-------------------------------------------------------------------------------
★ Hello World! 안녕하세요! 신재구입니다! ★
♬ 즐겁게 코딩하고 꿈꾸는 프로그래머가 됩시다! ♬
☞ 불편사항 및 정오표 제보 : worntls94@gmail.com
홈으로
-------------------------------------------------------------------------------
◆ 코드하우스 수업 필기 정리본 ◆
▷ 모든 코드는 크롬환경에서 F12를 누르면 확인 가능합니다 ◁
-------------------------------------------------------------------------------
※ 컴퓨터 기본 셋팅 ※
--------------------------------------------------- ○ 내컴퓨터 서버로 만들기 ○ --------------------------------------------------------
* 서버 컴퓨터로 설정해주기
제어판 ->프로그램->프로그램 및 기능->windows 기능 켜기/끄기->맨아래 스크롤->인터넷 정보 서비스 체크
* 서버 배포하기
ㄴ 경로 : C:\inetpub\wwwroot
ㄴ index.html 파일추가
* 웹 주소창에 입력
ㄴ http://localhost/
ㄴ 127.0.0.1
* 내 IP확인
ㄴ cmd - ipconfig
ㄴ IPv4 주소 . . . . . . . . . : 000.00.00.00
ㄴ 웹 주소창에 IPv4 주소 입력
↑top↑
※ 네트워크 공유 설정 ※
--------------------------------------------------- ○ 네트워크 공유 설정 ○ --------------------------------------------------------
* 자료공유 - 네트워크 공유 설정
ㄴ 윈도우 탐색기
ㄴ 내컴퓨터 오른쪽 마우스 - 네트워크 드라이버 연결
ㄴ Z
* 공유 프린터 추가
ㄴ제어판 - 장치및 프린터 - 프린터 또는 스캐너 추가 - 장치 추가
---------------------------------------------------------------------------------------------------------------------------------
↑top↑
※ 비주얼 스튜디오 코드 기본 셋팅 ※
------------------------------------------------------- ○ 비쥬얼 스튜디오 코드 ○ -----------------------------------------------
* 편집기 다운로드
ㄴhttps://code.visualstudio.com/
* 한글설정
ㄴ korean 검색 다운
* 글꼴 - 환경설정(톱니바퀴) -> 텍스트 편집기 -> 글꼴
ㄴ D2Coding
* 탭 - 환경설정(톱니바퀴) -> 검색 ->탭 사이즈
ㄴ 2로 설정
* 웹 오픈
ㄴ Live Server 설치
ㄴ 우측클릭 -> open with live server
* 폴더 변경
ㄴ 파일 > 폴더닫기 > 폴더연결
* 코드 정렬
ㄴ Windows : Shift + Alt + F
* 단축키 설정방법
ㄴ 설정(톱니바퀴)
ㄴ 바로 가기 키
ㄴ 변경하려는 키 검색
ㄴ 키 바인딩 클릭
ㄴ 설정하려는 단축키 한번에 입력 후 엔터
* Live Server 단축키
ㄴ Alt + O, L
ㄴ 단축키 변경 후 Ctrl + ;
* 코드 정렬 - Beauty
ㄴ Ctlr + A (전체 선택)
ㄴ 단축키 변경 후 : Ctrl + L + I
* 탐색기 숨기기
ㄴ Ctrl + B
* 원하는 키워드만 한번에 선택
ㄴ 원하는 부분 선택
ㄴ Ctrl + Shift + L
* 다중선택
ㄴ Alt + 마우스 클릭
* 주석키 안먹힐때
ㄴ VScode를 사용하다 보면 가끔 주석 단축키 ctrl + / 가 안될 때가 있습니다. 이 것은 한국어입력기가 [ 한국어 한컴 입력기 ]로 설정되어 있어서 입니다.
ㄴ ctrl + shift
ㄴ ctrl 키를 누른 상태에서 shift 를 누른 후 shift 만 뗍니다. 아래와 같이 한국어 입력기 표시 창이 [ 한국어 Microsoft 입려기 ] 를 선택합니다.
---------------------------------------------------------------------------------------------------------------------------------
↑top↑
※ 자바 기본 셋팅 ※
※ 자바 다운로드 ※
ㄴ 모든 기업이 최신버전 쓰는 건 아니다ㄴ 자바 다운로드 링크
※ 자바설치 확인 ※
** 경로로 확인하기
ㄴ C:\Program Files\Java\jdk1.8.0_251\bin
ㄴ jdk // 자바 개발할땐 깔려 있어야
** cmd로 확인하기
ㄴ 윈도우 검색에서 cmd : 명령 프롬프트 -> java -version
※ 자바 경로 지정해주기 ※
ㄴ윈도우 오른쪽 클릭 -> 시스템 -> 고급 시스템 설정 -> 고급 -> 환경 변수 -> 시스템 변수 -> Path -> 새로 만들기 -> 찾아보기 ->경로지정: C:\Program Files\Java\jdk1.8.0_251\bin -> 제일 위로 이동
※ 자바 프로그램 작성하고 실행해보기※
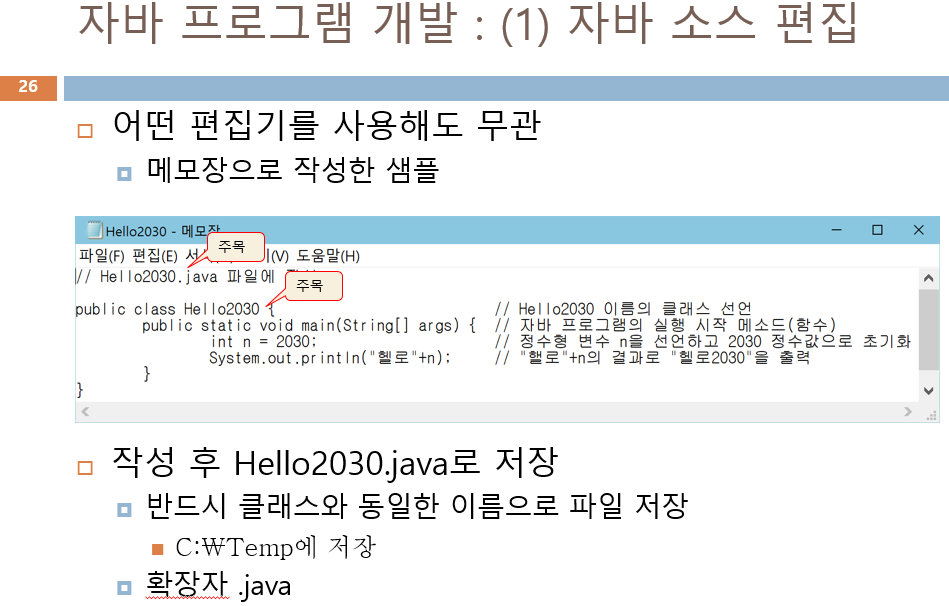
1. 메모장에 작성 - // 파일명 : hello2022.java
- 코드내용
----------------------------------------------------------------
public class hello2022{
public static void main(String[] args) {
int n = 2022;
System.out.println("헬로"+n);
}
}
----------------------------------------------------------------
2. 파일 저장 및 경로 설정
경로 : c\Temp
저장 : hello2022.java
경로 추가시 창을 닫고 다시 켜야 인식함.
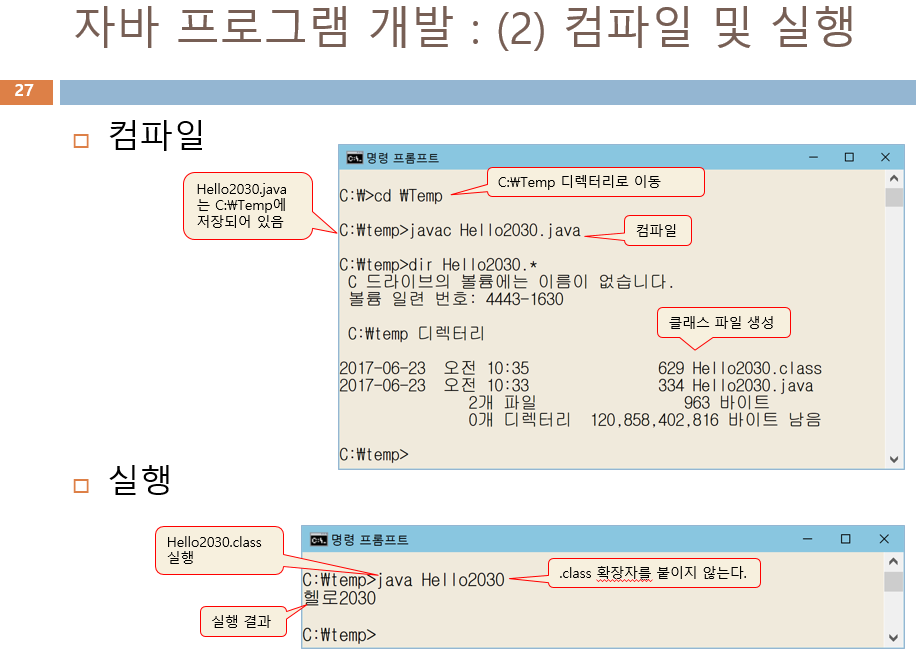
3. 컴파일
ㄴ cmd실행
입력 : cd c:\Temp
입력 : dir
입력 : javac hello2022.java
입력 : java hello2022
ex)
ㄴ
ex)
ㄴ
ex)
---------------------------------------------------------------------------------------------------------------------------------
↑top↑
※ 이클립스 기본 셋팅 ※
ㄴ 이클립스 다운로드 링크이클립스(Eclipse)란?
ㄴ 자바 응용 프로그램 개발을 위한 통합 개발 환경 // IDE(Integrated Development Environment )ㄴ 편집, 컴파일, 디버깅을 한번에 할 수 있는 통합된 개발 환경
ㄴ IBM에 의해 개발된 오픈 소스 프로젝트
* 이클립스 설치 및 셋팅
1. 이클립스 파일 압축 해제
2. c 드라이버에 eclipse 파일 붙여넣기
3. c 드라이버에 javawork 파일 새로 만들기
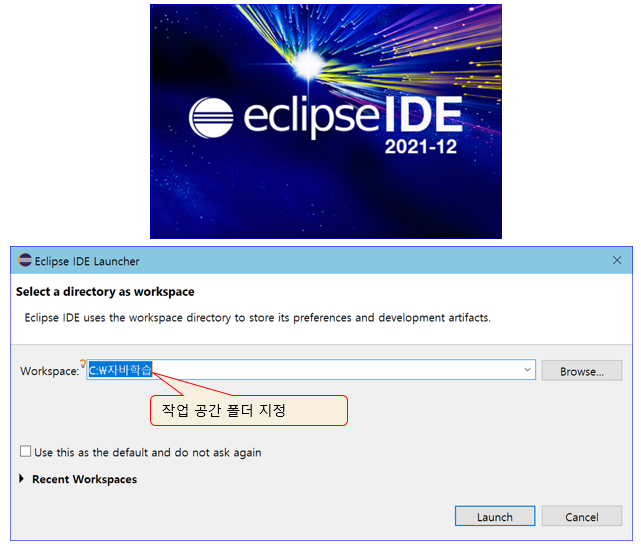
4. 이클립스 파일에서 eclipse.exe 파일 실행 - workspace Browse경로 설정: C:\javawork

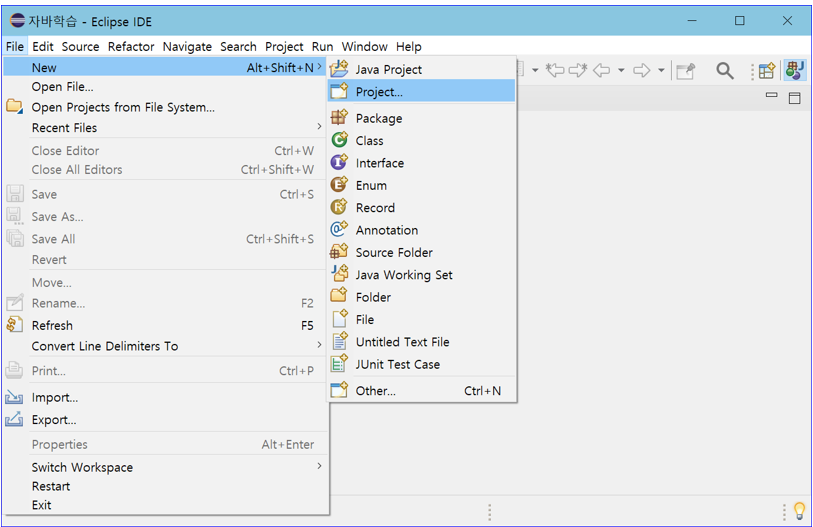
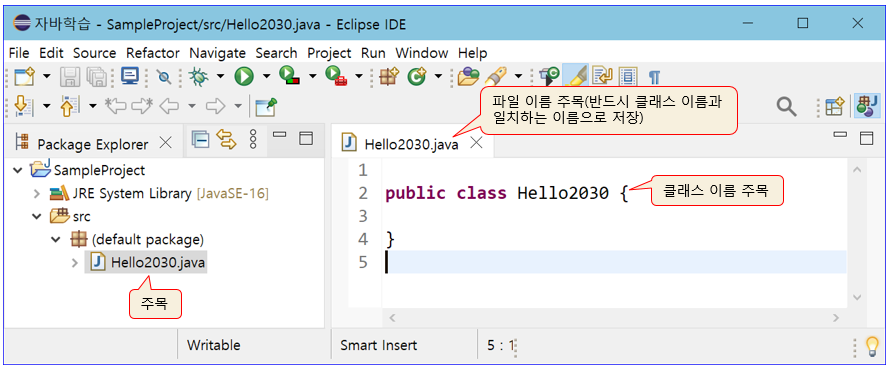
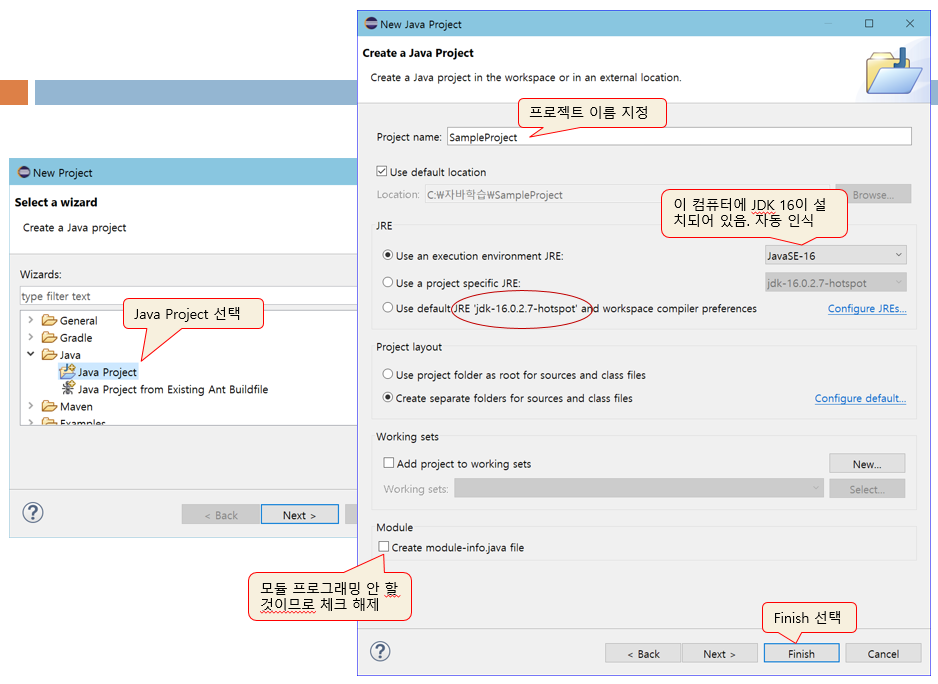
* 이클리스에 새 파일(프로젝트) 생성
ㄴ JRE를 javaSE-1.8로 지정하기

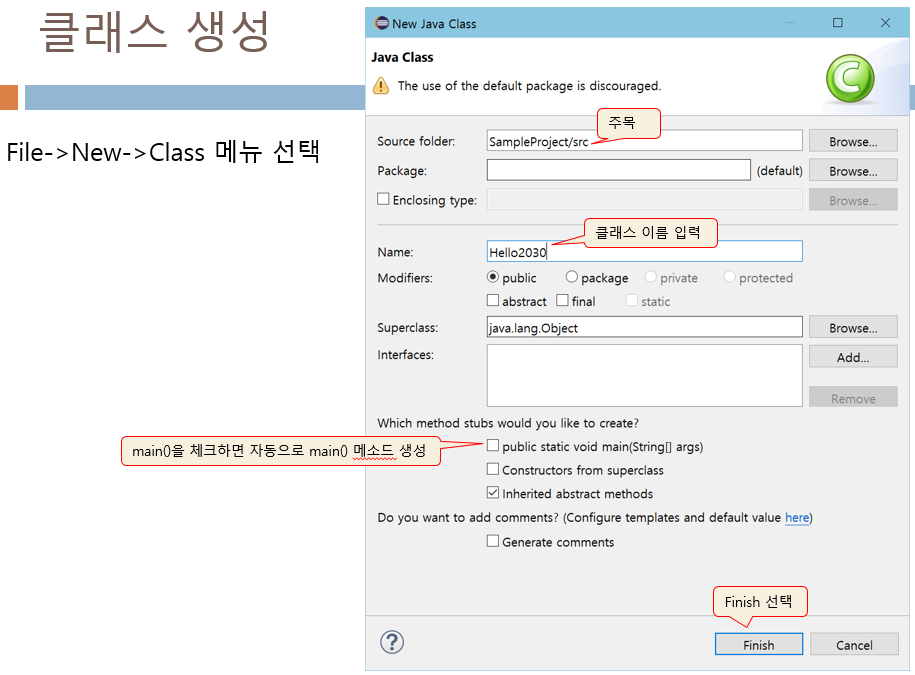
* 이클리스에 새 클래스 추가
ㄴ 파일명에서 우클릭 -> new -> class -> public static void main(String[] args) 클릭할것
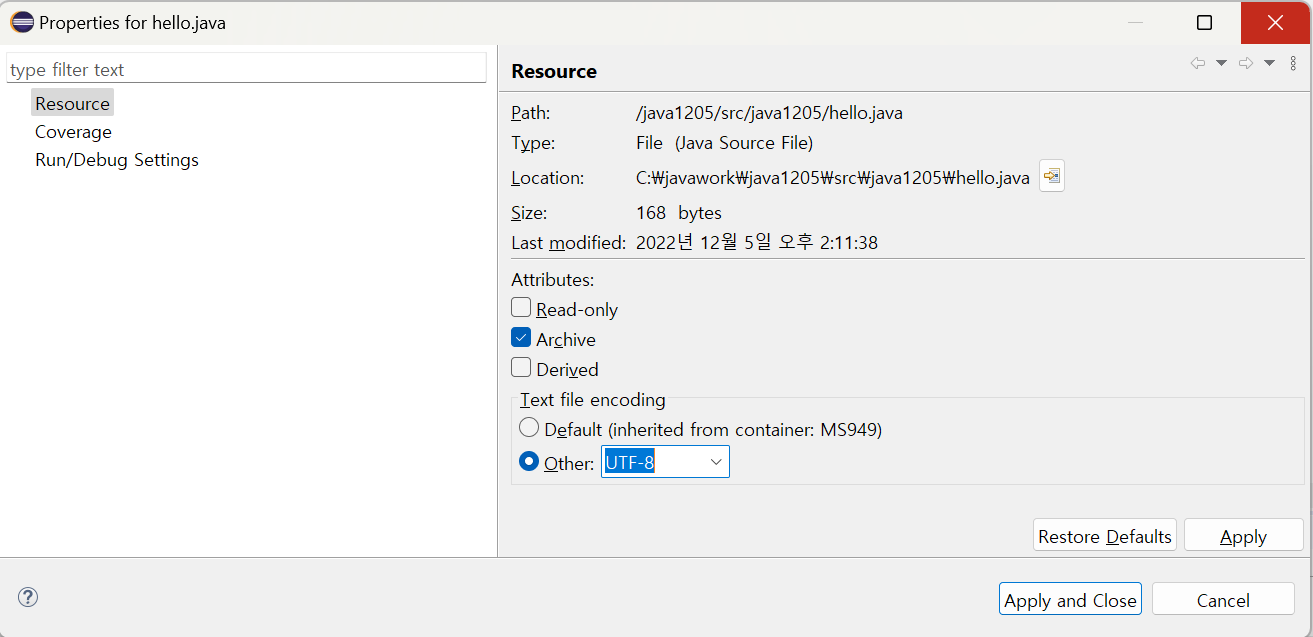
* UTF-8 설정 방법
ㄴ프로젝트(Project) UTF-8 설정 방법
ㄴ인코딩 설정할 프로젝트를 선택한 뒤 Alt + Enter 또는 마우스 우클릭 → Properties를 클릭합니다. Resource를 선택해서 Other를 UTF-8로 변경하면 됩니다
-- UTF-8 설정로 설정해야 한글을 인식한다.
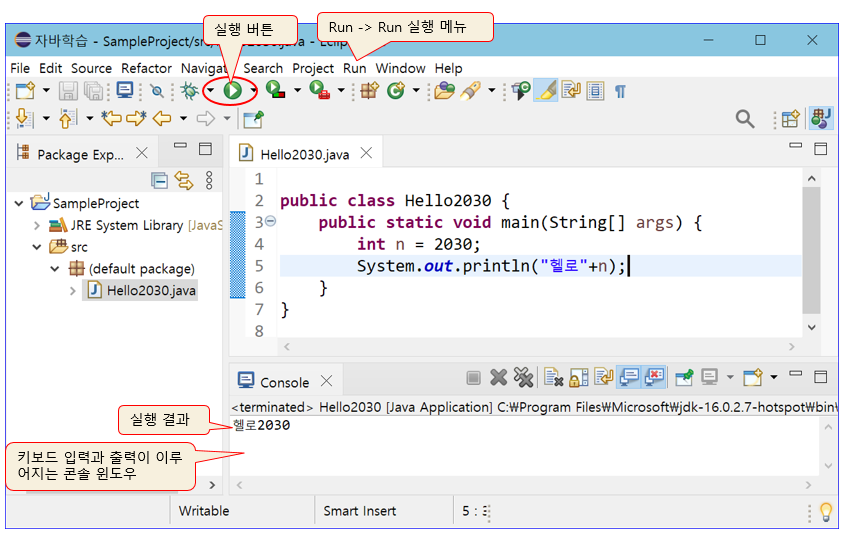
* 소스 편집과 컴파일 및 실행
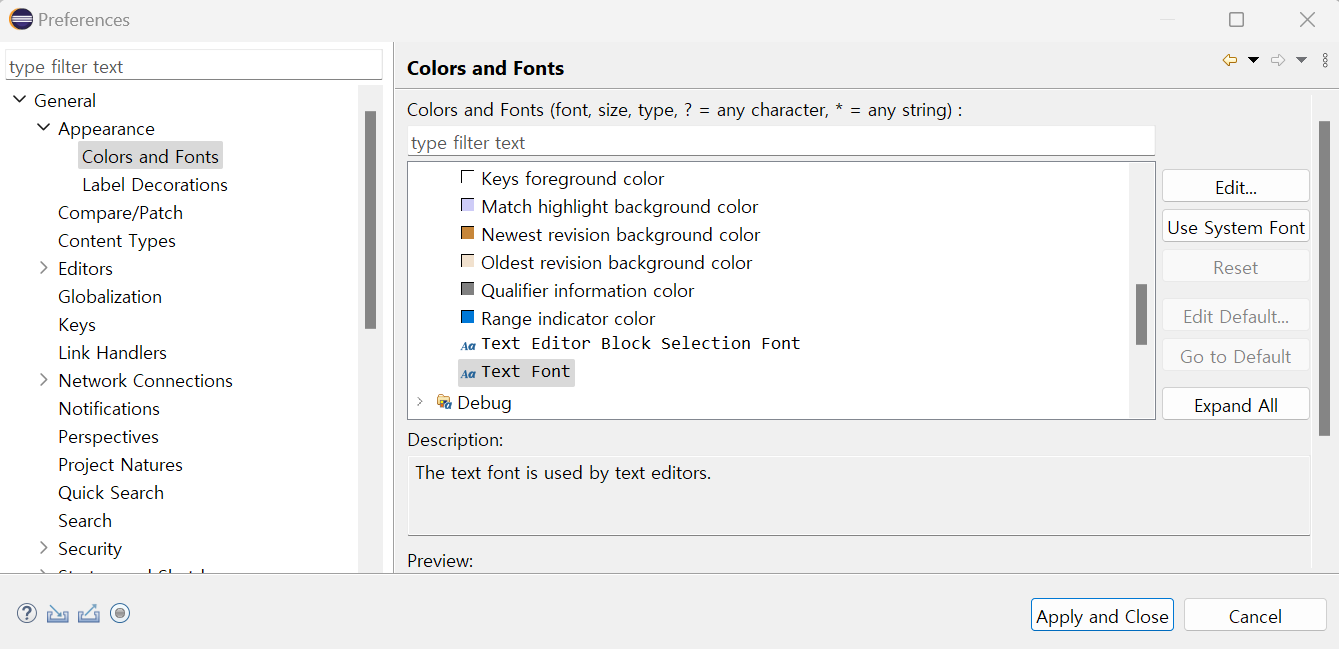
* 폰트 사이즈 설정
ㄴ ctrl + '-' or '+'
---------------------------------------------------------------------------------------------------------------------------------
↑top↑
※ 웹 셋팅 및 오피스 활용 ※
* F12 - 크롬 웹 코드확인
* 확장 프로그램 web developer 설치
* 이지스퍼블리싱 자료 다운로드
ㄴ Do it! HTML+CSS+자바스크립트 웹 표준의 정석_본문_예제소스_220311.zip
* 리브레 오피스
ㄴ 리브레 오피스
* 꿀뷰
ㄴ 꿀뷰
* 한글파일 워드파일로 변경하기
ㄴ 1. hwp-to-doc
ㄴ 2. 네이버 오피스
* 알집
* 파일질라
* 웹 일러스트
ㄴ 웹 일러스트
* 웹 포토샵
ㄴ 웹 포토샵
---------------------------------------------------------------------------------------------------------------------------------
↑top↑
※ 이론 ※
* 서버(Server) : 서비스 제공하는 곳
ㄴ DB, WEB, GAME, 클라우드, FTP, SMB 등
* 클라이언트(Client) : 서비스를 제공 받는 곳
* 깃허브 : 계발 공유 폴더
* 라이브러리 : 도구 기능
ㄴ 기능 많다
* 프레임워크
ㄴ 기능 줄여서
* 이미지 형식
JPG : 픽셀 단위 이미지, 깨진다
PNG : 벡터 이미지, 웹에 적합
* 네트워크 방식
ASP : ms제공. 단넷. 공공기관
JSP : 사무용
PHP : 가장 많이 쓴다
* 프로그래밍 언어
컴파일 언어 : 실행 : 소스 -> 컴파일(기계어) -> 실행(exe) // 속도가 빠르다
스크립트 언어 : 실행 : 소스 -> 실행(한줄씩)
자바스크립트 : 스트립트 언어
파이썬 : 스트립트 언어
ㄴ 파이썬 설치