-------------------------------------------------------------------------------
★ Hello World! 안녕하세요! 신재구입니다! ★
♬ 즐겁게 코딩하고 꿈꾸는 프로그래머가 됩시다! ♬
☞ 불편사항 및 정오표 제보 : worntls94@gmail.com
홈으로
-------------------------------------------------------------------------------
◆ 코드하우스 수업 필기 정리본 ◆
▷ 모든 코드는 크롬환경에서 F12를 누르면 확인 가능합니다 ◁
-------------------------------------------------------------------------------
------------------------------------------------------- ○ CSS ○
-----------------------------------------------
ㄴ 9장 태그 정리.pdf
ㄴ 10장 태그 정리.pdf
ㄴ 11장 태그 정리.pdf
ㄴ 12장 태그 정리.pdf
ㄴ 인라인, 블록
ㄴ display, float, position, flex
ㄴ clear
ㄴ 중첩설정 가능
ㄴ 위치 이동 가능
ㄴ 그라데이션 코드 생성 사이트
ex)
background:url("../images/bg.jpg") no-repeat;
background-size:cover;
ㄴ 변형(transform, 트랜스폼) : 특정 요소의 크기나 형태 등 스타일이 바뀌는 것


ㄴ 웹 사이트의 내용을 그대로 유지하면서 다양한 화면 크기에 맞게 웹 사이트를 표시하는 방법
ㄴ 모바일 기기를 위한 뷰포트(viewport)
ㄴ 뷰포트 : 실제 내용이 표시되는 영역
ㄴPC 화면과 모바일 화면의 픽셀 표시 방법이 다르기 때문에 모바일 화면에서 의도한대로 표시되지 않음
→ 뷰포트를 지정하면 기기 화면에 맞춰 확대/축소해서 내용 표시
ㄴ 기기별 뷰포트 확인하기
ㄴ 화면을 규칙적으로 배열하므로 레이아웃을 일관성 있게 유지할 수 있음
ㄴ 플렉스 박스 레이아웃, CSS 그리드 레이아웃
※ CSS 기본 이해 ※
ㄴ 1째주 강의 정리 - 태그 정리.pdfㄴ 9장 태그 정리.pdf
ㄴ 10장 태그 정리.pdf
ㄴ 11장 태그 정리.pdf
ㄴ 12장 태그 정리.pdf
* 케스케이팅 언어
ㄴ 위에서 아래로 읽히면서 적용되는 방식
ㄴ 뒤에 작성된 스타일이 적용된다
ㄴ 스타일 우선순위
ㄴ 상속 관계(모든 스타일이 상속되는 건 아님 ex - 배경색은 안됨)
* 문서내 링크는 (ctrl + 우클릭)하면 열린다
* 우선순위
ㄴ !important > 인라인 스타일 > id 스타일 > 클래스 스타일 > 타입 스타일
* 기본 문법
ㄴ 선택자 {속성 : 속성값;}
* 인라인 스타일
ㄴ 태그에 바로 넣어주는 식
ex) p style="color: blue;"
* 내부 스타일 시트
ㄴ head 사이에 style 시트를 만들어 준다
* 외부 스타일 시트
ㄴ head사이에 link 태그로 CSS연결
ex) link rel="stylesheet" href="css/style.css"
* @charset "utf-8";
ㄴ 외부파일로 CSS 코드 작성시 첫문장에 기입
* 전체 선택자 (*)
ㄴ 기본 스타일 초기화할 때 사용
ex)* {속성: 값;}
* /* 주석 */
ㄴ 코드에 메모할때
* 선택
ㄴ 띄워쓰기로 구분하면서 경로 적으면 된다
ex) div ul li{}
↑top↑
※ 선택자 이해 ※
* id 선택자
ㄴ 선택자 1개만 부여
ex) css 스타일 적용 - # id명 { }
* class 선택자
ㄴ 선택자 중복d 나열 가능
ㄴ 선택자 중복 부여 가능
ex) css 스타일 적용 - .class명 {} ex) html 선택자 적용 - h1 class="accent bg"
* 그룹 선택자
ㄴ 여러 선택자 동일 스타일 적용
ㄴ , 로 구분
ex) h1, p {}
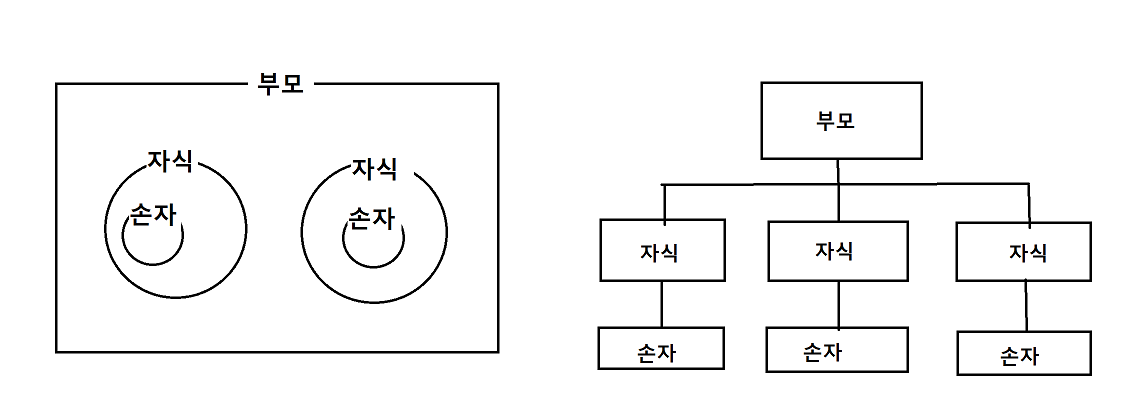
* 연결 선택자
ㄴ 태그의 위계를 정하는 집합개념이다.
ㄴ 상위요소 하위요소 - 부모(상위요소) > 자식(하위요소) > 손자 > 증손자 .......
ㄴ 부모요소로서 하위요소를 보는 관점과 하위요소로서 부모요소를 보는 두가지 관점이 있다.
ㄴ 속성은 철저히 라인을 따라 연결된 곳에만 적용된다. 때문에 집합적으로 분리되면 둘을 묶는 상위요소에 적용해야 모두 적용된다.
ㄴ 필요에 따라 관점을 혼재 해서 사용해야하기 때문에 이에 따른 혼란을 방지 하기 위해 연습해야 한다.
ㄴ 상위요소 바로 아래 위계에 있는 하위요소를 자식이라 칭한다.
ㄴ 자식은 상위요소를 부모라 칭하며 같은 위계의 자식들은 서로를 형제라 칭하며 자신에 속한 하위요소를 가질 수 있다.
ㄴ 부모가 같으면 형제라 말한다. 계층이 같다고 말할수도 있다.
ㄴ 손자와 자식, 손자와 손자는 서로를 형제라 칭하지 않는다.
ㄴ
ㄴ
ㄴ 나열 : 하위요소 선택 - ex) div p{}
ㄴ `>` : 직계요소 선택 - ex) div > p{}
ㄴ `+` : 인접한 형제요소 선택 - ex) h1 + p{}
ㄴ `~` : 형제요소 선택자 - ex) h1 ~ p{}
ex)
* 속성 선택자
ㄴ 태그 > 속성[] > 속성값
ㄴ 태그[속성]{} : 태그안에 속성 선택- ex) a[href] {}
ㄴ 태그[속성 = "값"]{} : 태그안에 속성에 값 선택- ex) a[target = "_blank"] {}
ㄴ 태그[속성 ~= "값"]{} : 태그안 속성에 값이 포함된 모든 요소 선택- ex) a[class ~="button"]
ㄴ 태그[속성 |= "값"]{} : 태그안에 속성에 값 선택- ex) a[title |= "chn"]
ㄴ 태그 > 속성[] > 속성값
ㄴ 태그[속성]{} : 태그안에 속성 선택- ex) a[href] {}
ㄴ 태그[속성 = "값"]{} : 태그안에 속성에 값 선택- ex) a[target = "_blank"] {}
ㄴ 태그[속성 ~= "값"]{} : 태그안 속성에 값이 포함된 모든 요소 선택- ex) a[class ~="button"]
ㄴ 태그[속성 |= "값"]{} : 태그안에 속성 값이 들어간 모든 요소 선택(그 값으로 시작하는 모든 값 선택)- ex) a[title |= "chn"] // chn로 시작하는 모든 요소를 찾는 선택자
ㄴ |(연결자 기호) : shift + \
ㄴ 태그[속성 ^= "값"]{} : 특정 값으로 시작하는 속성요소 선택 ex) a[title ^="eng"] // eng로 시작하는 모든 요소 선택
ㄴ 태그[속성 $= "값"]{} : 특정 값으로 끝나는 요소 선택 ex) a[title $="eng"] // eng로 끝나는 모든 요소 선택
ㄴ 태그[속성 *= "값"]{} : 값의 일부가 일치하는 속성을 가진 요소를 찾아 스타일 적용 ex) a[href *= "w3"] // w3들어간 모든 요소 선택
ㄴ * : 애스터리스크(asterisk)
ex)

※ 가상 클래스 ※
ㄴ 순서 중요 :link -> :visited -> :hover -> :active
ㄴ 특정 기능을 사용할때
ㄴ 탭 사용시에도 적용된다.
ㄴ :link // 방문하지 않은 링크에 스타일 적용
ㄴ :visited // 방문한 링크에 스타일 적용
ㄴ :active // 웹 요소를 활성화했을 때의 스타일 적용
ㄴ :hover // 웹 요소에 마우스 커서를 올려놓을 때의 스타일 적용
ㄴ :focus // 웹 요소에 초점이 맞추어졌을 때의 스타일 적용
ex)* 앵커(내부링크)
ㄴ a href=#head
ㄴ :target // 앵커로 연결된 부분에 스타일 적용
ㄴ 일반링크(외부링크) : http://www.naver.com
ex) #reservation:target {}
* :enabled, :disabled
ㄴ 요소 사용 여부에 따라 스타일 적용
ex)
* :checked
ㄴ 체크했을 때 스타일 적용
ex) #signup input:checked + label {}
* :not
ㄴ 특정 요소를 제외하고 스타일 적용
ㄴ a:not(경로, 속성 등을 넣어 주면 된다):hover{} //a중에 not()를 제외한 a에 :hover적용
ex)
#signup input:not([type=radio]) {} // 라디오 버튼 제외하고 스타일 적용
#signup input:not([type=radio]):hover {} // 라디오 버튼 제외하고 호버 스타일 적용
.top-menu li a:not(.top-menu :last-child > a):hover{}
* 문서 구조에 따른 가상 클래스 선택자
ㄴ n은 0부터 시작
ㄴ :first-child : 부모 요소 중에서 몇 번째를 고를 것인가
ㄴ A:nth-of-type(n) : 부모 요소 중에서 A 타입중 몇 번째를 고를 것인가?
ㄴ div p:nth-child(3) // div 안에 p중에서 3번째 요소
ㄴ div p:nth-child(odd), :nth-child(2n+1) //홀수 번째
ㄴ div p:nth-child(even), :nth-child(2n) //짝수 번째
** 부모요소 안에 모든 요소 중 몇번째
ㄴ div :nth-child(n) //반드시 부모요소와 띄워 쓸것
:nth-child(n) 부모 안에 있는 모든 요소 중에서 n번째 자식을 선택
:only-child 부모 안에 자식요소가 하나뿐일 때 자식 요소를 선택
:first-child 부모 안에 있는 모든 요소 중에서 첫 번째 자식 요소를 선택
:last-child 부모 안에 있는 모든 요소 중에서 마지막 자식 요소를 선택
:nth-last-child(n) 부모 안에 있는 모든 요소 중에서 끝에서 n번째 자식을 선택
** 부모요소 안에 특정 요소 중에서 몇번째
ㄴ div p:nth-child(n)
A:only-type-of 부모 안에서 A 요소가 하나일 때 선택
A:first-of-type 부모 안에서 A 요소 여러개 중에서 첫 번째 A 요소를 선택
A:last-of-type 부모 안에서 A 요소 여러개 중에서 마지막 A 요소를 선택
A:nth-of-type(n) 부모 안에 있는 A 요소 중에서 n번째 자식을 선택
A:nth-last-of-type(n) 부모 안에 있는 A 요소 중에서 끝에서 n번째 자식을 선택
ex)

* 가상요소
ㄴ ::first-line : 특정 요소의 첫번째 줄에 스타일 적용
ㄴ ::first-letter : 특정 요소의 첫번째 글자에 스타일 적용
ㄴ ::before : 특정 요소의 앞에 지정한 콘텐츠 추가
ㄴ ::after : 특정 요소의 뒤에 지정한 콘텐츠 추가
ex) li.new::after {content:"NEW!!";}
ex)
ex)
ex)
↑top↑
※ 여백 설정※
* margin
ㄴ 외부 여백
* padding
ㄴ 내부 여백
↑top↑
※ 텍스트 설정 ※
* font-style
ㄴ 글자 스타일
* border 테두리
ㄴ border: 1px solid #000;
* span - html에 작성
ㄴ 성질없다. 선택자 붙일때 사용
* important
ㄴ color: brown !important;
* font-family
ㄴ 글꼴
ex) font-family: "글꼴1", 글꼴2, 글꼴3 ;
* font-size
ㄴ글자 크기
ㄴ px
ㄴ em - 부모 요소 기준으로 비율지정
ㄴ rem - 문서 처음 지정 크기 기준 비율지정
ㄴ %
ㄴ pt - 문서에서 쓰는 포인트
* font-weight
ㄴ 글자 굵기
ㄴ 100 ~ 900까지 사용가능
ㄴ lighter, normal, bold, bolder로 지정도 가능
* text-align
ㄴ center : 중앙정렬
ㄴ justify : 적절하게 꽉채운다
ex)
* line-height
ㄴ 줄간격 설정 - '숫자' or '%'로 지정
ㄴ 대체로 height와 값 동일하게 사용
ex)
* text-decoration
ㄴ none, underline, overline, line-through
ㄴ 밑줄, 취소선
ㄴ 링크 밑줄 설정 가능
ex)
* text-shadow
ㄴ text-shadow: 가로거리 세로거리 스프레드정도 그림자색상;
ㄴ 음수 - 윗쪽, 왼쪽
ㄴ 양수 - 아랫쪽, 오른쪽
ex)
* text-transform
ㄴ none - 변환하지 않는다
ㄴ capitalize - 첫 번째 글자를 대문자로 변환
ㄴ uppercase - 모든 글자를 대문자로 변환
ㄴ lowercase - 모든 글자를 소문자로 변환
ㄴ full-width - 가능한 모든 문자를 전각 문자로 변환
ex)
* letter-spacing - 자간
ㄴ em을 많이 쓴다.
ex)
* word-spacing - 단어 간격
ㄴ em을 많이 쓴다.
ex)
↑top↑
※ 폰트 설정 ※
* font-style
ㄴ 이테릭체
ex) font-style: italic;
* @font-face
ㄴ 글꼴 적용하기
ex) @font-face { font-family: 'Ostrich'; src: local('Ostrich-sans'),
url("./fonts/ostrich-sans-bold.woff") format('woff'),
url("./fonts/ostrich-sans-bold.ttf") format('ttf'),
url("./fonts/ostrich-sans-bold.svg") format('svg'); }
.wfont{ font-family: 'Ostrich', sans-serif; }
ex)
* 구글 폰트 사용하기
ㄴ 구글폰트 > 폰트 선택 > Styles까지 스크롤 > + select oooo oooo > @import or link 코드 복사 가능
ㄴ 폰트 다운로드 - https://fonts.google.com/
ㄴ 상세 사용법 - https://developer88.tistory.com/288
ex) @import url('https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap');
h1 { font-size: 60px; font-weight: bold; font-family: 'Nanum Pen Script'; }
ex)
↑top↑
※ Color 설정 ※
* color 속성
ㄴ color 색상 선택창에서 마우스로도 선택가능. 위에 텍스트 누르면 다양한 표기법으로 변경해준다. 원래 색상과 변경된 색상도 비교하고 선택할 수 있다.
ㄴ hsl/hsla 표기법 - color : hsla(색상(hue), 채도(saturation), 밝기(light),투명도(a))
ㄴ 색상 이름 표기법 - color : green;
ㄴ 16진수 표기법 - #000000 ~ #ffffff or #000 ~ #fff
ㄴ RGB - color : rgb(255, 0, 0)
ㄴ RGBa - color : rgba(255, 0, 0, 0~1) : 투명도 조정
- RGB 표기법 이해하기
R : 0 ~ 255
G : 0 ~ 255
B : 0 ~ 255
2 10 1024
2 9 512
2 8 256
1bit : 2진수 : 0 - (0),(1)
2bit : 2개 : 0 0 - (0 0),(0 1),(1 0),(1 1)
3bit : 8개 : 0 0 0 - (0 0 0),(0 0 1),(0 1 0),(0 1 1),(1 0 0),(1 0 1),(1 1 0),(1 1 1)
4bit : 16개: 0~9~a~f
↑top↑
※ list 스타일 ※
* list-style-type
ㄴ

* list-style-image
ㄴ ul 불릿을 이미지로 바꾸는 속성
ex)
* list-style-position
ㄴ inside, outside
ㄴ 불릿이나 번호를 들여쓰거나 내어쓸 수 있음
ex)
* list-style
ㄴ list-style-type, list-style-position, list-style-image 속성을 한꺼번에 표기
ex)
* caption-side
ㄴ 캡션 위치
ex) caption-side: bottom;
* border
ㄴ solid, dotted, double
ex) border:1px solid black;
* border-collapse
ㄴ collapse, separate
ㄴ 표 테두리와 셀 테두리를 합칠 것인지 설정
ex)
↑top↑
※ 레이아웃 구성하기 ※
ㄴ 인라인, 블록
ㄴ display, float, position, flex
ㄴ clear
* 블록 레벨
ㄴ 한 줄을 차지한다
ex) div, p ....
* 인라인 레벨
ㄴ 표시되는 만큼만 영역차지
ex) span, img .....
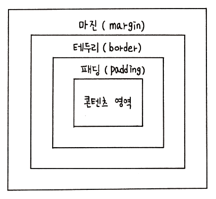
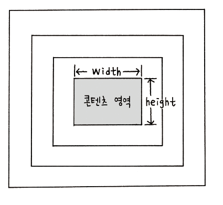
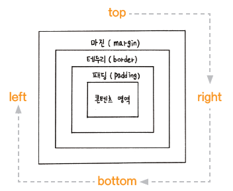
* 박스모델 구조
* 넓이 계산
ㄴ margin, border, padding 각각 계산
ㄴ 넓이 지정하면 선 안에 넓이 말함. 단, 선크기 포함하는 명령어 있음.
ex)
* box-sizing
ㄴ border-box - 테두리까지 포함해서 너빗값을 지정
ㄴ content-box - 콘텐츠 영역만 너빗값을 지정. 기본값
ex)
* box-shdow
ㄴ box-shdow : 수평거리 수직거리 흐림정도 번짐정도 색상;
ㄴ box-shdow : 수평거리 수직거리 흐림정도 번짐정도 색상 inset; - 내부에 그림자 생성
ex)
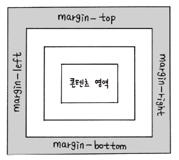
* 박스 모델의 값 지정 방향
ㄴ top > right > bottom > left
ex)

* border-style
* border-width
ㄴ thick, thin, px
* border-color
* border-radius
ㄴ 모서리 둥글게
ㄴ px, %
ㄴ border-top-left-radius
* 마진 중첩 협상
ㄴ 세로로 배열할 경우 마진과 마진이 만나면 큰 값으로 겹쳐진다
ㄴ 가로는 상관없음
ㄴ 인라인의 경우엔 X
ex)
* display 속성
ㄴ block, inline, inline-block, none
ex)
* float 속성
ㄴ 요소를 떠있게 만듬
ㄴ left, right, none
ex)
* clear 속성
ㄴ float 속성 무효화
ㄴ left, right, none
ex)
* float으로 배치하기
* position 속성
ㄴ static : 요소를 문서의 흐름에 맞추어 배치함
ㄴ relative - 부모요소로써 기준점 선언
ㄴ absolute - 상위 기준좌표를 기준으로 좌표 지정. relative 없으면 body기준
ㄴ fixed - 절대 좌표값으로 고정
ㄴ left, right, top, bottom
ex)
*
ㄴ
ex)
↑top↑
※ background ※
ㄴ 이미지로도 배경 설정 가능ㄴ 중첩설정 가능
ㄴ 위치 이동 가능
ㄴ 그라데이션 코드 생성 사이트
ex)
background:url("../images/bg.jpg") no-repeat;
background-size:cover;
* background-color
ㄴ border-box, padding-box, content-box
ex)
* background-clip
ㄴ background-clip: border-box;
ㄴ background-clip: padding-box;
ㄴ background-clip: content-box;
ex)
* background-image
ㄴ background-image :url('images/bg1.jpg');
ex)
* background-repeat
ㄴ repeat, repeat-x, repeat-y, no-repeat
ex)
* background-position
ㄴ 수평 위치 : left, center, right, %
ㄴ 수직 위치 : top, center, bottom, %
ex)
* background-origin
ㄴ border-box, padding-box, content-box
ㄴ 기준점에 따라 이미지 위치 달라짐
ex)
* background-attachment
ㄴ scroll, fixed
ex)
* background-size
ㄴ auto, contain, cover, px, %
ex)
* 선형 그라데이션
ㄴ linear-gradient(to 방향 or 각도, 색상 중지점, 색상 중지점, 색상 중지점.....)
ㄴ background: linear-gradient(to bottom right, blue, white);
ex)
* 각도
ㄴ deg
ex) 45도 = 45deg
* 원형 그라데이션
ㄴ radial-gradient(모양 크기 at 위치, 색상중지점, 색상중지점, 색상중지점........)
ㄴ ellipse(타원형), circle(원형)
ㄴ closest-side, closet-corner, farthest-side, farthest-coner
ㄴ 위치는 기본 중앙(50% 50%)
ex)
background: radial-gradient(circle, white,yellow,red); - 원형
background: radial-gradient(white,yellow,red); - 타원
background:radial-gradient(circle closest-side at 30% 40%, white, yellow, green); - 크기
background: radial-gradient(circle at 20% 20%,white,blue); - 위치
background:radial-gradient(yellow, white 20%, orange 70%); - 비율
* 그라데이션으로 패턴 만들기
ㄴ background: repeating-linear-gradient(yellow, red 20px); - 선형 그라데이션
ㄴ background: repeating-linear-gradient(yellow, yellow 20px,red 20px,red 40px); - 선형
ㄴ background: repeating-radial-gradient(circle, white, #ccc 10%); - 원형 그라데이션
ㄴ background: repeating-radial-gradient(circle, white, white 10%,#ccc 10%,#ccc 20%); - 원형
ex)
*
ㄴ
ex)
*
ㄴ
ex)
↑top↑
※ 트랜지션과 애니메이션 ※
ㄴ 변형(transform, 트랜스폼) : 특정 요소의 크기나 형태 등 스타일이 바뀌는 것


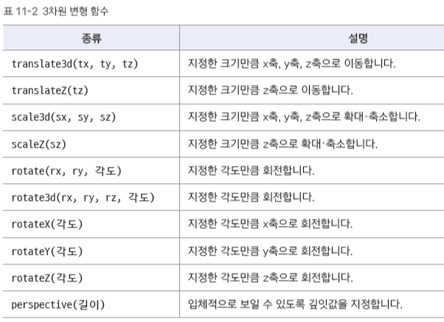
* fransform
ㄴ transform: 함수명(옵션)
ㄴ x축 : 양수일때 오른쪽, 음수일때 왼쪽
ㄴ y축 : 양수일때 아랫쪽, 음수일때 윗쪽
ㄴ z축 : 양수일때 가까워지고(커지고), 음수일때 멀어진다(작아진다)
ex)
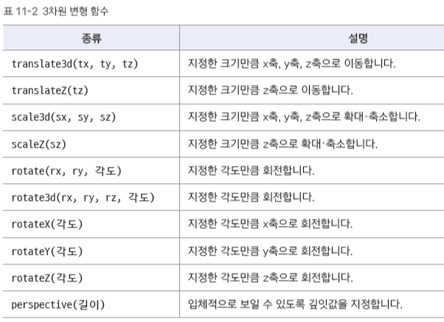
* translate()
ㄴ transform: translate(tx, ty)
ㄴ transform: translate(tx, ty, tz)
ㄴ transform: translateX(tx)
ㄴ transform: translateY(ty)
ㄴ transform: translateZ(tZ)
ex) transform: translate(10px, 20px);
* scale()
ㄴ transform: scale(tx, ty)
ㄴ transform: scale(tx, ty, tz)
ㄴ transform: scaleX(tx)
ㄴ transform: scaleY(ty)
ㄴ transform: scaleZ(tZ)
ex) transform: scale(0.7, 0.7);
* rotate()
ㄴ 가운데를 중심으로 회전
ㄴ transform: rotate(40deg)
ㄴ transform: rotate(rx, ry, 각도)
ㄴ transform: rotate3d(rx, ry, rz, 각도) // rx, ry, rz에 각도만큼 곱한 값이 들어간다. ex) transform: rotate3d(2.5, 1.2, -1.5, 55deg)
ㄴ transform: rotate(40deg)
ㄴ transform: rotateX() // X축으로 돌아버림(뒤로 눕는다)
ㄴ transform: rotateY() // Y축으로 돌아버림(옆으로 돈다)
ㄴ transform: rotateZ() // Z축으로 돌아버림(시계방향으로 돈다)
ex)
* perspective 속성
ㄴ 원근감 표현
ㄴ perspective: px;
ㄴ 0보다 커야하며, px가 클수록 멀어진다
ex)
* skew()
ㄴ 요소를 지정한 각도만큼 비틀어 왜곡
ㄴ 내용물도 비틀어 준다
ㄴ transform: skew(x각도, y각도);
ㄴ transform: skewX(x각도);
ㄴ transform: skewY(y각도);
ex)
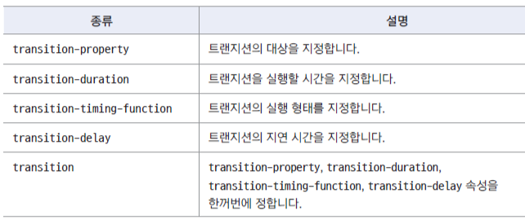
* transition
ㄴ 웹요소의 스타일 속성이 조금씩 자연스럽게 바뀌는 것
ㄴ hover랑 같이 많이 쓴다
ㄴtransition : transition-property, transition-duration, transition-timing-function,transition-delay;
ex) transition: 2s ease-in;

* transition-property
ㄴ 트랜지션 대상지정
ㄴ all, none, 속성이름
ex)
* transition-duration
ㄴ 트랜지션 실행할 시간 지정
ㄴ 초(seconds) 또는 밀리초(milliseconds)
ㄴ 밀리초 x 1000 = 초
ㄴ 트랜지션이 여러개라면 쉼표(,)로 구분해 진행 시간 지정
ex)
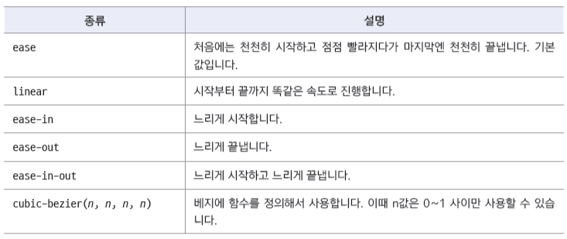
* transition-timing-function
ㄴ 트랜지션 실행형태 지정
ㄴ cubic-bezier 간단 설정 사이트
ㄴ steps도 있다
ㄴ 구글 f12로도 설정값 조절해서 따내는것 가능
ex)

* transition-delay
ㄴ 트랜지션 지연 시간 지정
ex)
* overflow
ㄴ 영역을 벗어나는 부분 처리
ㄴ hedden
ex)
* opacity
ㄴ 투명도 설정
ㄴ 0~1
ex)
* z-index
ㄴ 계층 높이 설정
ㄴ 숫자가 클수록 위에 위치
ex)
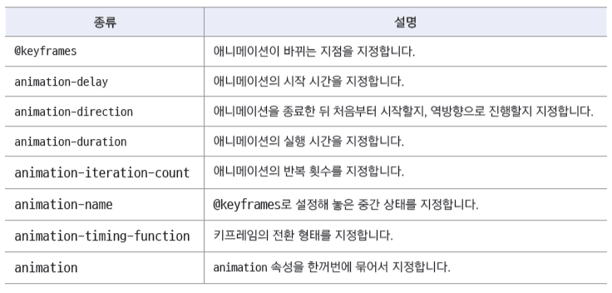
* animation
ㄴ 웹에 애니메이션 추가
ㄴ animation-duration 속성 값은 반드시 지정해야 함.
* @keyframes
ㄴ 애니메이션 프레임 구체적 설정
ㄴ (0~100%) or (from to)로 설정가능
ex)
* animation-name
ㄴ @keyframes에 사용할 이름 설정
ex)
* animation-duration
ㄴ 애니메이션 총 길이 설정
ㄴ s, ms로 설정
ex)
* animation-direction
ㄴ 애니메이션이 끝난 후 원래 위치로 돌아가거나 반대 방향으로 실행하도록 지정
ㄴ nomal : 애니메이션을 from에서 to로 진행(기본값)
ㄴ reverse : 애니메이션을 to에서 from으로 진행
ㄴ alternate : 홀수 번째는 nomal 짝수 reverse로 진행
ㄴ alternate-reverse : 홀수 reverse 짝수 nomal 진행
ex)
* animation-iteration-count
ㄴ 애니메이션 반복 횟수 지정하기
ㄴ 숫자, infinite
ex)
* animation-timing-function
ㄴ 애니메이션 속도 곡선 지정
ㄴ cubic-bezier 간단 설정 사이트
ㄴ steps도 있다
ㄴ 구글 f12로도 설정값 조절해서 따내는것 가능
ex)
*
ㄴ
ex)
↑top↑
---------------------------------------------------------------------------------------------------------------------------------※ 반응형 웹과 미디어 쿼리 ※
ㄴ 웹 사이트의 내용을 그대로 유지하면서 다양한 화면 크기에 맞게 웹 사이트를 표시하는 방법
ㄴ 모바일 기기를 위한 뷰포트(viewport)
ㄴ 뷰포트 : 실제 내용이 표시되는 영역
ㄴPC 화면과 모바일 화면의 픽셀 표시 방법이 다르기 때문에 모바일 화면에서 의도한대로 표시되지 않음
→ 뷰포트를 지정하면 기기 화면에 맞춰 확대/축소해서 내용 표시
ㄴ 기기별 뷰포트 확인하기
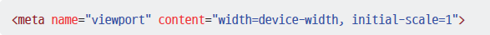
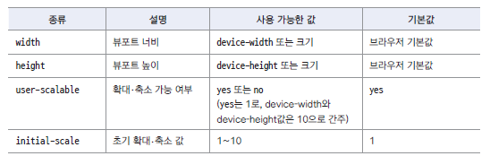
* meta로 뷰포트 지정하기
* 크롬에서 모바일 개발자 화면으로 보기
ㄴ f12 -> ctrl + shift + M
ㄴ 모바일 개발자 상단 바를 누르면 쉽게 크기 볼 수 있다.
ㄴ 회전도 가능하다
ex)
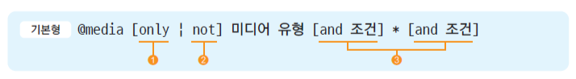
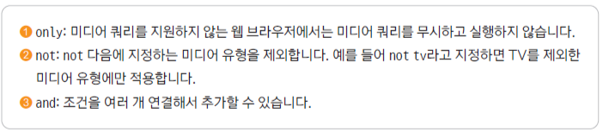
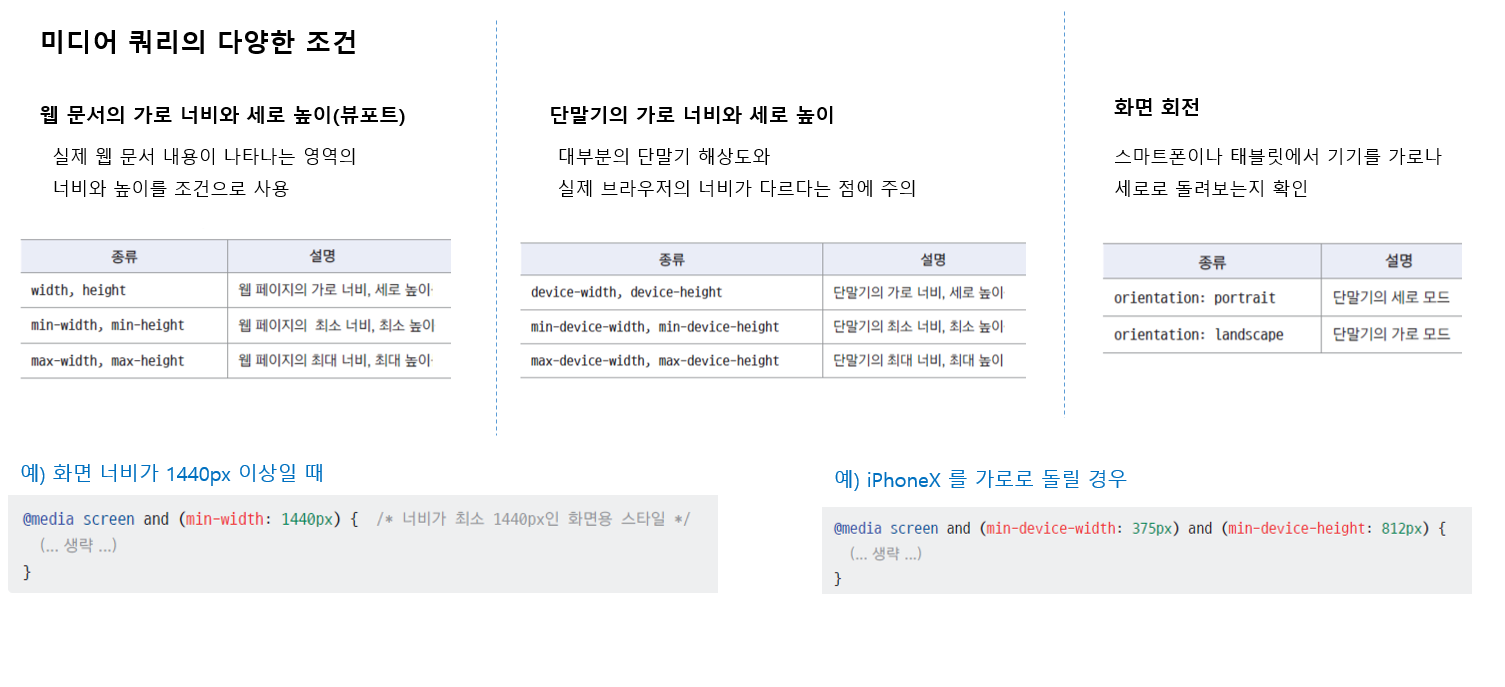
* 미디어 쿼리 구문
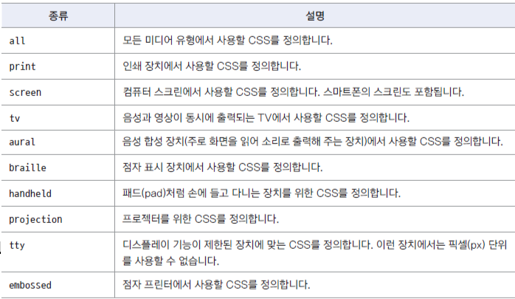
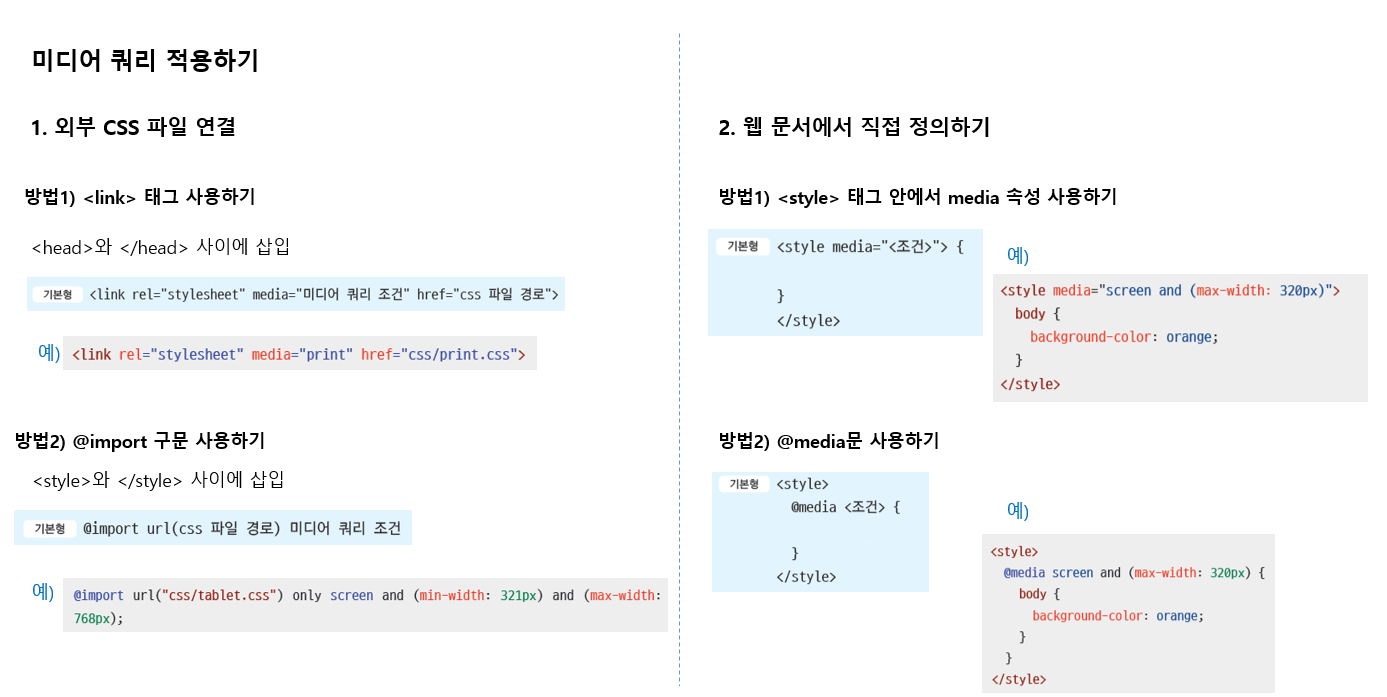
ㄴ @media 속성을 사용해 특정 미디어에서 어떤 CSS를 적용할 것인지 지정함
ㄴ style 태그 사이에 사용


* 미디어 쿼리 중단점
ㄴ 중단점(breakpoint) : 서로 다른 CSS를 적용할 화면 크기
ㄴ 모든 기기를 반영할 수 없기 때문에 스마트폰과 태블릿, 데스크톱 정도로 구분
ㄴ 모바일 퍼스트(mobile first) : 모바일 기기 레이아웃을 기본으로 작성 태블릿 & PC 레이아웃 작성
ex)
↑top↑
---------------------------------------------------------------------------------------------------------------------------------※ 그리드 레이아웃 ※
ㄴ 반응형 웹 디자인에서 웹 문서 요소를 배치하는 기준ㄴ 화면을 규칙적으로 배열하므로 레이아웃을 일관성 있게 유지할 수 있음
ㄴ 플렉스 박스 레이아웃, CSS 그리드 레이아웃
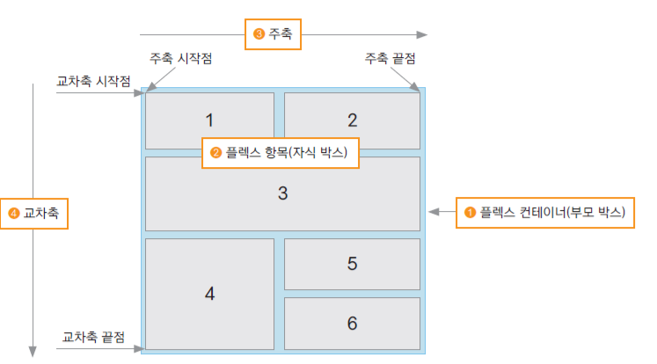
* 플렉스 박스
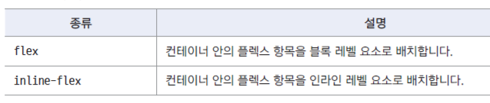
ㄴ display : 배치 요소들을 감싸는 부모 요소를 플렉스 컨테이너로 지정
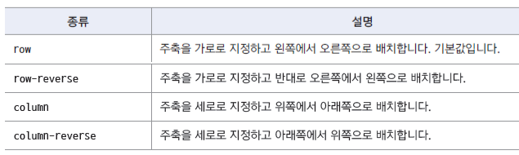
ㄴ flex-direction : 플렉스 항목의 배치를 위해 주축과 방향 지정.
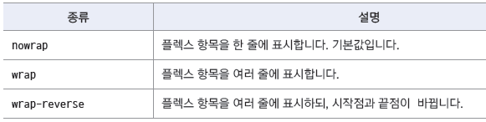
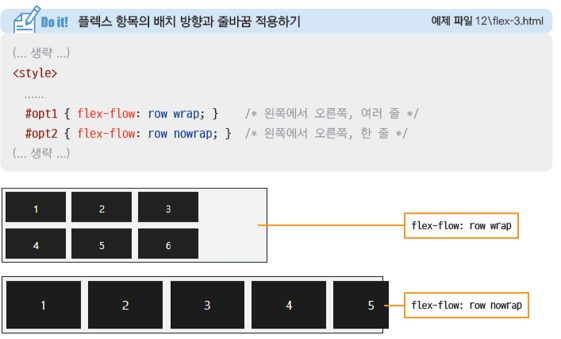
ㄴ flex-wrap : 플렉스 항목을 한 줄 또는 여러 줄로 배치
ㄴ flex-flow : 플렉스 배치 방향과 여러 줄 배치를 한꺼번에 지정
ㄴ flex-flow : 기본 값은 flex-flow:row no-wrap
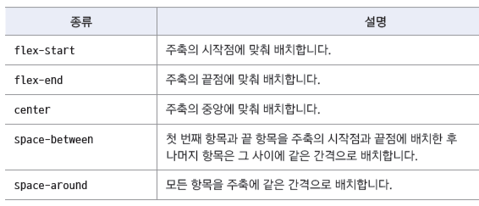
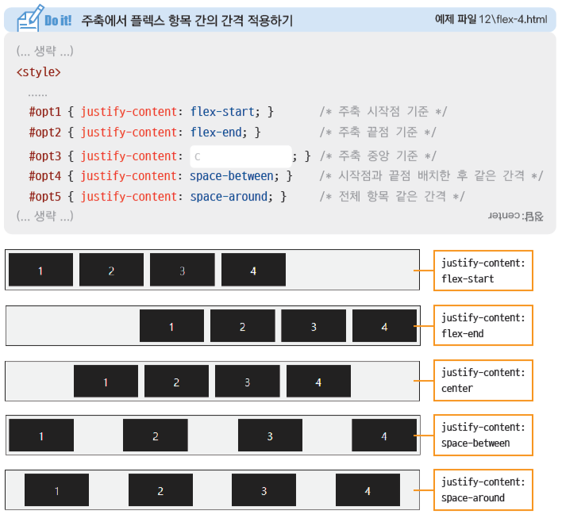
ㄴ justify-content : 주축 방향의 정렬 방법

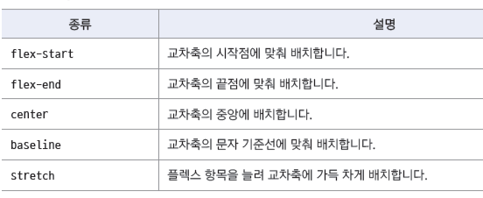
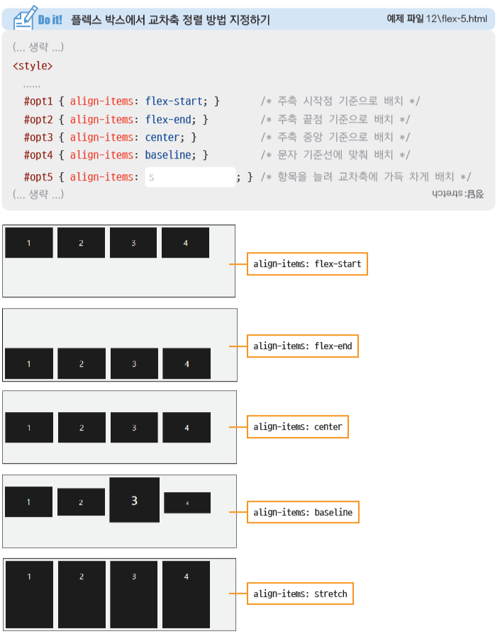
ㄴ align-items : 교차축 방향의 정렬 방법
ㄴ align-self : 교차축에 있는 개별 항목의 정렬 방법

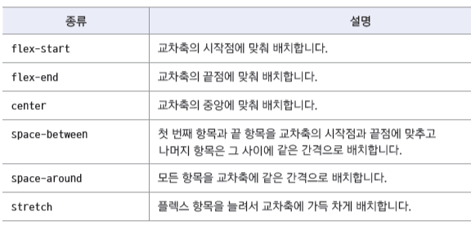
ㄴ align-content : 교차축에서 여러 줄로 표시된 항목의 정렬 방법

ex)
* CSS 그리드 레이아웃
ㄴ 플렉스 박스 레이아웃은 주축/교차축 개념이 있지만 CSS 그리드 레이아웃은 양쪽 방향 모두 사용
(플렉스 그리드 레이아웃은 1차원, CSS 그리드 레이아웃은 2차원이라고도 함)
ㄴ 줄(row)과 칼럼(column)으로 화면을 구성하고, 줄 사이의 여백, 칼럼 사이의 여백을 조절.

* display 속성
ㄴ 배치 요소들을 감싸는 부모 요소를 그리드 컨테이너로 지정

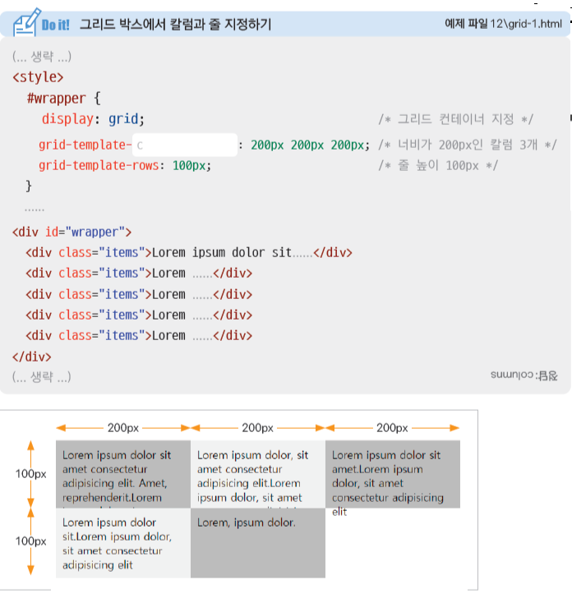
* grid-template-columns, grid-template-rows 속성
ㄴ grid-template-columns : 그리드 컨테이너 안의 칼럼 개수와 너빗값
ㄴ grid-template-rows: 그리드 컨테이너 안의 줄 개수와 너빗값
ㄴ 단위 : fr, px .......
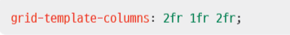
ㄴ 상대적인 크기를 지정하는 fr 단위
예) 너비의 비율이 2:1:2인 칼럼 3개를 배치한다면
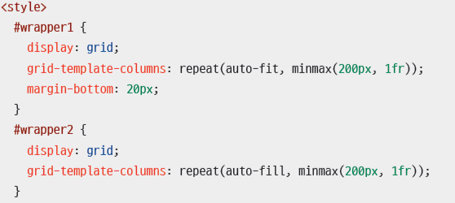
ㄴ 값이 반복된다면 repeat( ) 함수 - 똑같은 값을 여러 번 반복한다면 내장 함수 repeat( ) 함수 사용
ㄴ minmax() : 최솟값과 최댓값을 지정하는 함수 - ex) grid-template-rows: minmax(100px, auto);
ㄴ auto-fill, auto-fit : 자동으로 칼럼 개수를 조절 - ex) grid-template-columns : repeat(auto-fit, 200px)
ㄴ grid-column-gap : 칼럼과 칼럼 사이의 간격 조절 //일부 브라우저에선 안됨
ㄴ grid-row-gap : 줄과 줄 사이의 간격 조절 //일부 브라우저에선 안됨
ㄴ grid-gap : 칼럼과 줄 사이의 간격 조절 ex) grid-gap : 20px, 30px - 줄간격 20px, 칼럼 간격 30px
ㄴ 반응형으로 설정하기 : grid-template-columns: repeat(auto-fit, minmax(320px, 1fr));
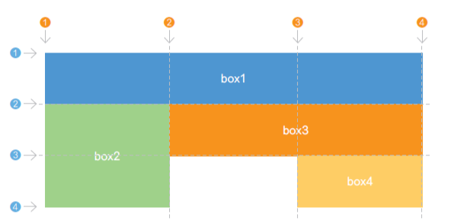
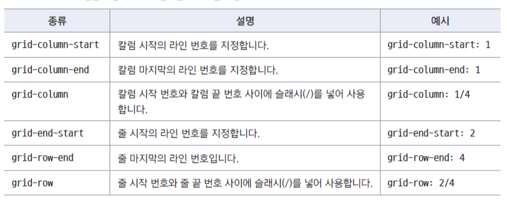
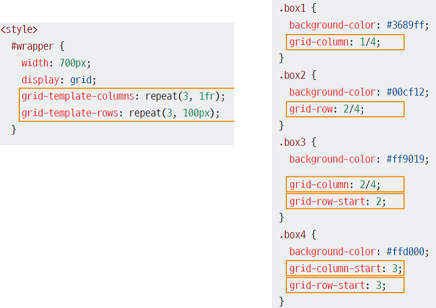
* 그리드 라인을 사용해 배치하기
ㄴ CSS 그리드 레이아웃에는 눈에 보이지 않는 그리드 라인이 포함되어 있음
ㄴ 그리드 라인을 사용해 그리드 항목을 배치할 수 있음
ㄴ / : 이것으로 start - end 지점 설정 가능 ex) gird-row-start: 2/4 // 그리드 row 2에서 4까지
ㄴ 그리드에선 첫 꼭지점 좌표를 (1,1)부터 시작한다.
ㄴ 그리드에선 마지막 좌표는 칸수 + 1 이다. ex) 가로 그리드 3칸이라면 처음은 1 끝은 4이다
ex)
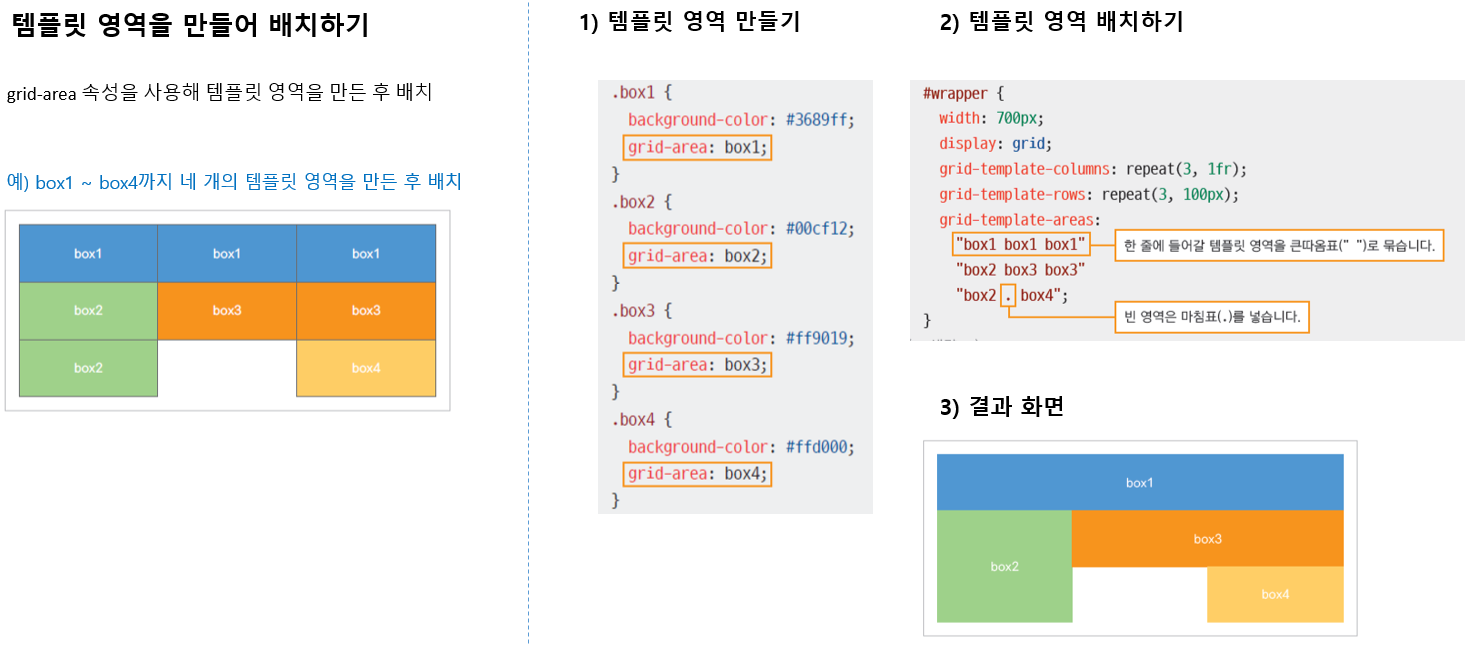
* 템플릿 영역을 만들어 배치하기
ㄴ 직관적으로 배치를 할 수 있다
ㄴ 한줄을 "" 로 묶어서 표현하고 빈칸은 . 로 표현
ㄴ 각각의 영역에 grid-area: ;로 이름을 지정해줘야한다. ex) grid-area: box1;
ㄴ grid-template-areas :
"box1 box2 box3"
"box1 box2 box3"
". box2 box3";
ex)
* 가운데 배치하기
ㄴ flex, position
ㄴ flex - 주축, 교차축 각각 center 지정
ㄴ position - position선언하고 top, left를 50%로 지정해주고 transform : translate(-50%, -50%)해주면 된다
ex)
↑top↑
---------------------------------------------------------------------------------------------------------------------------------※ o ※
*
ㄴ
ex)
*
ㄴ
ex)