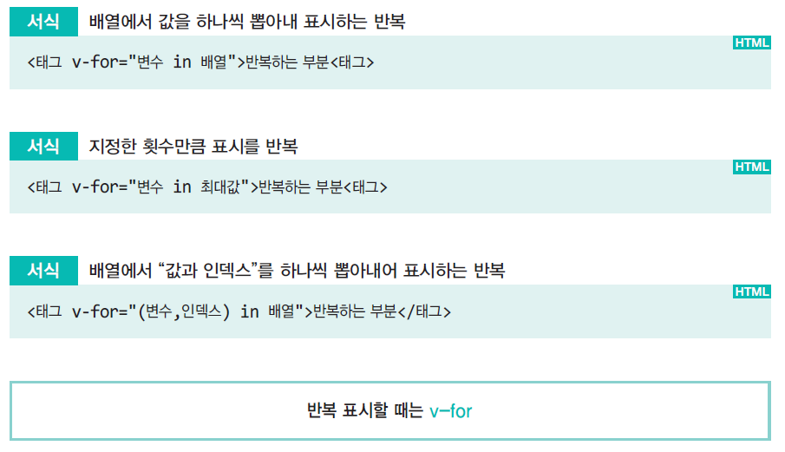
* 반복 표시 : v-for
ㄴ v-for 디렉티브를 사용해 배열기반 리스트 렌더링
ㄴ item in items 형태로 특별한 문법이 필요험(items은 원본 데이터 배열, item은 반복되는 배열의 값) / in 대신 of 사용 가능
ㄴ v-for="item in items"
ㄴ item는 가상으로 만들어 주는것. 여기에 데이터를 집어넣어주는것
ㄴ 데이터를 li를 사용해서 리스트로 출력할때 많이 사용한다.

** v-for안에 직접 숫자범위를 지정해서 출력 // v-for="작명 in 반복할횟수"
%
<div class="menu">
<a v-for="작명 in 3" :key="작명">Home</a>
</div>
%
** array, object 같은 data에서 가져올 수도 있다.
%
<div class="menu">
<a v-for="작명 in 메뉴들" :key="작명">Home</a>
</div>
%
1. 메뉴들안의 자료 갯수만큼 반복됩니다.
2. 작명한 변수는 반복될 때마다 메뉴들 안에 있던 자료들이 됩니다.
** v-for 안에 변수는 2개까지 작명이 가능합니다.
%
<div class="menu">
<a v-for="(작명,i) in 메뉴들" :key="i"> {{ 작명 }}</a>
</div>
%
() 소괄호를 여시면 작명을 두개까지 허용해줍니다.
첫째 작명한건 아까 설명했던 array안의 데이터가 되는 것이고
둘째 작명한건 0, 1, 2 .. 이런 식으로 1씩 증가하는 정수가 됩니다.
반복 횟수를 알려주는 숫자라고 보시면 되겠습니다.
그래서 i는 출력해보시면 반복될 때마다 0, 1, 2.. 이렇게 변할걸요
그리고 이걸 보통 관습적로 :key 안에 집어넣습니다.
%
* 데이터 형태와 다루기
** 숫자형은 그냥 숫자를 써준다.
** 문자형은 "" or ''로 묶어준다.
** 배열
변수명 : [데이터값1, 데이터값2, 데이터값3]
ㄴ 배열
** 오브젝트
ㄴ {변수명1: 데이터 값1, 변수명2: 데이터 값2, 변수명3: 데이터 값3}
** 오브젝트와 배열 같이 사용
ㄴ 변수명 : [{변수명1: 데이터 값1}, {변수명2: 데이터 값2}, {변수명3: 데이터 값3}]
* 프로퍼티
ㄴ 객체와 데이터 사이
ㄴ getter와 setter가 있다
ㄴ 객체란 이름(name)과 값(value)으로 구성된 프로퍼티의 정렬되지 않은 집합이다.
ㄴ 프로퍼티는 이름(name)과 값(value)으로 이루어진 한쌍이다.
ㄴ 프로퍼티 값으로는 메소드도 올 수 있다.
ㄴ 정적 프로퍼티, 인스턴스 프로퍼티
ㄴ 이름(String, symbol), 값(원시함수, 메소드, 참조변수)
ㄴ 객체의 프로퍼티를 참조하는 방법
ㄴ 객체이름.프로퍼티이름 or 객체이름["프로퍼티이름"] // 객체 프로퍼티 참조하기
ㄴ 객체이름.메소드이름() // 객체 메소드 참조하기
ㄴ 프로퍼티 명을 사용하여 참조 할 수 있다
ㄴ 자바스크립트에서는 숫자, 문자열, 불린, undefined 타입을 제외한 모든 것이 객체입니다.
ㄴ 하지만 숫자, 문자열, 불린과 같은 원시 타입은 값이 정해진 객체로 취급되어, 객체로서의 특징도 함께 가지게 됩니다.
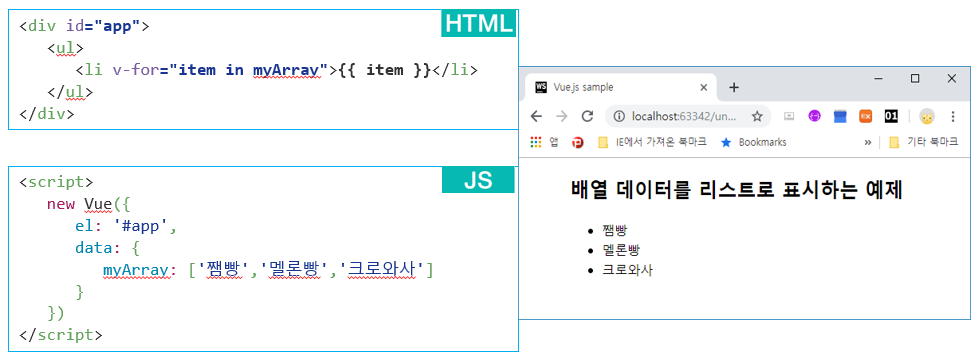
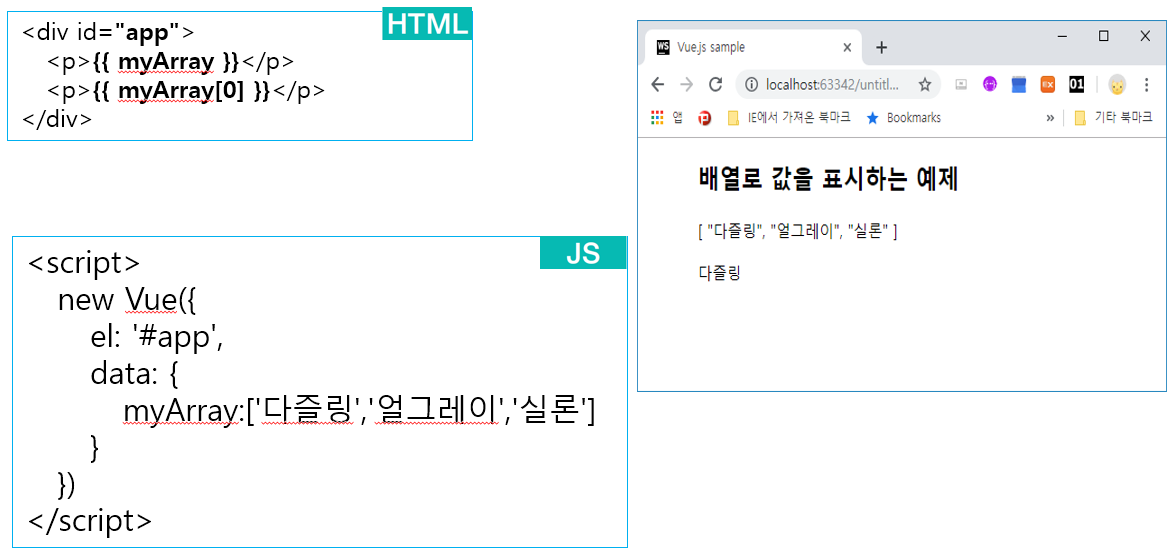
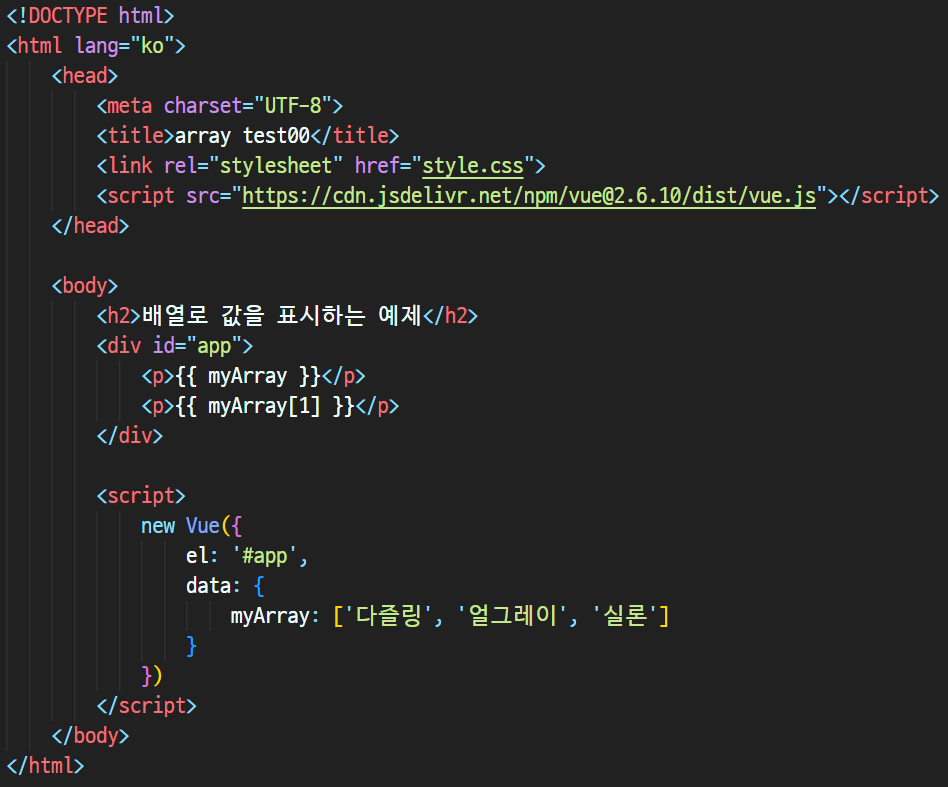
* 배열 데이터를 리스트로 표시하는 예제
ㄴ 배열일땐 넣으면 알아서 하나씩 출력해줌
ㄴ <li v-for="item in myArray">{{ item }}</li><br>
** 배열 데이터를 리스트로 표시하는 예제
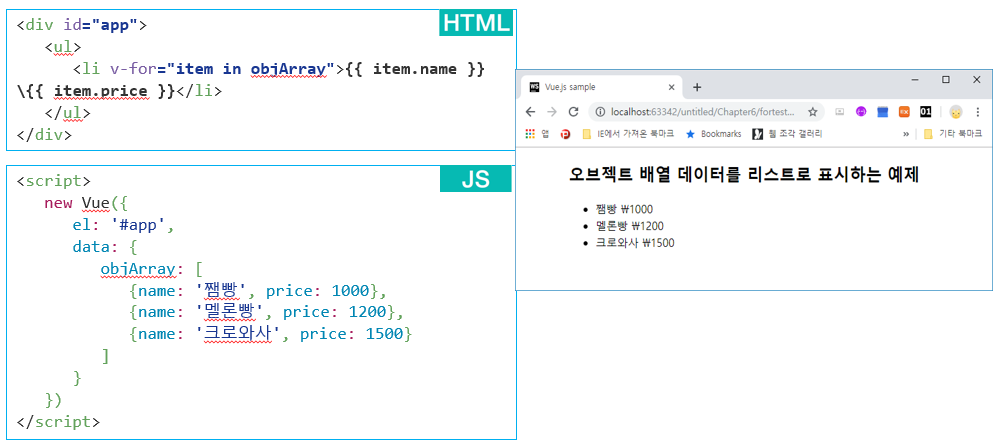
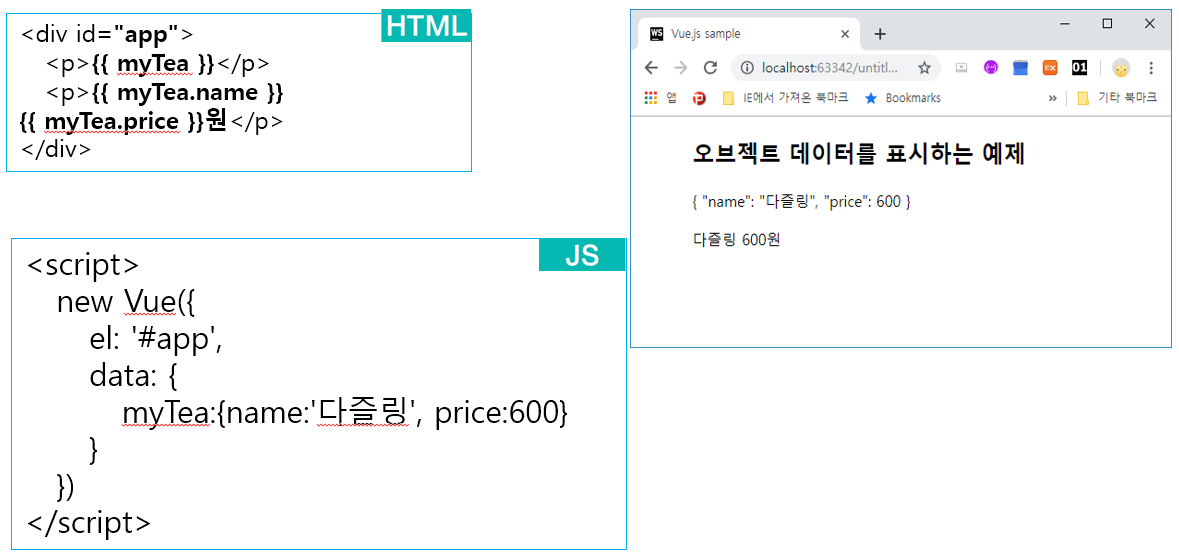
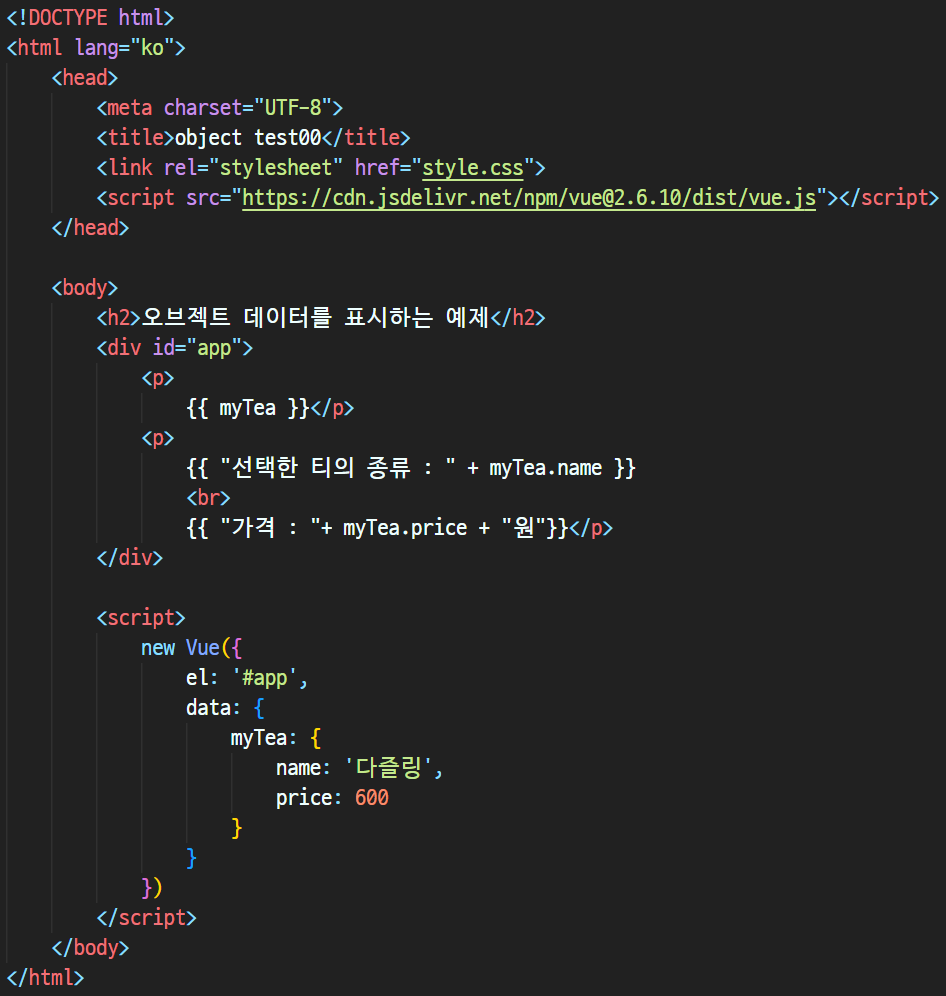
* 오브젝트 데이터를 리스트로 표시하는 예제
ㄴ 오브젝트일땐
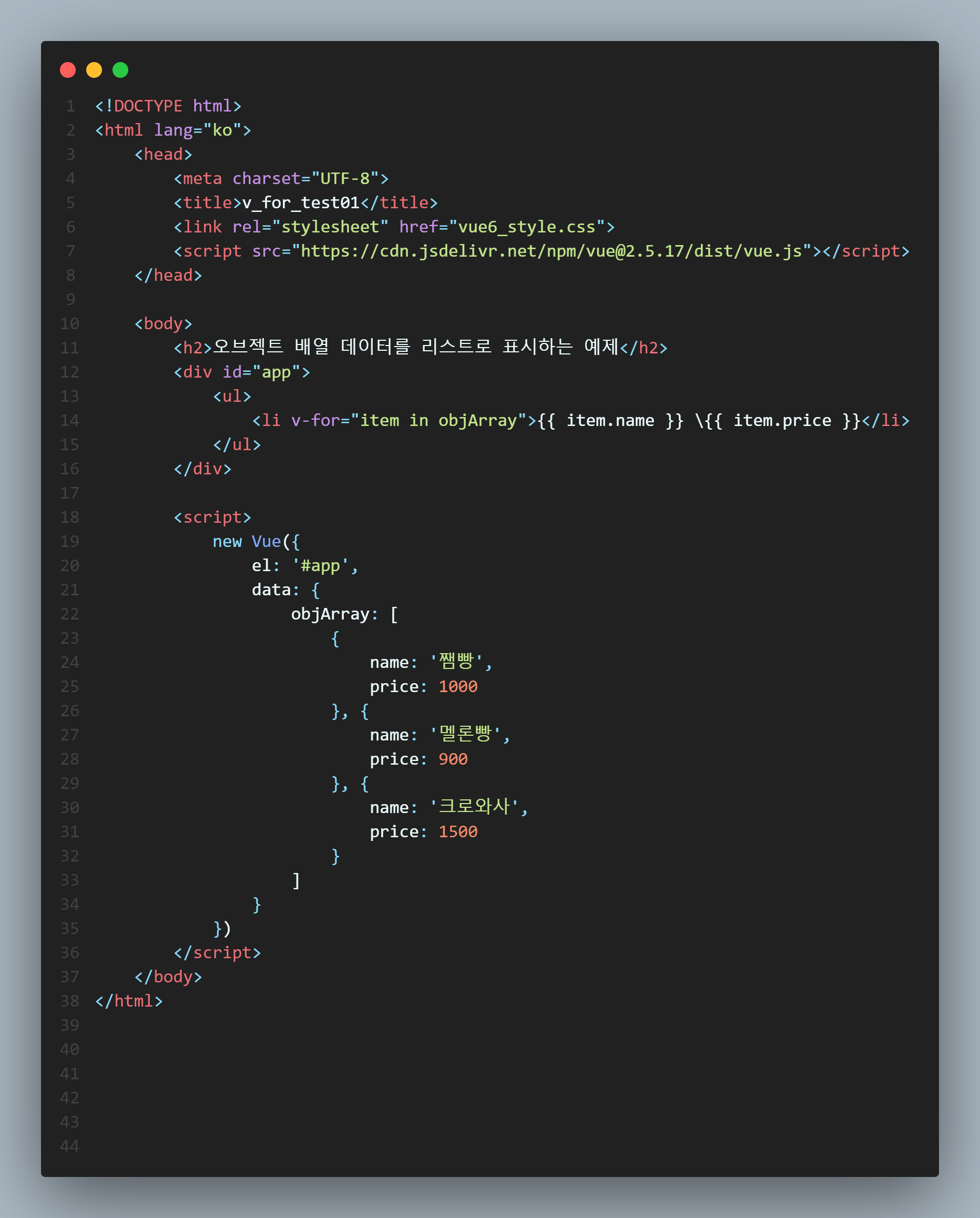
** 오브젝트 배열 데이터를 리스트로 표시하는 예제
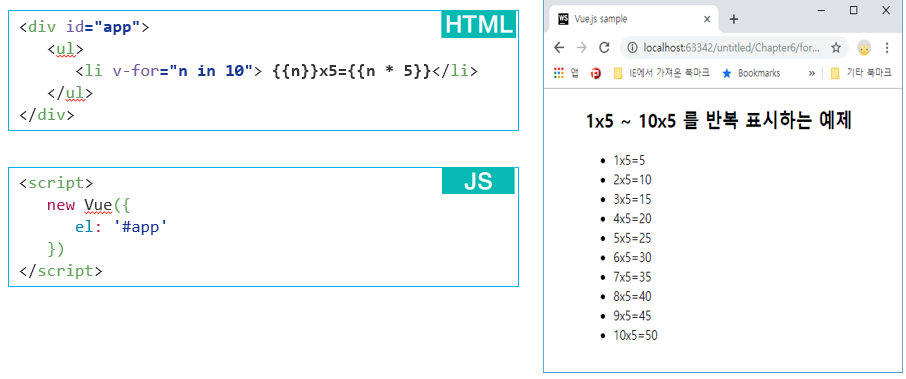
* 숫자를 반복하는 예제
ㄴ 구구단
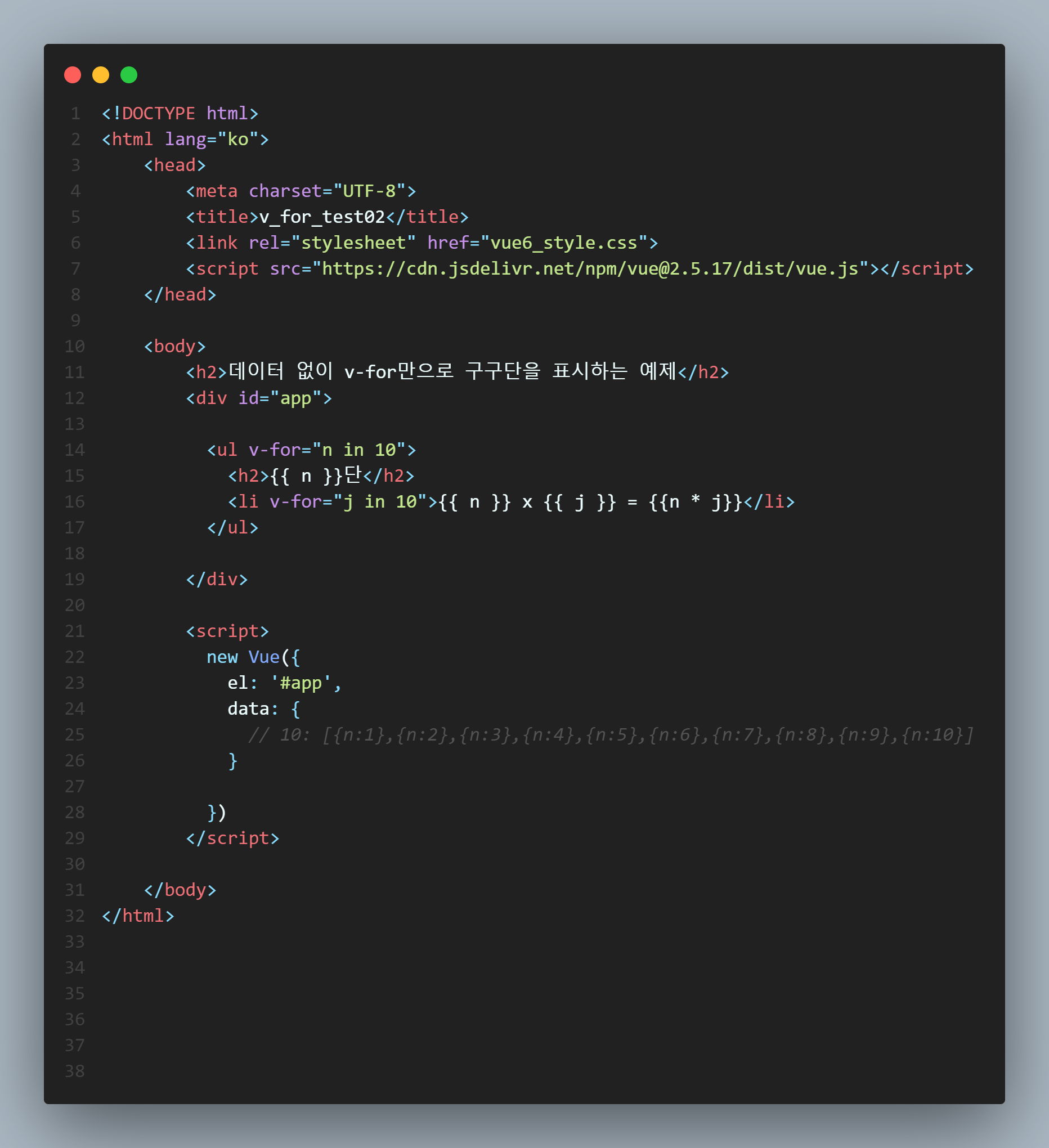
** 데이터 없이 v-for만으로 구구단을 표시하는 예제
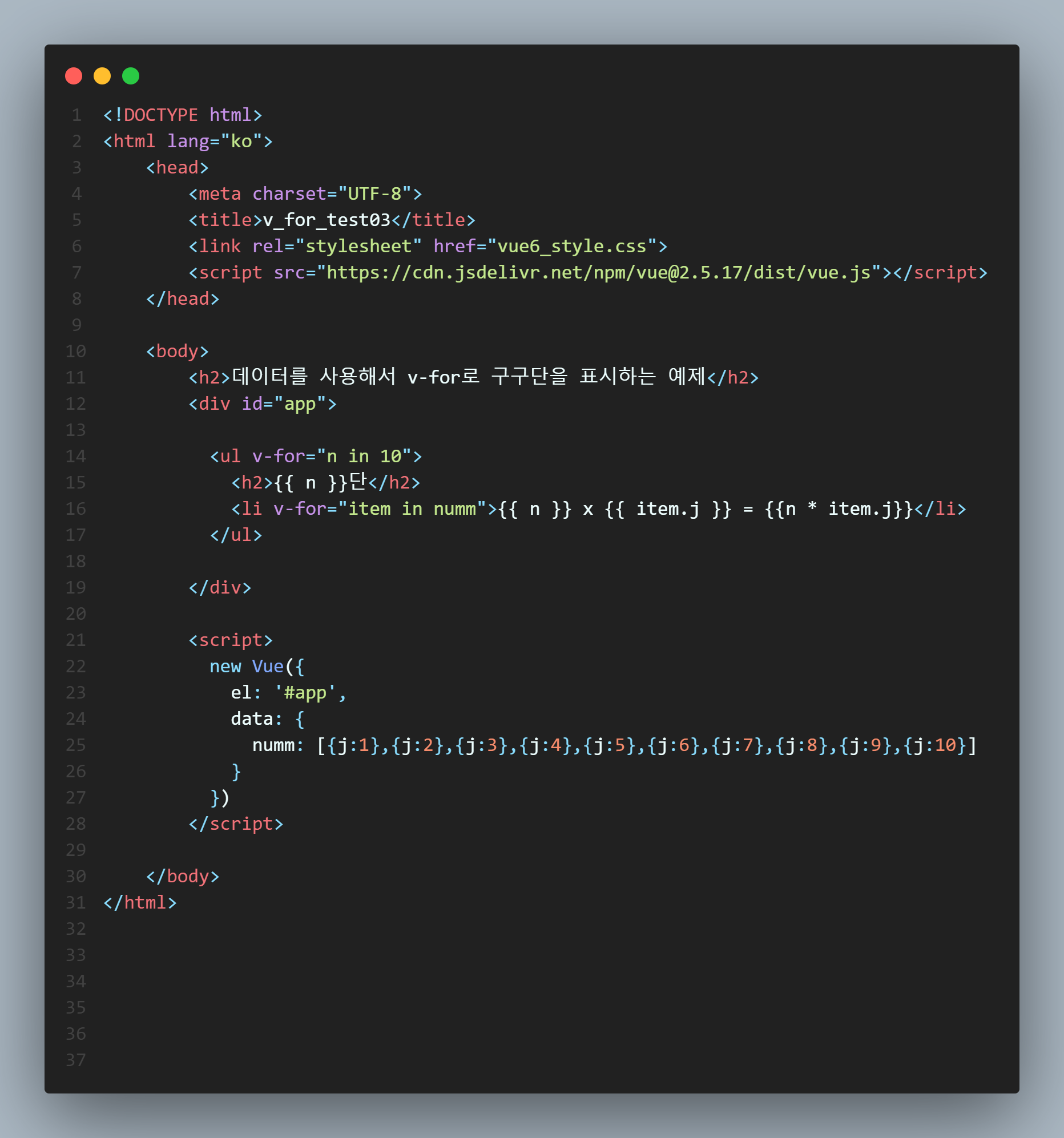
** 데이터를 사용해서 v-for로 구구단을 표시하는 예제
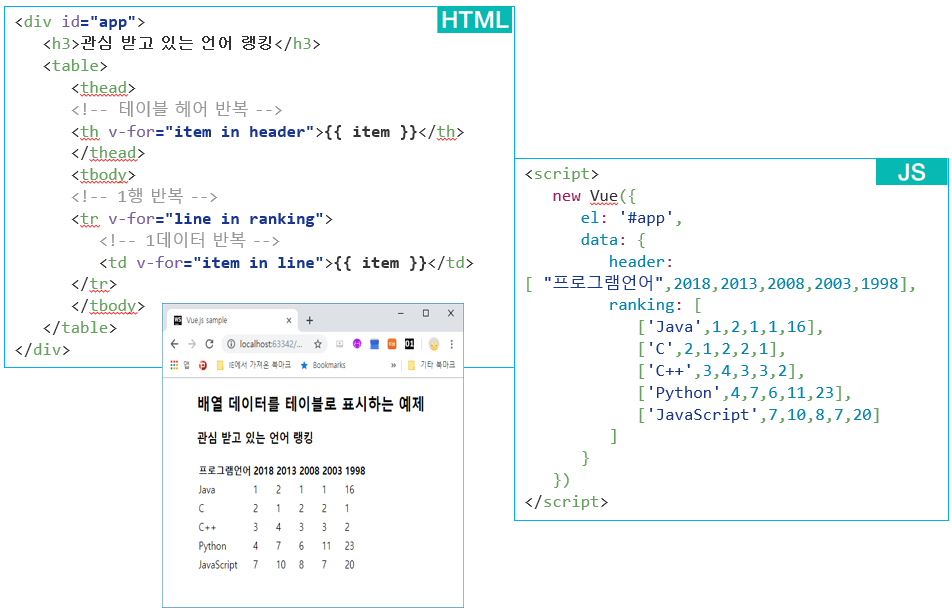
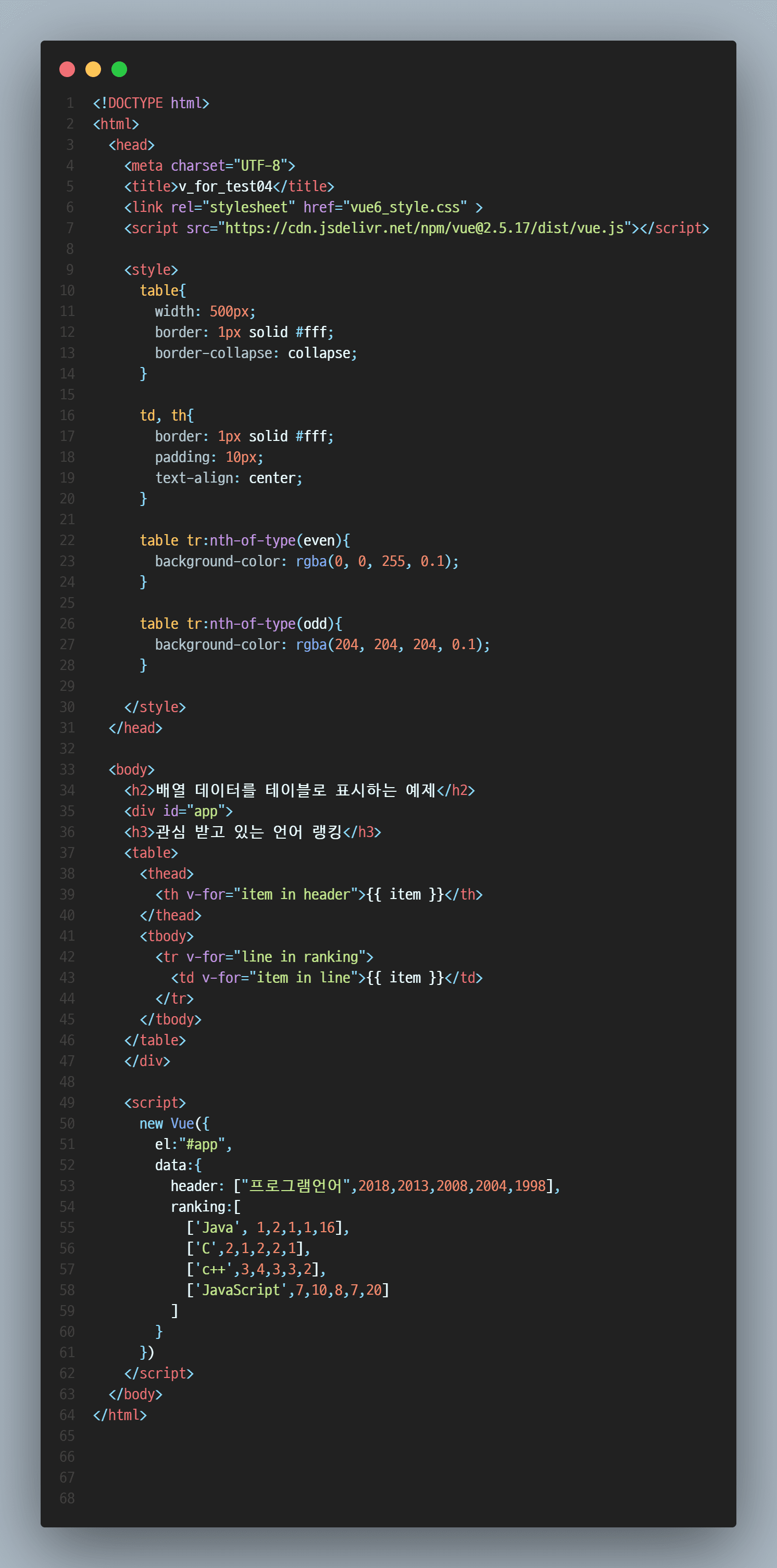
* 배열 데이터를 테이블로 표시하는 예제
* 배열 데이터의 추가와 삭제
ㄴ splice()함수
ㄴ splice(인자1, 인자2, 인자3)
ㄴ 인자1 : index
ㄴ 인자2 : 개수 - 삭제할 개수 / 0: 삭제x / 1: 1개 삭제
ㄴ 인자3 : 추가 또는 변경 데이터
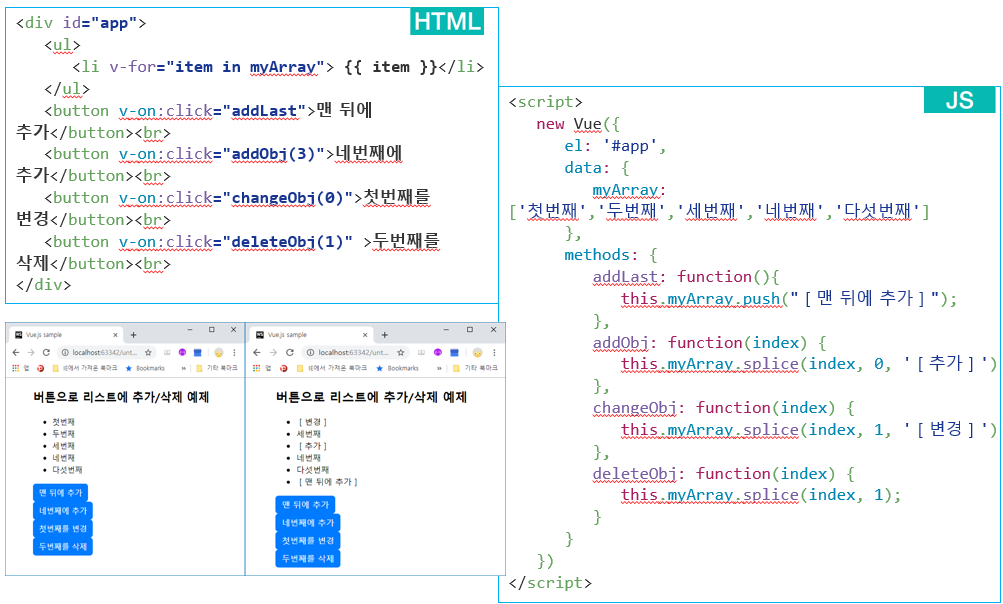
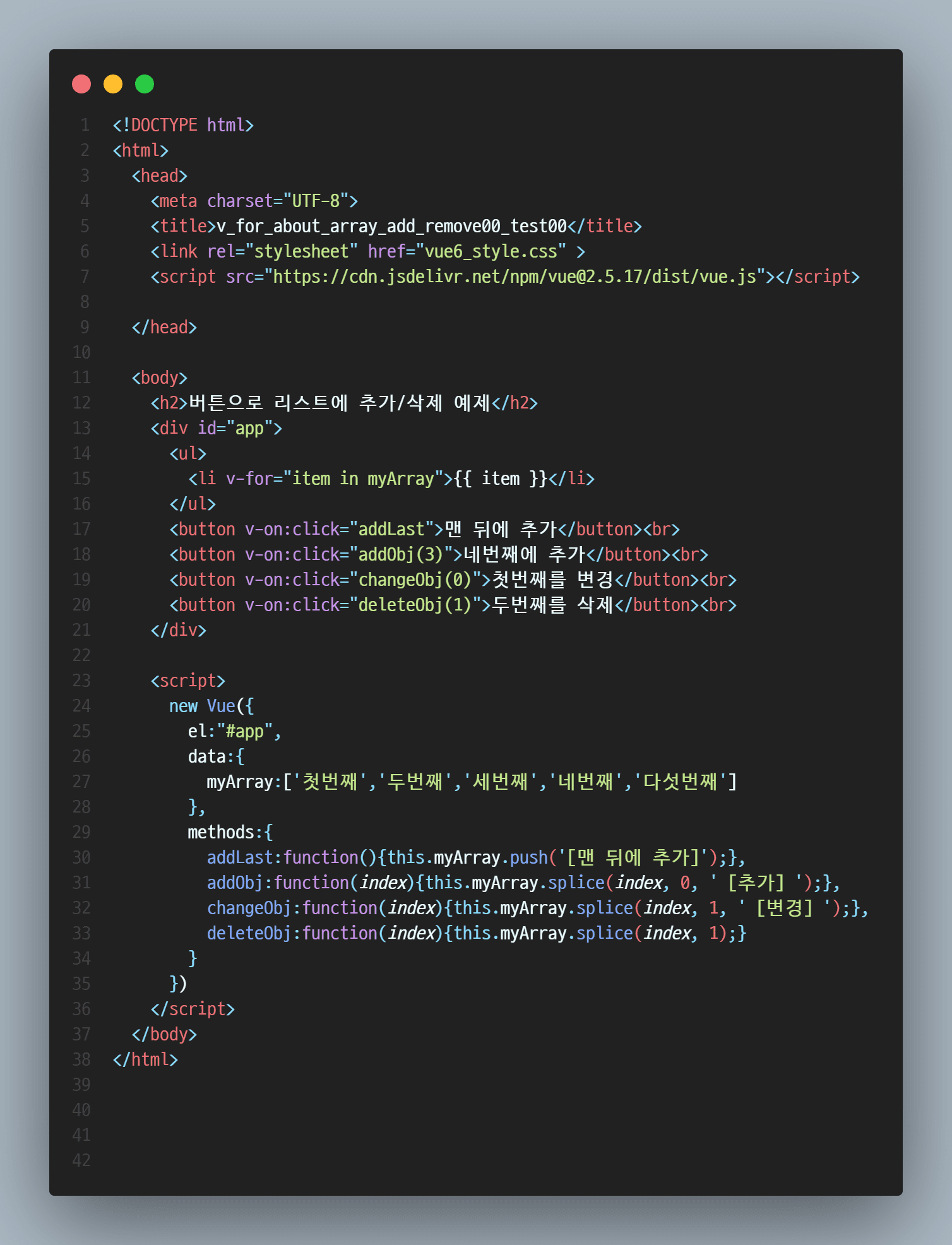
** 버튼으로 리스트에 추가/삭제 예제
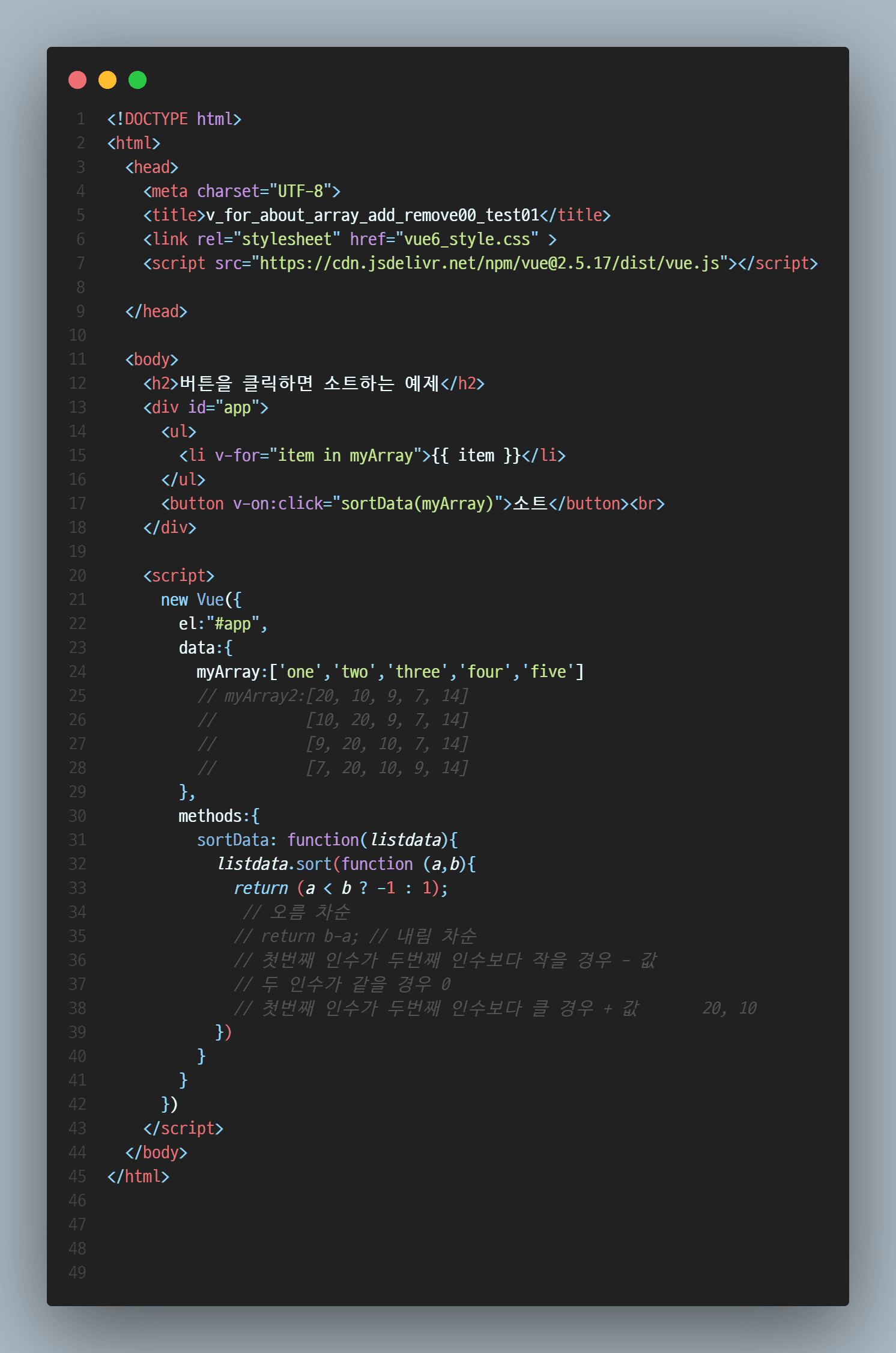
** 버튼을 클릭하면 소트하는 예제
ㄴ 음수는 내림차순(b-a: 거꾸로 사전순)
ㄴ 양수는 오름차순(a-b: 사전순)
ㄴ 삼항연산자 // (a < b ? -1 : 1);
ㄴ 문자같은 경우 // listdata.sort();
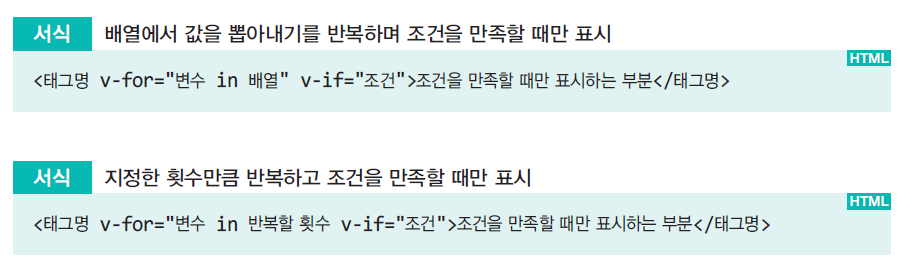
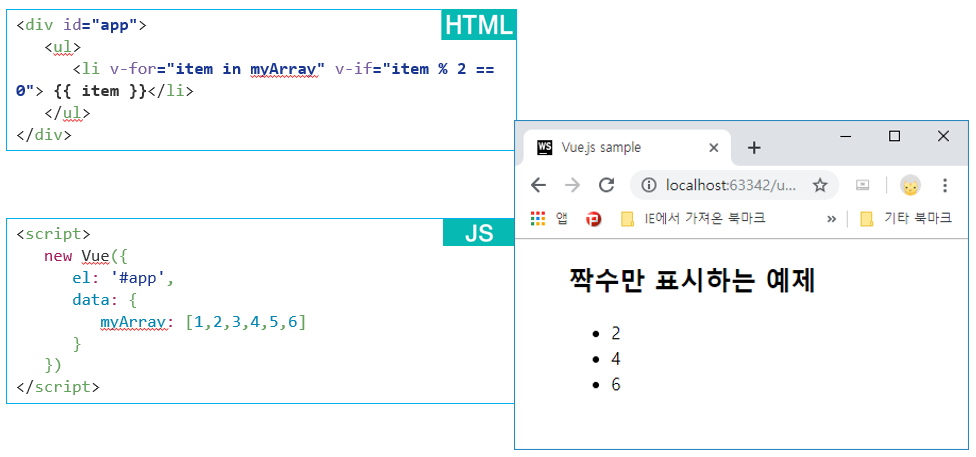
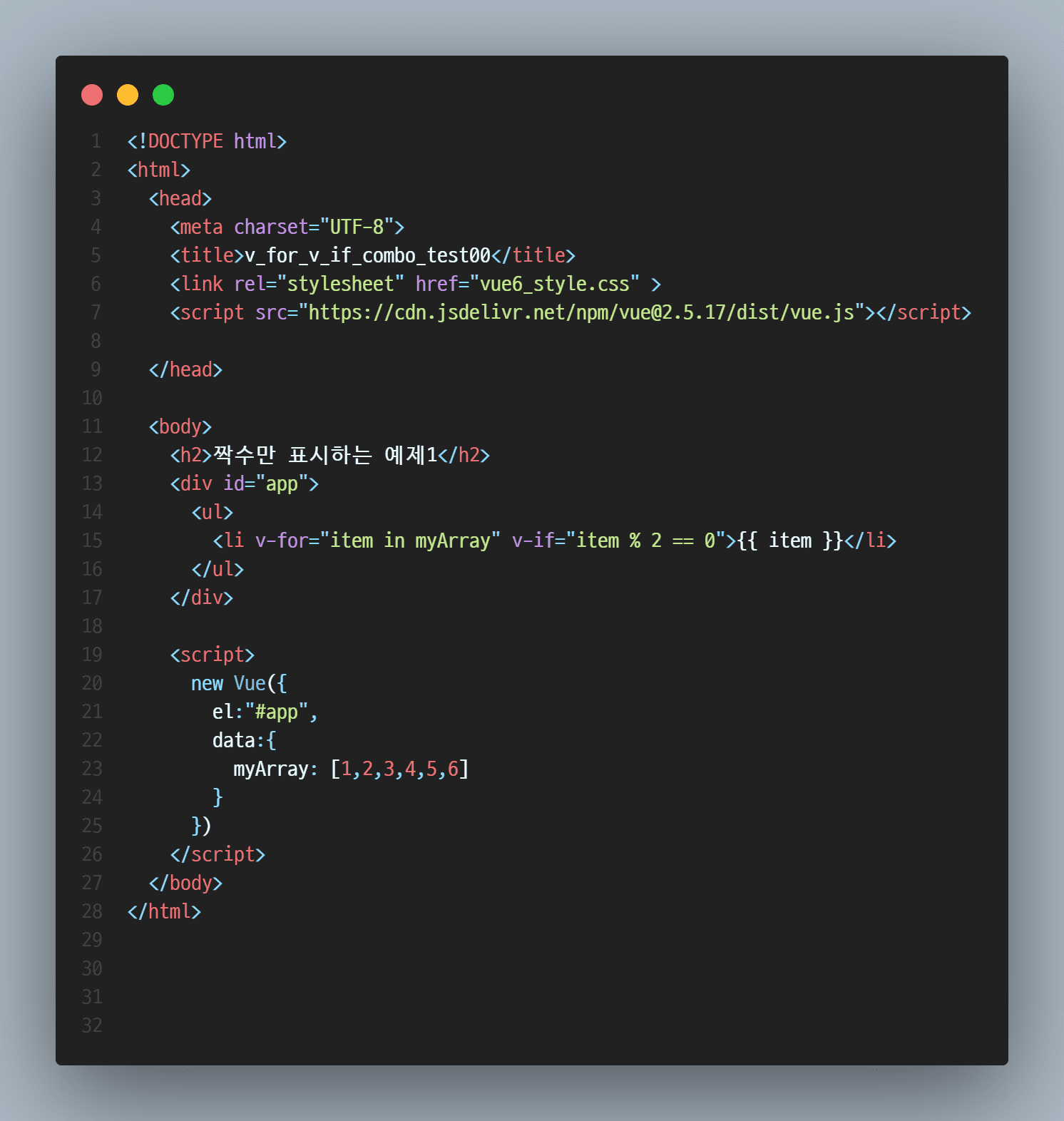
* v-for와 v-if 의 조합
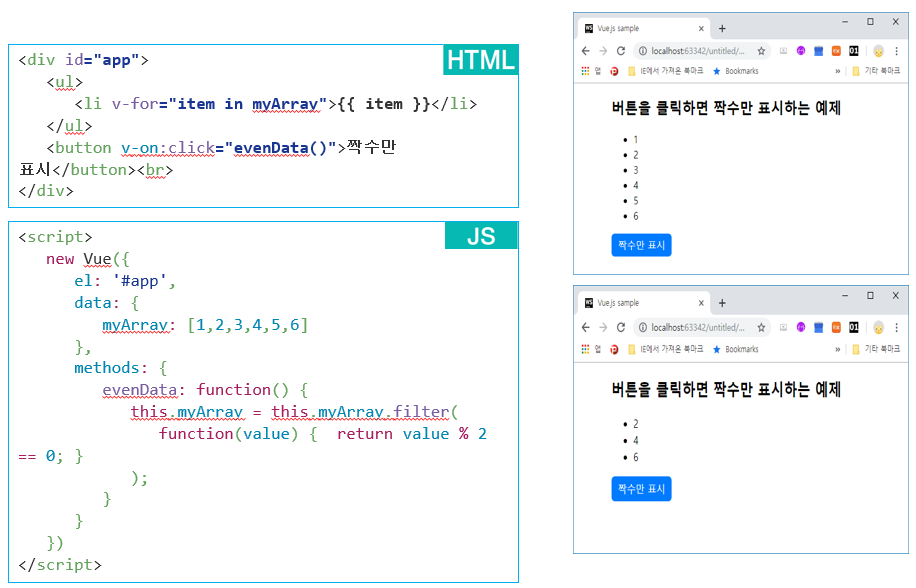
** 짝수만 표시하는 예제1
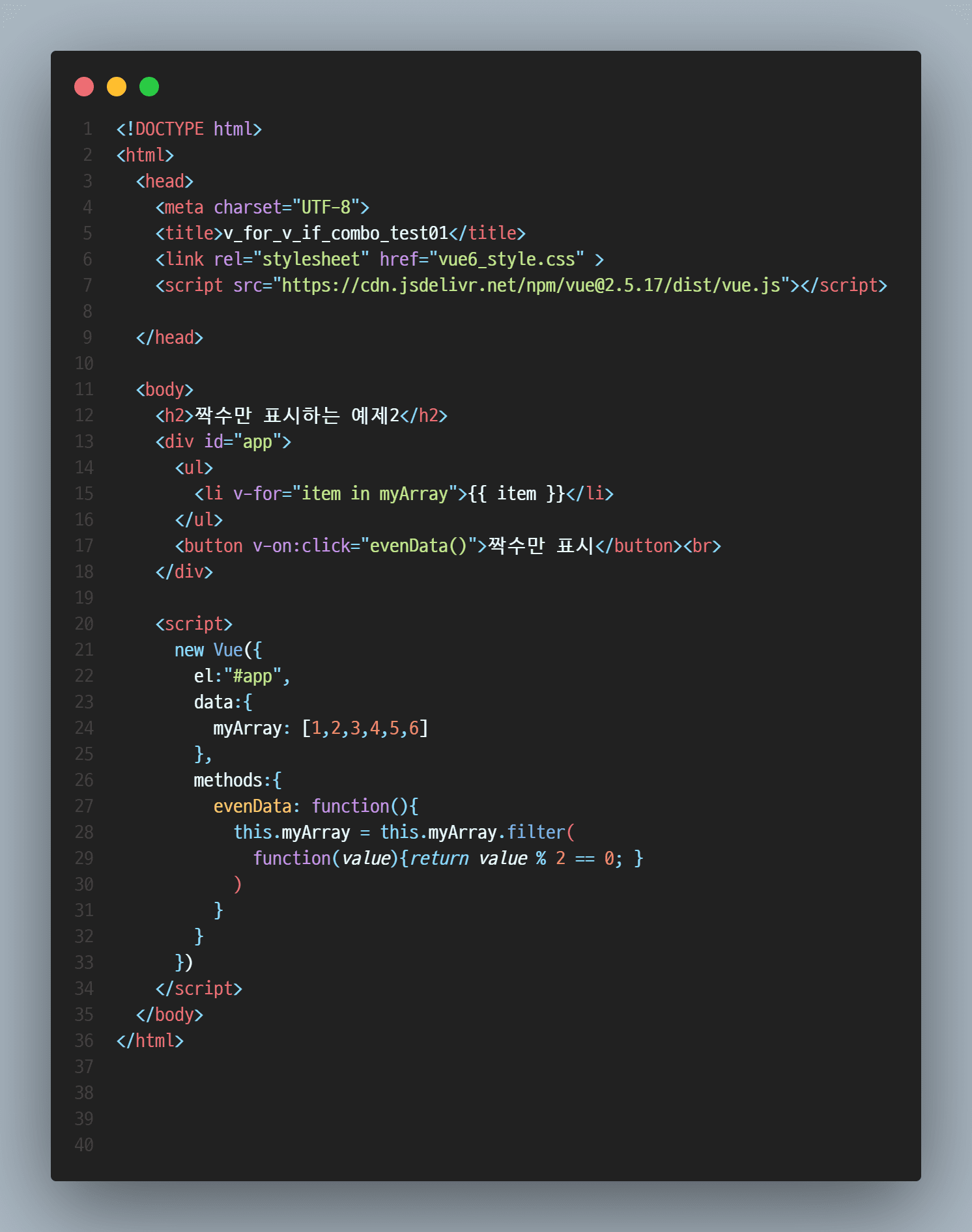
** 짝수만 표시하는 예제2
*
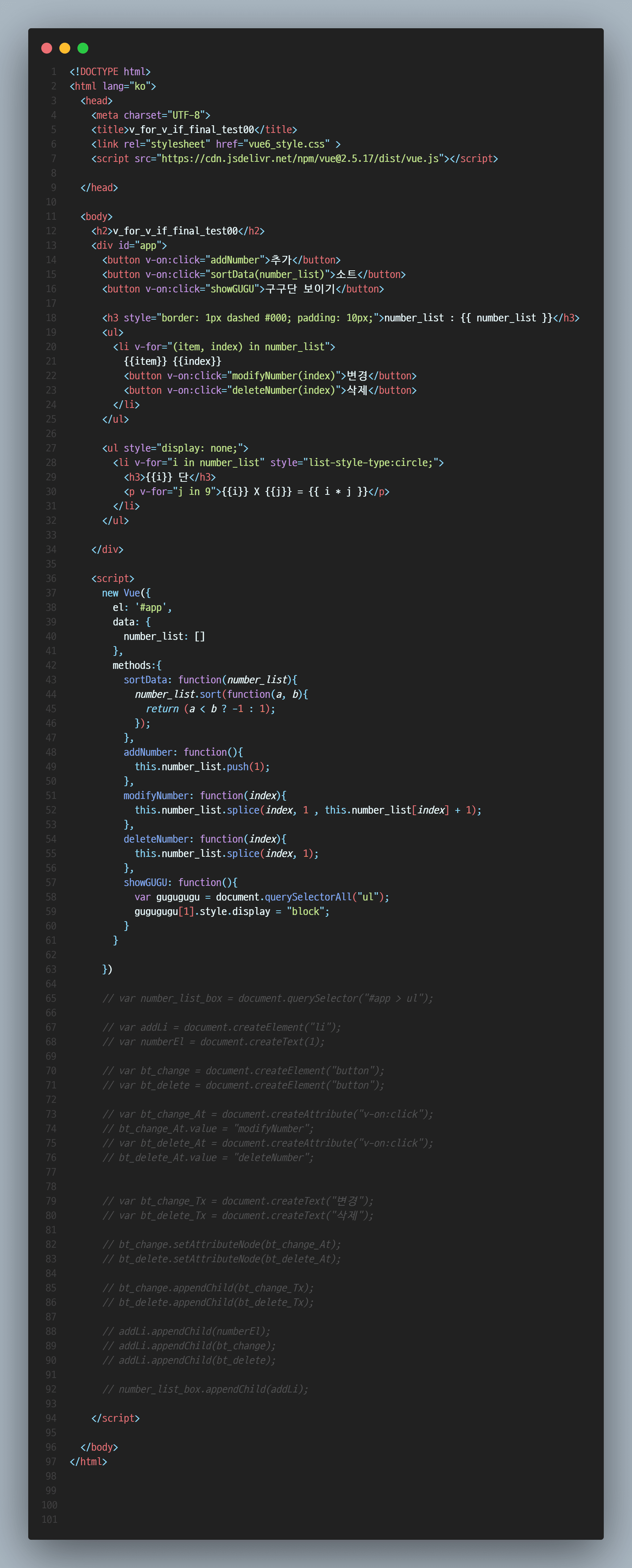
* v_for_v_if_final_test00
*
ㄴ
*
ㄴ
*
ㄴ
*
ㄴ
*
ㄴ
*
ㄴ
*
ㄴ
*
ㄴ
↑top↑
---------------------------------------------------------------------------------------------------------------------------------※ Google Charts와 연동 ※
- 자바스크립트 라이브러리와 연동하는 방법%
6장까지는 Vue.js의 기본에 대해 알아보았습니다.
7장부터는 좀더 기능적인 예제를 만들어보겠습니다.
그 시작으로 구글 차트를 활용한 예제입니다.
이번 장부터 Vue.js가 어떻게 쓰이는지 그리고 여러분의 프로젝트에 얻을 수 있는 아이디어를 얻을 수 있다면 좋겠습니다
#핵심_키워드
#구글_차트
%
* 구글 차트란?
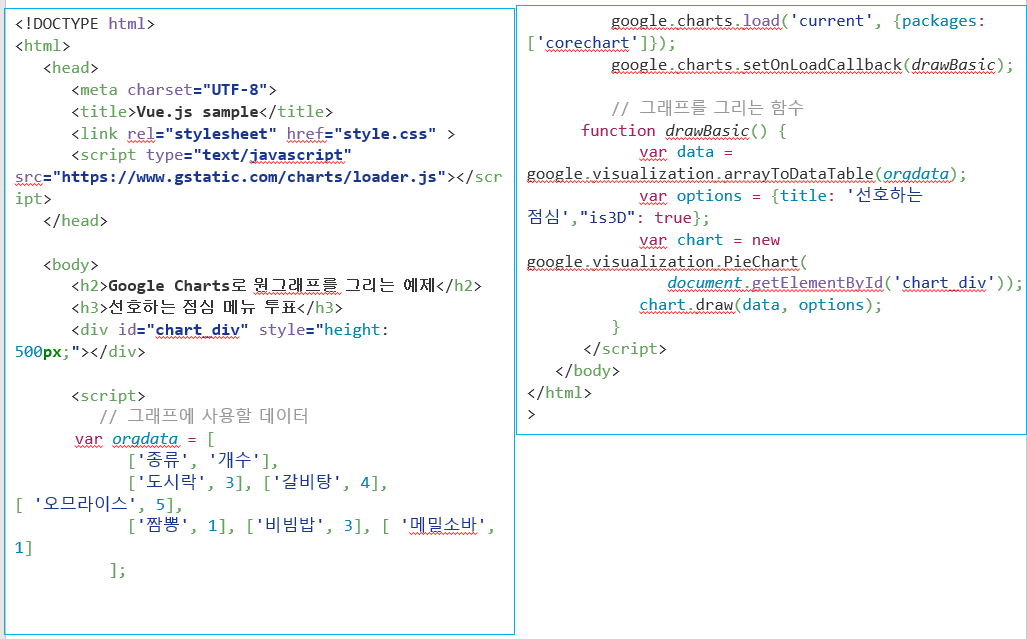
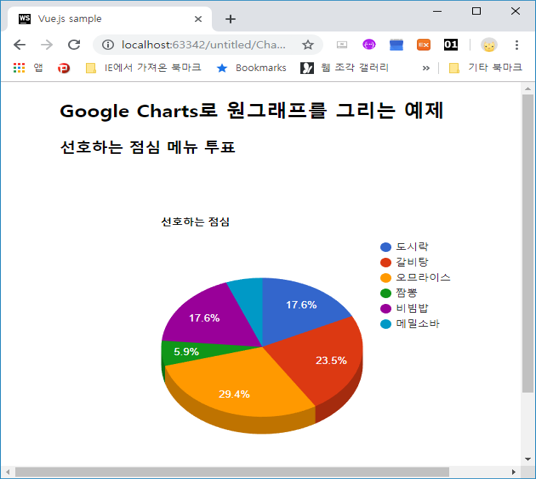
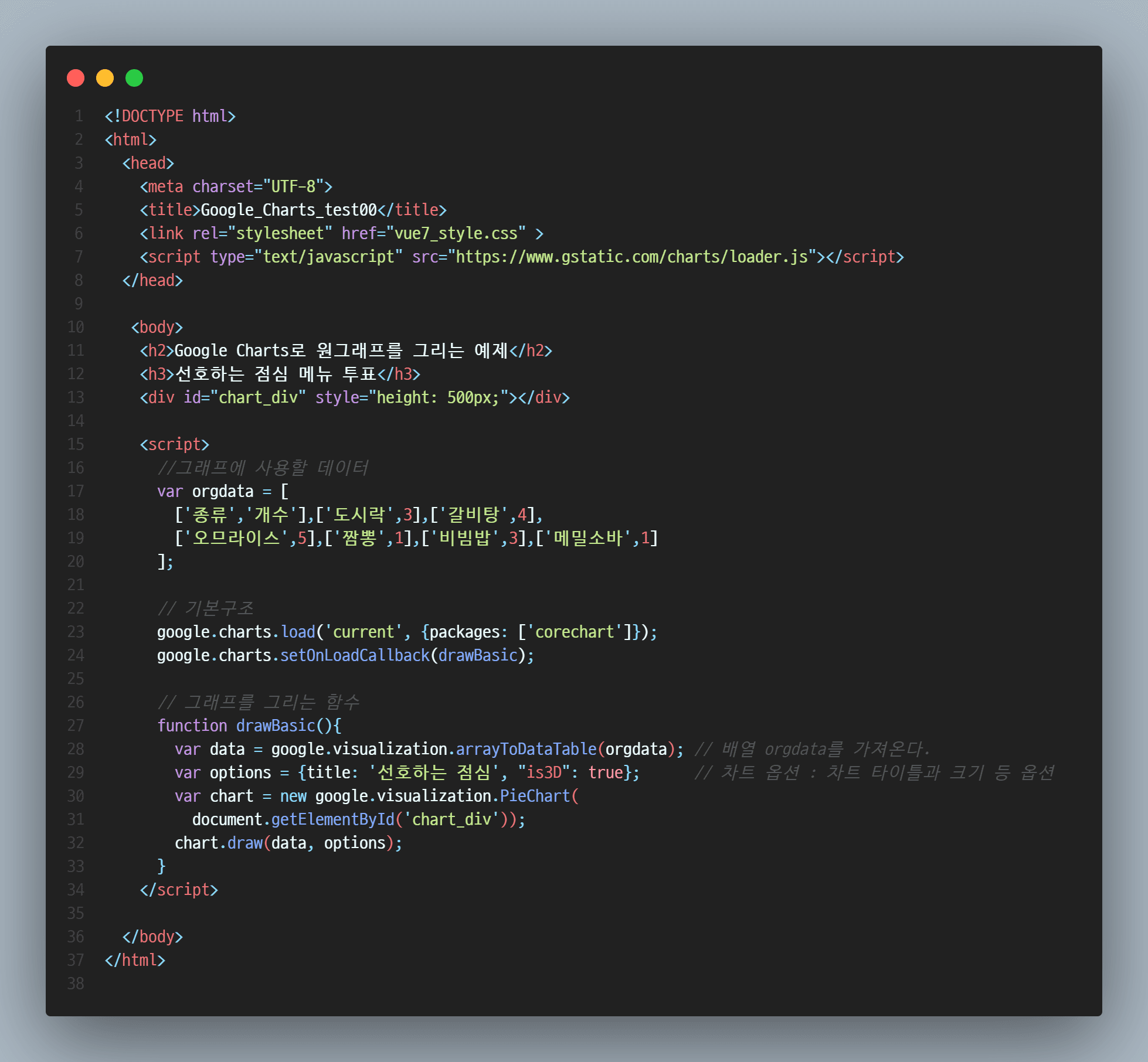
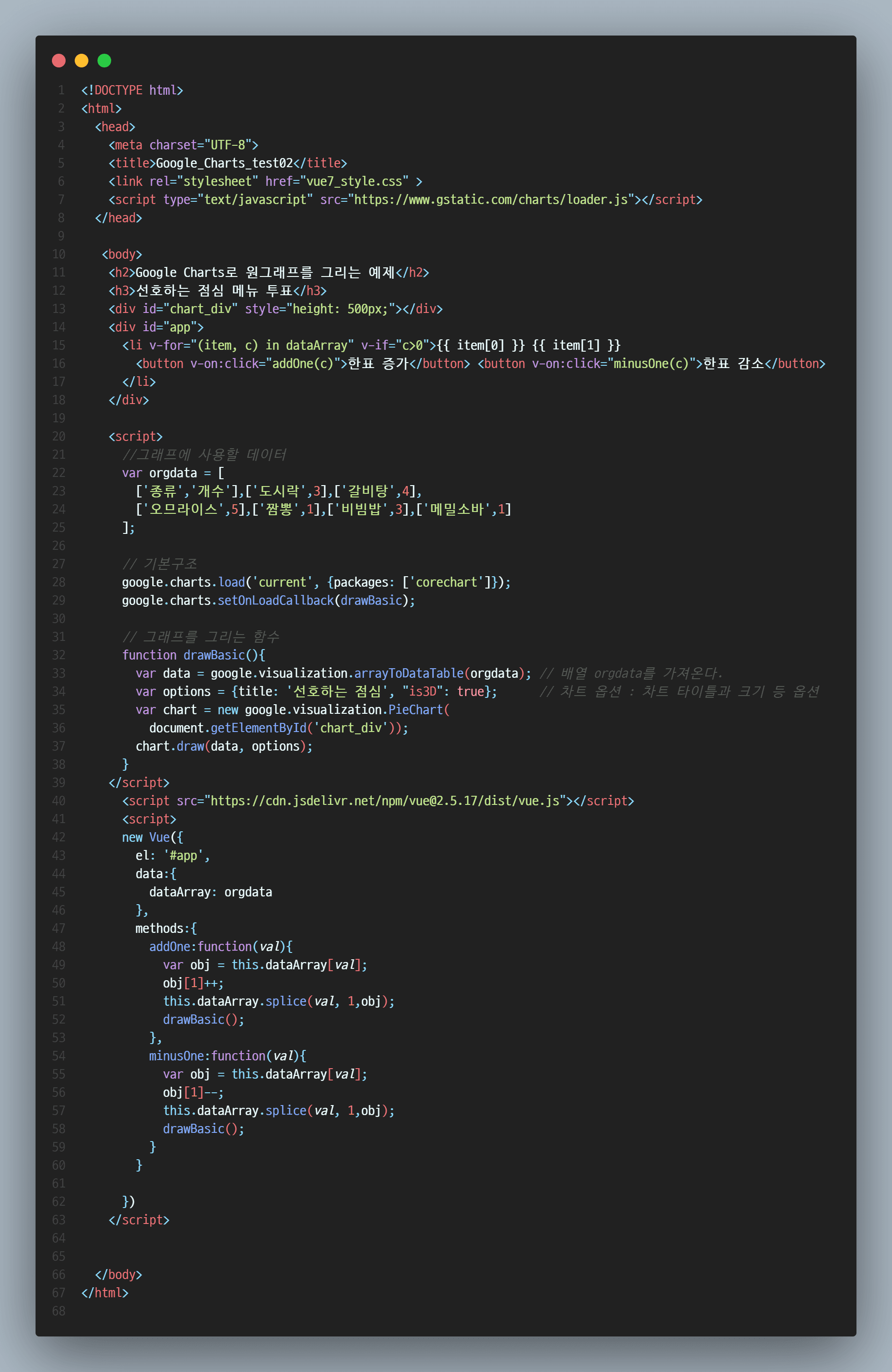
** Google Charts로 원그래프를 그리는 예제
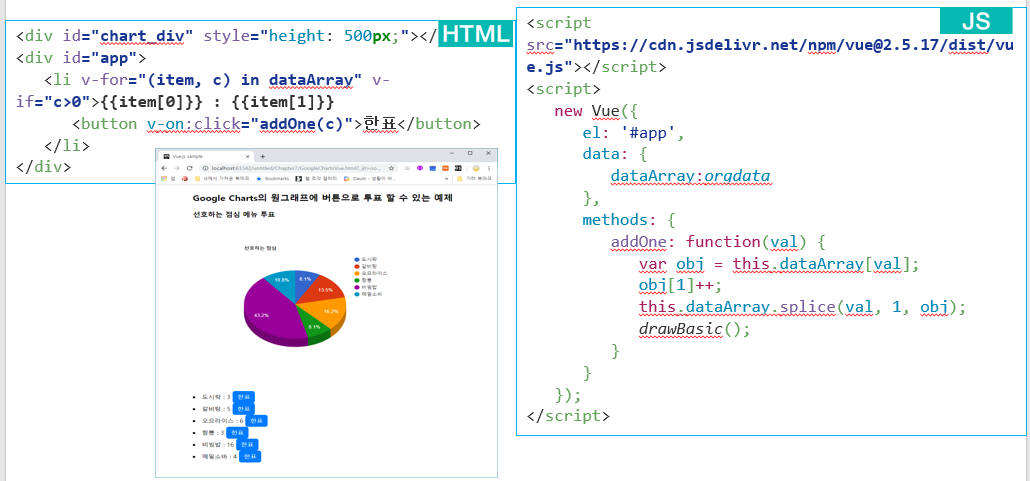
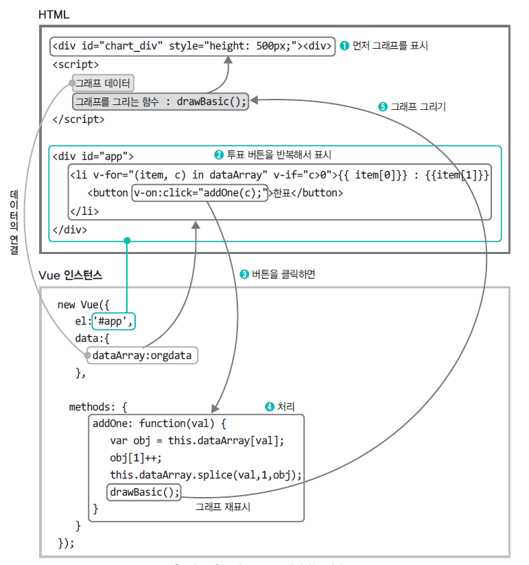
** Google Charts로 원그래프를 그리는 예제 - Vue 연결
* Google Charts와 연동
* google_chart_about_fin00
* Google_Charts_final_test00
ㄴ
*
ㄴ
*
ㄴ
*
ㄴ
*
ㄴ
*
ㄴ
*
ㄴ
*
ㄴ
*
ㄴ
↑top↑
---------------------------------------------------------------------------------------------------------------------------------※ 데이터의 변화 감지 ※
- 자바스크립트 라이브러리와 연동하는 방법%
이번 장은 데이터를 입력하면 계산하여 출력하는 예제를 배워봅니다.
또한, 데이터의 변화를 감지하여 알려주는 예제를 만들어봅시다.
#핵심_키워드
#데이터_계산 #데이터_감지
%
* 데이터를 사용한 별도 계산 : 산출 프로퍼티
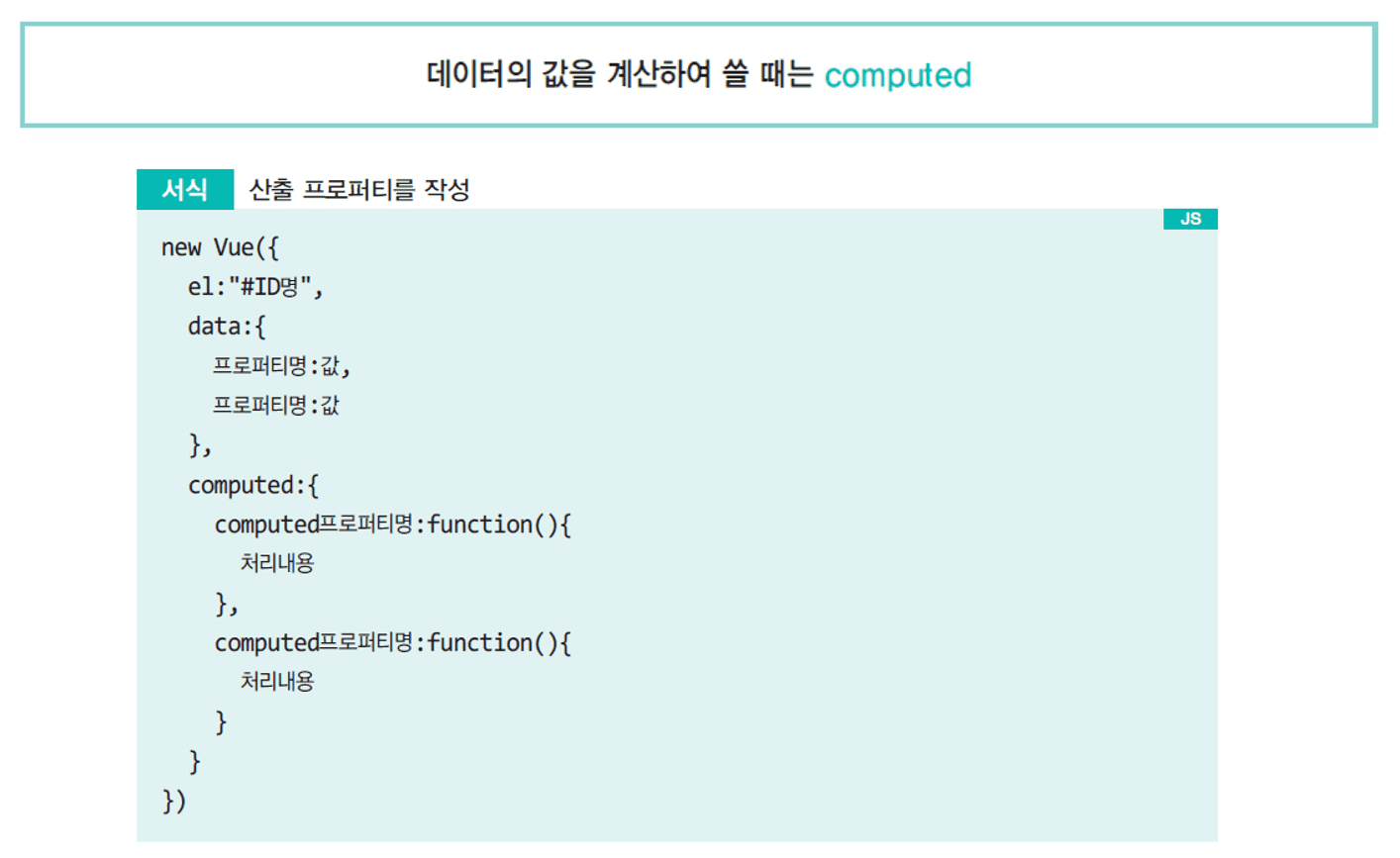
* computed
ㄴ 데이터의 값을 계산하여 쓸 때
ㄴ 메소드 사용 안하고 사용할 수 있게 해줌
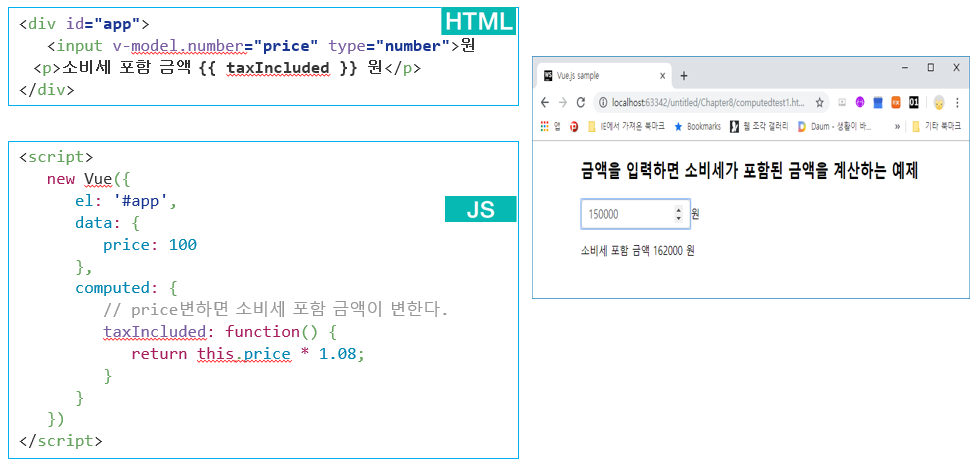
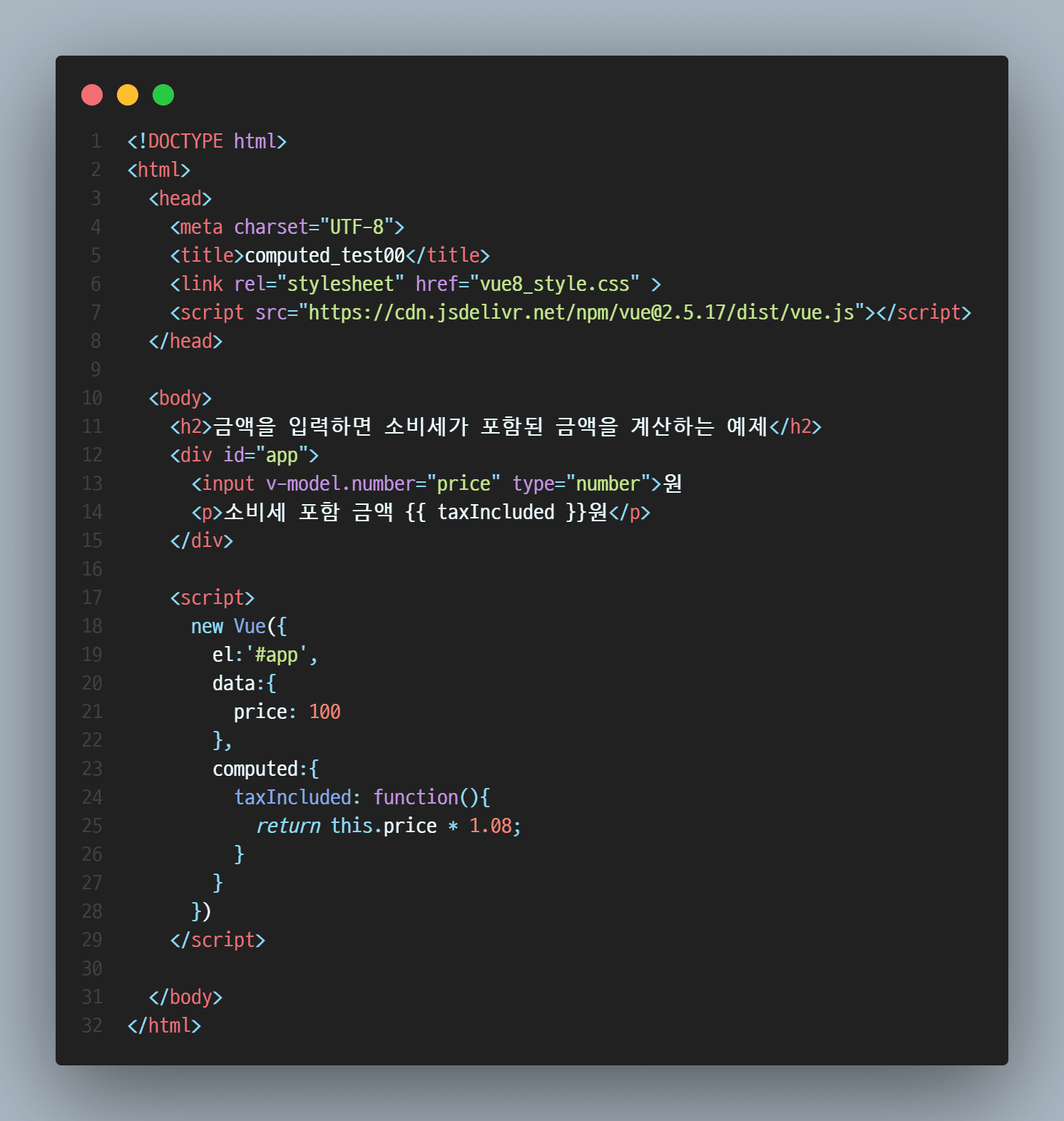
** 금액을 입력하면 소비세가 포함된 금액을 계산하는 예제
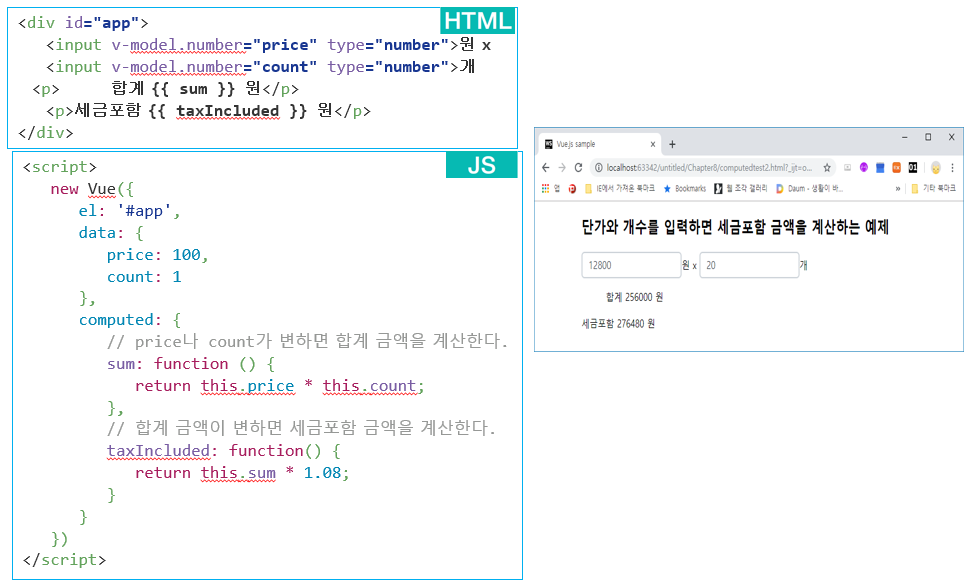
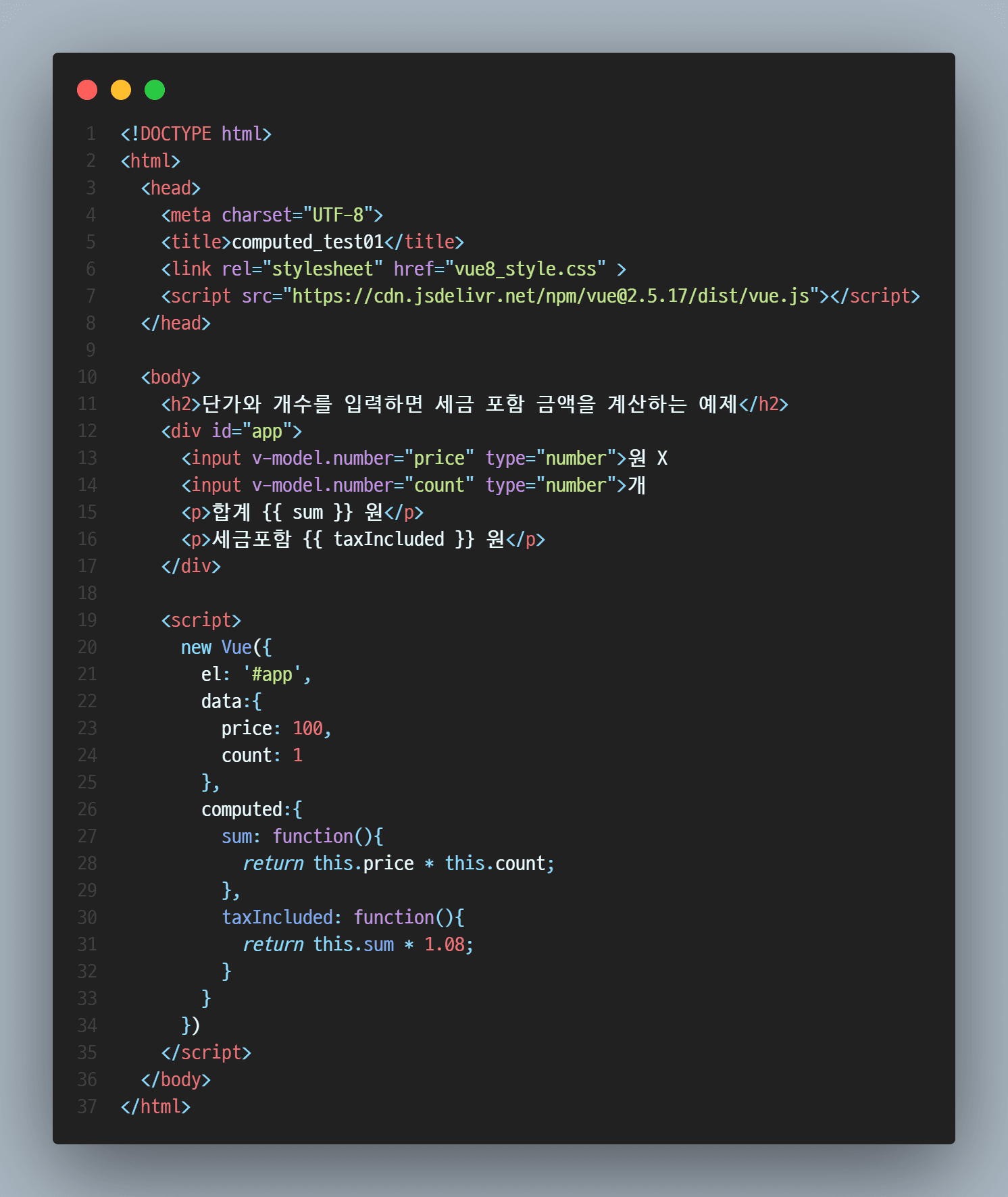
** 단가와 개수를 입력하면 세금 포함 금액을 계산하는 예제
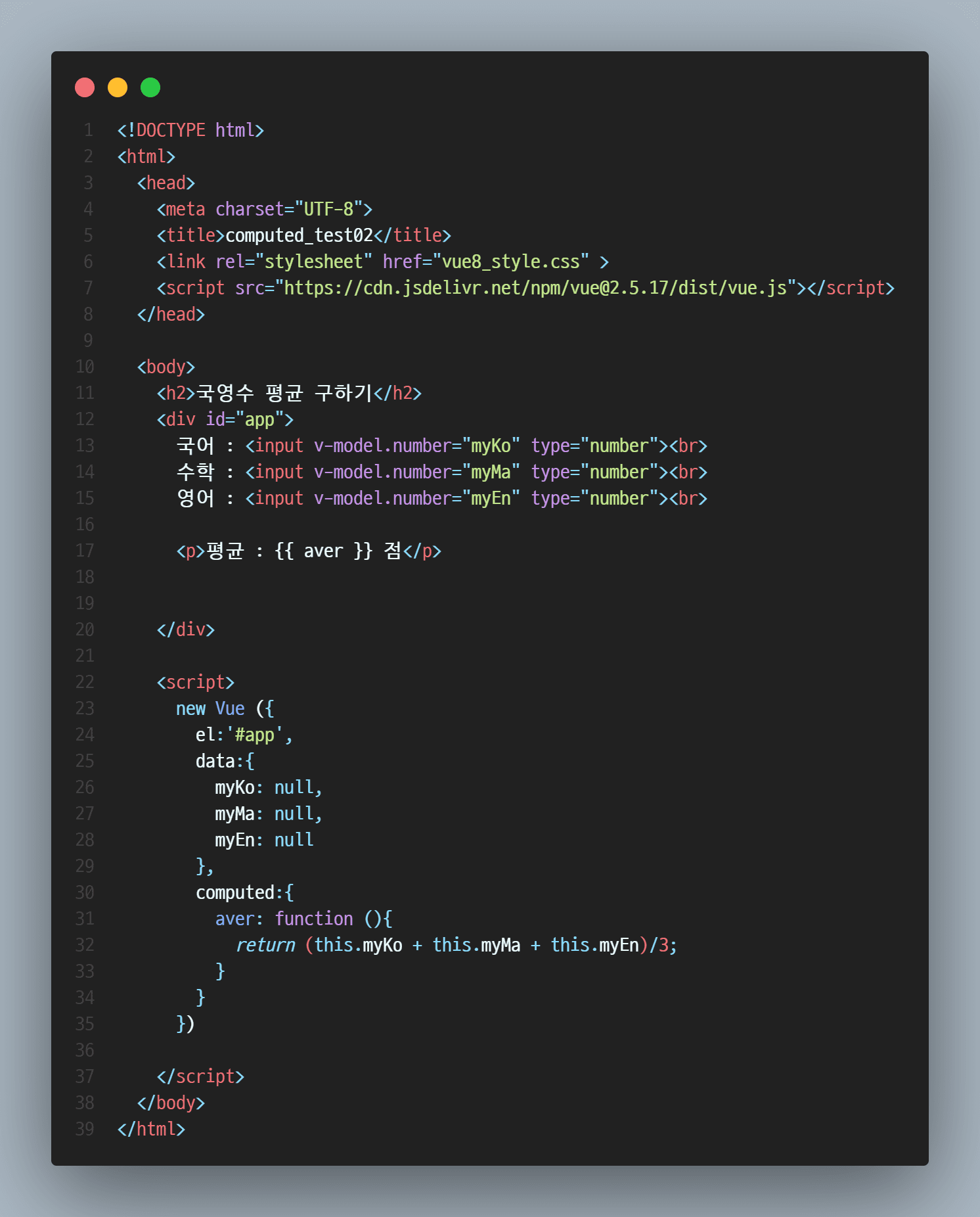
** 국영수 평균 구하기
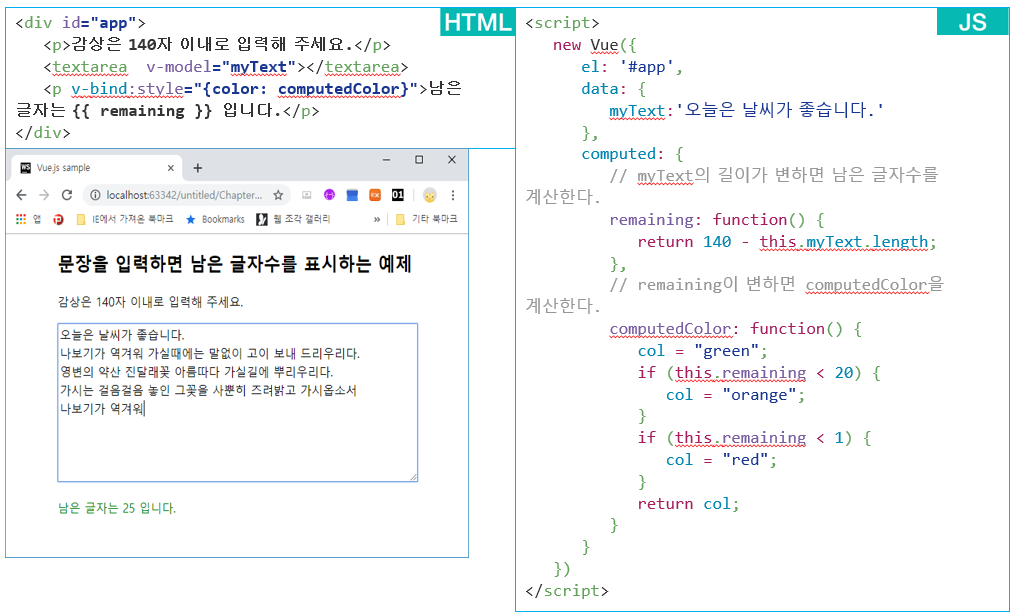
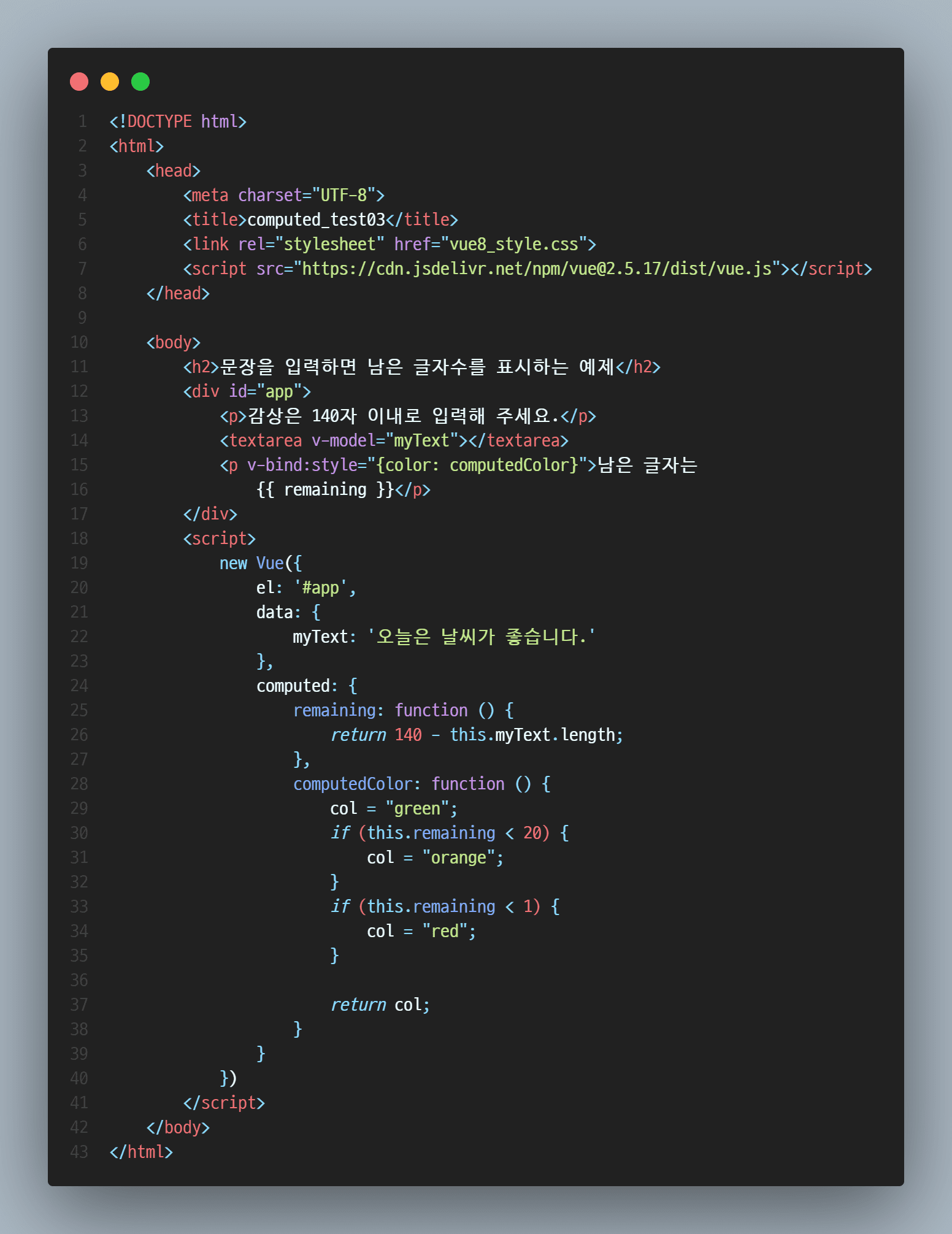
** 문장을 입력하면 남은 글자수를 표시하는 예제
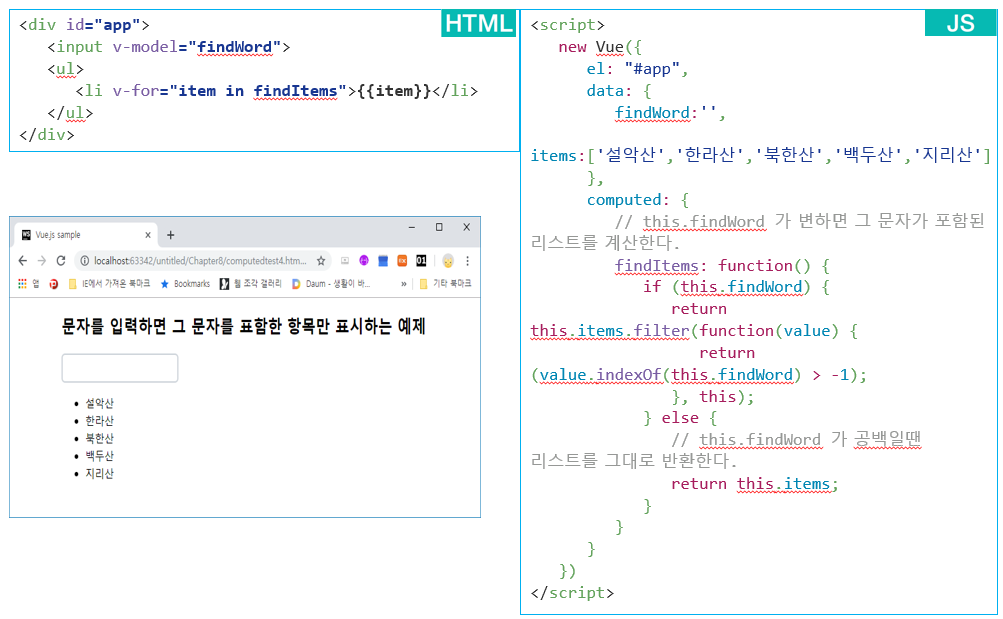
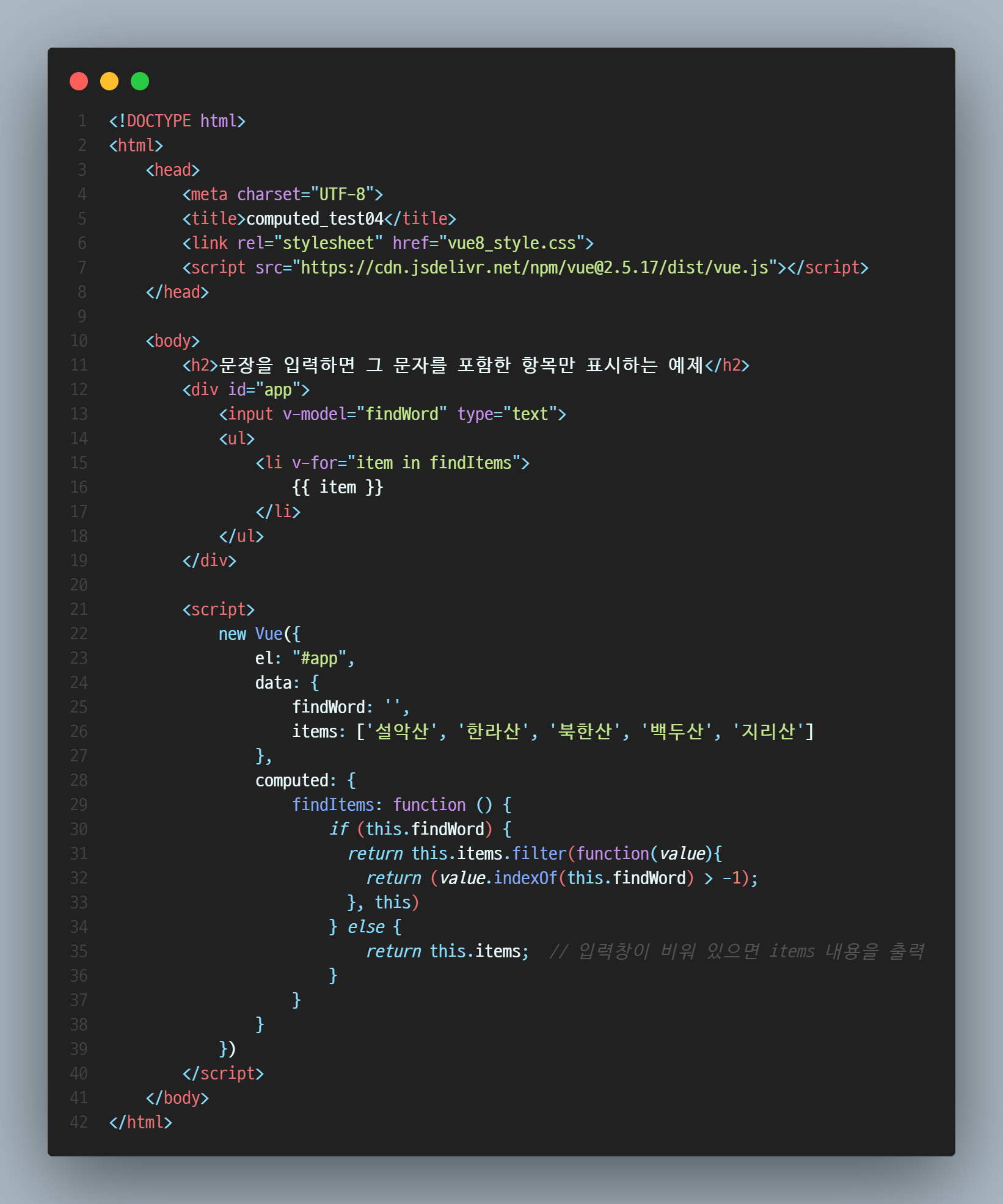
** 문장을 입력하면 그 문자를 포함한 항목만 표시하는 예제
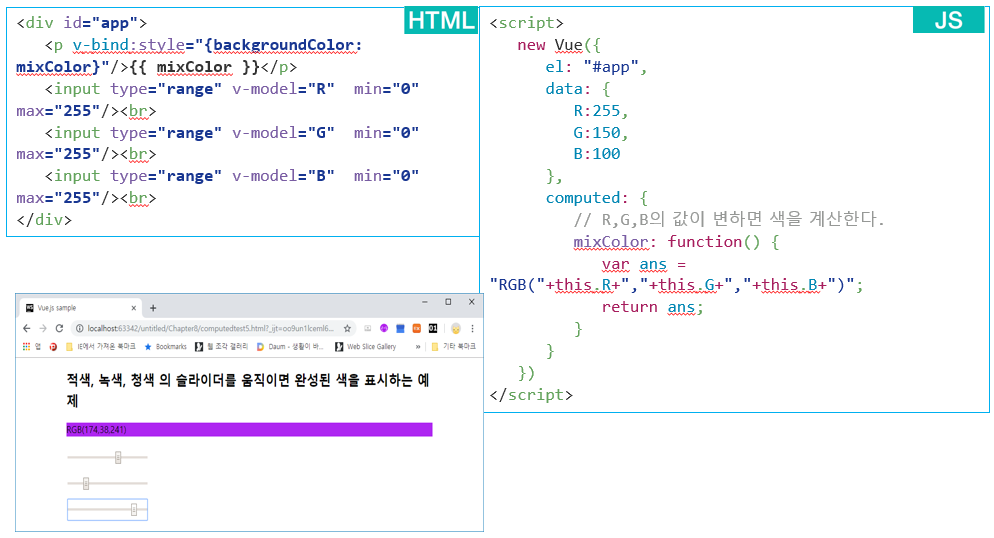
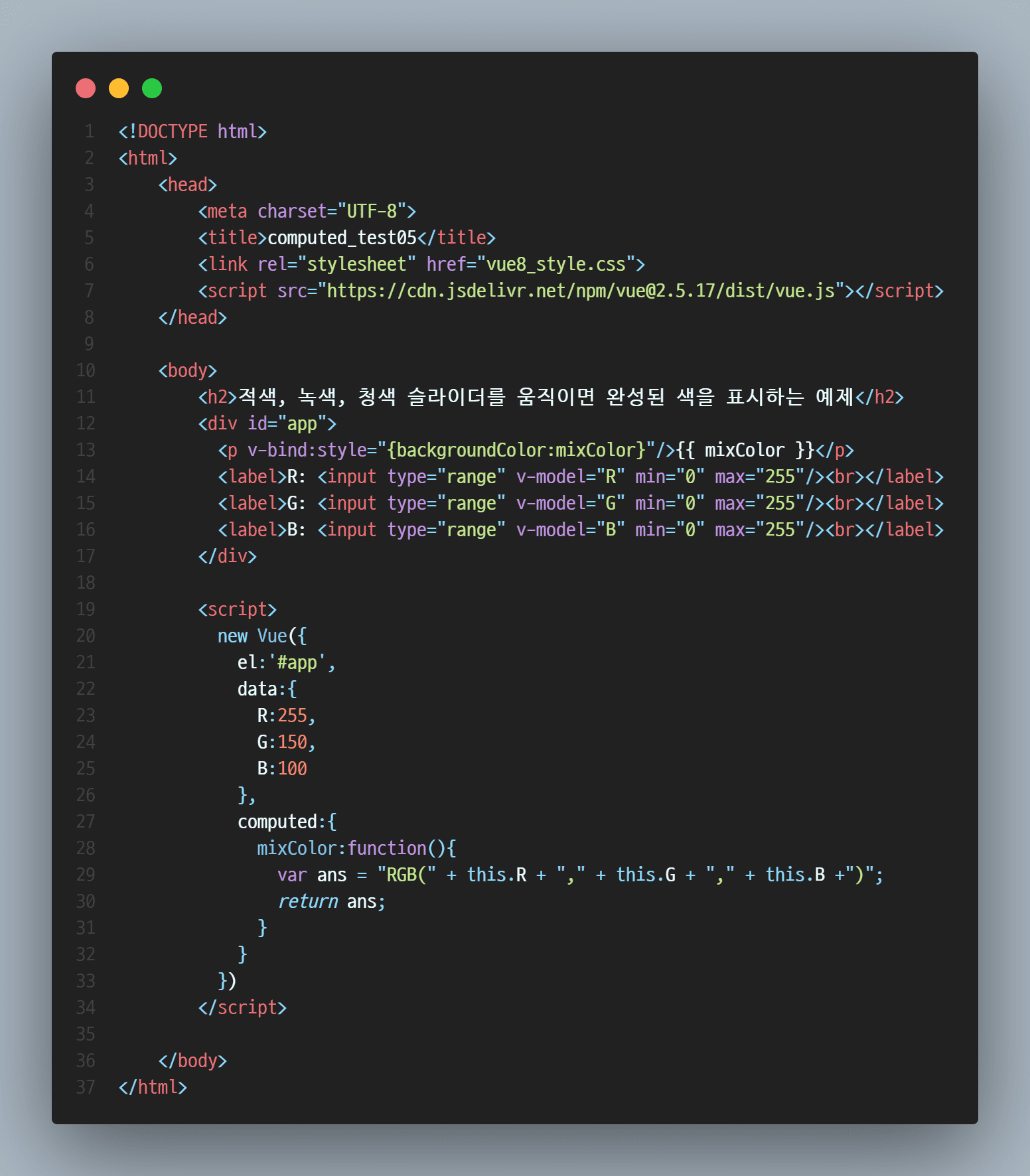
** 적색, 녹색, 청색 슬라이더를 움직이면 완성된 색을 표시하는 예제1
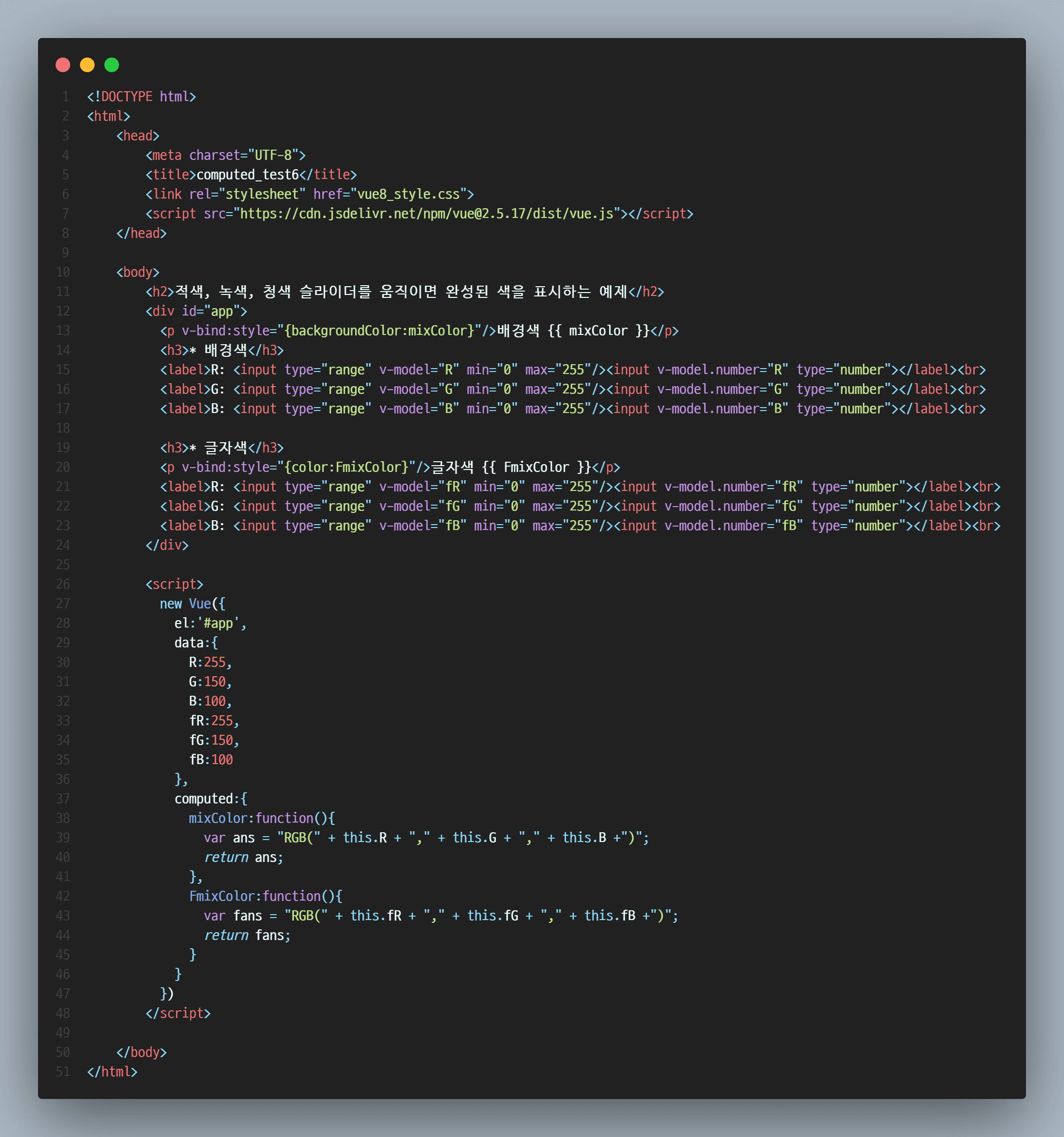
** 적색, 녹색, 청색 슬라이더를 움직이면 완성된 색을 표시하는 예제2
*
ㄴ
*
ㄴ
*
ㄴ
*
ㄴ
*
ㄴ
*
ㄴ
*
ㄴ